فهرست مطالب
وردپرس با بیش از 60 درصد سهم بازار، محبوبترین ابزار برای ساخت وبسایت در جهان است. دلیل این محبوبیت، جامعه بزرگ پشتیبان و هزاران افزونه رایگان آن است که ساخت یک وبسایت حرفهای را آسان و مقرونبهصرفه کرده است. هوک وردپرس و سئو رابطه نزدیکی به هم دارند با یادگیری هوک های وردپرس می توانید سرعت سایت خود را بهبود دهید.
با این حال، استفاده بیش از حد از افزونهها میتواند سرعت سایت شما را کاهش دهد و سئوی آن را تحت تاثیر قرار دهد. این افزونهها اغلب فایلهای اضافی را بارگذاری میکنند که باعث کند شدن لود صفحات میشود.
برای حل این مشکل، شما میتوانید:
- برنامهنویس استخدام کنید: هزینه بر و زمانبر است.
- افزونه پرمیوم بخرید: هزینه دارد.
- خودتان یاد بگیرید: نیاز به صرف زمان و تلاش دارد.
ما در این مقاله قصد داریم به شما کمک کنیم تا با استفاده از هوکهای وردپرس، به صورت تخصصی و بدون نیاز به دانش برنامهنویسی گسترده، مشکلات عملکرد و سئوی سایت خود را برطرف کنید. هوکها به شما اجازه میدهند تا به کد اصلی وردپرس متصل شده و تغییرات دلخواه خود را اعمال کنید.
در ادامه این مقاله، مهمترین هوکهای وردپرس برای بهبود سئوی فنی سایت شما را بررسی خواهیم کرد.
هوک وردپرس چیست؟
هوک وردپرس به زبان ساده یعنی نقاطی که توسعهدهندهها میتونن کدهای خودشون رو به وردپرس وصل کنن و قابلیتهای جدیدی بهش اضافه کنن. این کار مثل اینه که شما بتونی بدون اینکه به موتور ماشین دست بزنی، امکانات جدیدی بهش اضافه کنی. هوکها به توسعهدهندهها اجازه میدن تا سایت رو به دلخواه خودشون شخصیسازی کنن، بدون اینکه نگران از بین رفتن تغییراتشون باشن.
فیلتر هوک چیست؟
فیلتر هوک مثل یک ابزار جادویی است که به شما اجازه میدهد قبل از اینکه نتیجه نهایی یک کار مشخص مشخص بشه، اون رو تغییر بدید. فرض کنید میخواید اسم وبلاگتون رو آخر همه عناوین صفحههاتون بیارید. با استفاده از فیلتر هوک مخصوص عنوانها (wp_title)، میتونید این کار رو خیلی راحت انجام بدید. در واقع، فیلتر هوک به شما این امکان رو میده که خروجی نهایی هر تابعی رو به دلخواه خودتون تغییر بدید.
تا به حال فکر کردهاید که چگونه میتوانید بدون نوشتن کدهای پیچیده، وبسایت وردپرسی خود را شخصیسازی کنید؟ هوکهای اکشن (Action Hooks) پاسخ این سوال هستند.
هوکهای اکشن وردپرس
هوکهای اکشن مثل قلابهایی هستند که در نقاط مختلف وردپرس تعبیه شدهاند. شما میتوانید با استفاده از این قلابها، کدهای دلخواه خود را به وردپرس اضافه کنید و در زمانهای مشخصی اجرا کنید. برای مثال، میتوانید با استفاده از یک هوک اکشن، یک پیام خوشامدگویی را هنگام انتشار یک پست نمایش دهید یا فایلهای جاوااسکریپت و CSS سفارشی خود را بارگذاری کنید.
با یادگیری چند هوک اکشن ساده، میتوانید کارهای زیادی را بدون نیاز به استخدام برنامهنویس انجام دهید. این کار به شما کمک میکند تا وبسایت خود را بهینه کنید، عملکرد آن را بهبود ببخشید و ویژگیهای جدیدی به آن اضافه کنید.
هوکهایی که در این مقاله بررسی میکنیم:
در ادامه، به بررسی دقیق چند مورد از پرکاربردترین هوکهای اکشن وردپرس میپردازیم:
- wp_enqueue_scripts: این هوک برای مدیریت فایلهای جاوااسکریپت و CSS در صفحات مختلف وبسایت استفاده میشود.
- wp_head: این هوک برای اضافه کردن کدهای دلخواه به بخش <head> صفحات وبسایت استفاده میشود.
- script_loader_tag: این هوک برای سفارشیسازی نحوه بارگذاری فایلهای جاوااسکریپت استفاده میشود.
- template_redirect: این هوک برای تغییر مسیر کاربران به صفحات مختلف بر اساس شرایط مختلف استفاده میشود.
- wp_headers: این هوک برای سفارشیسازی هدرهای HTTP ارسال شده توسط سرور استفاده میشود.
wp_enqueue_scripts
این ابزار برنامهنویسی (هوک اکشن) دقیقاً همان چیزی است که برای جلوگیری از بارگذاری فایلهای اضافی (CSS یا JS) در صفحاتی که به آنها نیازی ندارند، استفاده میشود. به عبارت سادهتر، این ابزار به شما کمک میکند تا وبسایتتان سریعتر بارگذاری شود و منابع کمتری مصرف کند.
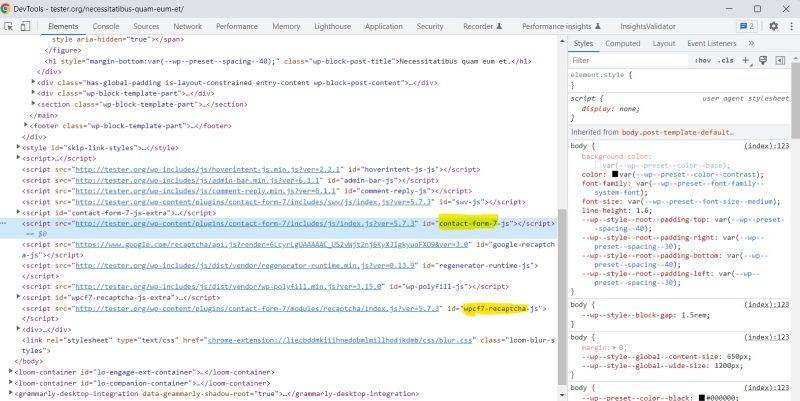
برای مثال، افزونه پرطرفداری مثل Contact Form 7 که بیش از 5 میلیون نفر از آن استفاده میکنند، فایلهای طراحی (CSS) و اجرایی (JS) را در همه صفحات وبسایت شما بارگذاری میکند، حتی اگر در آن صفحه فرم تماس وجود نداشته باشد. این کار باعث میشود وبسایت شما کندتر شود.
برای حل این مشکل و جلوگیری از بارگذاری فایلهای اضافی این افزونه در صفحات غیر از صفحه تماس، میتوانید از کد زیر استفاده کنید:
این کد به وردپرس میگوید که اگر کاربر در صفحه تماس نباشد، فایلهای اضافی افزونه Contact Form 7 را بارگذاری نکند. به این ترتیب، وبسایت شما فقط فایلهایی را بارگذاری میکند که به آن نیاز دارد و سریعتر میشود.
نکات کلیدی برای درک بهتر:
- اولویت اجرای کد: برای اینکه تغییراتی که ایجاد میکنیم در آخرین مرحله اجرا شوند و تاثیرگذاری بیشتری داشته باشند، اولویت اجرای کد (هوک اکشن) را به عدد بالایی مثل 99 تنظیم میکنیم. این کار باعث میشود تغییرات ما بعد از همه تغییرات دیگر اجرا شوند.
- چرا عدد 99؟ چون تابعی که فرم تماس را مدیریت میکند (CF7) اولویت 20 دارد. پس ما باید اولویتی بالاتر از آن انتخاب کنیم تا کد ما بعد از آن اجرا شود.
- پیدا کردن شناسه عنصر: برای اینکه بفهمیم کد باید روی کدام عنصر سایت تاثیر بگذارد، از ابزاری به نام “بازرسی عنصر” (Inspect Element) استفاده میکنیم. با این ابزار میتوانیم کدهای پشت صحنه هر قسمت از سایت را ببینیم و شناسه (ID) آن قسمت را پیدا کنیم. مثلاً در این مثال، شناسه فرم تماس “contact-form-7” است.
- بهینه سازی سرعت سایت: با استفاده از ابزار “بازرسی عنصر” میتوانید فایلهای جاوااسکریپت و استایل (CSS) اضافی را در سایت پیدا کرده و آنها را حذف کنید. این کار باعث میشود سایت شما سریعتر بارگذاری شود.
وقتی میخواهیم تغییری در سایت ایجاد کنیم، باید به ترتیب انجام شدن کارها دقت کنیم. مثلاً اگر بخواهیم یک پیام را بعد از ارسال فرم تماس نمایش دهیم، باید کدی که این پیام را نمایش میدهد بعد از کدی که فرم را پردازش میکند اجرا شود. برای این کار، به کدها اولویت میدهیم. عدد بزرگتر یعنی اولویت بالاتر.
برای اینکه بفهمیم کد را کجا قرار دهیم، از ابزاری استفاده میکنیم که به ما اجازه میدهد کدهای پشت صحنه سایت را ببینیم.(inspect element) با این ابزار میتوانیم پیدا کنیم که هر قسمت از سایت چه کدی دارد.
wp_head
این ابزار قدرتمند به شما اجازه میدهد هر نوع فایل یا تگ موردنیازی مثل جاوا اسکریپت، استایلشیت یا متاتگها را به بخش ابتدایی صفحات وبسایتتان اضافه کنید.
با استفاده از این ابزار، میتوانید فایلهایی که کاربر بلافاصله در صفحه میبیند (بخش بالای صفحه) را سریعتر بارگذاری کنید و در نتیجه سرعت لود شدن سایتتان را افزایش دهید. گوگل به این سرعت لود اهمیت زیادی میدهد.
برای مثال، میتوانید فونتهایی که برای نمایش متن استفاده میکنید را از قبل بارگذاری کنید تا صفحه سریعتر نمایش داده شود. همچنین میتوانید لوگو و تصاویر مهم صفحات را هم به همین روش بارگذاری کنید.
برای انجام این کار، از کد زیر استفاده کنید:
در دو خط ابتدایی، فونتهای گوگل برای نمایش سریعتر آماده میشوند. سپس، لوگوی سایت بارگذاری میشود. پس از آن، بررسی میکنیم که آیا این مقاله تصویری ویژه (تصویر شاخص) دارد یا خیر. اگر چنین تصویری وجود داشته باشد، آن را نیز بارگذاری میکنیم.
نکته مهم: اگر قالب یا سایت شما از تصاویر با کیفیت بسیار بالا (webp) استفاده میکند، بهتر است نسخههای webp این تصاویر را نیز از قبل بارگذاری کنید تا سرعت بارگذاری صفحه بهبود یابد.
script_loader_tag
حتما تا حالا درباره منابعی که باعث کندی بارگذاری صفحه میشن و رندرینگ رو به تاخیر میندازن، شنیدید. یکی از راههای حل این مشکل، استفاده از ویژگیهای defer یا async در تگهای جاوااسکریپته. این کار تاثیر خیلی زیادی روی سرعت اولیه نمایش محتوا (FCP) و بزرگترین محتوا قابل رویت (LCP) صفحه داره. فیلتری که اینجا معرفی شده، برای این طراحی شده که تگهای اسکریپت داخل کد HTML رو پیدا کنه و تغییرات لازم رو اعمال کنه. به عبارت دیگه، این فیلتر کمک میکنه تا فایلهای جاوااسکریپت و استایلشیتهای قالب و افزونههاتون به صورت آسنکرون (async) یا تاخیری (defer) بارگذاری بشن.
این ابزار دو بخش اطلاعاتی نیاز دارد: نوع برچسب HTML و دستوری که برای اجرای کدهای جاوا اسکریپت استفاده میشود. این اطلاعات را قبلاً در بخش بررسی عناصر یک صفحه وب (inspect element) توضیح داده بودیم.
شما میتوانید از بخش دستور برای تعیین نحوه بارگذاری کدهای جاوا اسکریپت استفاده کنید. دو روش اصلی برای این کار وجود دارد: بارگذاری همزمان (async) یا بارگذاری پس از بارگذاری کامل صفحه (defer).
بعد از اینکه کدهای جاوا اسکریپت با یکی از این روشها بارگذاری شدند، حتما با استفاده از کنسول مرورگر بررسی کنید که آیا خطایی در اجرای آنها وجود دارد یا خیر. اگر خطایی مشاهده کردید، ممکن است نیاز به کمک یک برنامهنویس حرفهای داشته باشید، زیرا رفع این خطاها گاهی اوقات پیچیده است.
template_redirect
قبل از اینکه وردپرس تصمیم بگیرد چه قالبی را برای صفحه نمایش دهد، یک رویداد خاصی رخ میدهد که به آن «هوک اکشن» میگویند. شما میتوانید از این رویداد برای تغییر پاسخ سرور استفاده کنید.
فرض کنید سایت شما هدف حملات اسپم شده و لینکهای نامربوطی به صفحات جستجوی داخلی شما با زبانهای عجیب و غریب مثل کرهای ایجاد شده باشد. این لینکهای اسپم نه تنها برای کاربرانتان بیفایده هستند، بلکه باعث میشوند موتور جستجوگر گوگل به این صفحات بیاهمیت توجه بیشتری کند.
در وبسایت Search Engine Journal، ما هم با این مشکل مواجه هستیم. گوگل بات (خزنده گوگل) مرتباً به این صفحات مراجعه میکند. در شرایط عادی، وقتی کاربری به یک صفحه که وجود ندارد مراجعه میکند، وردپرس کد خطای 404 را نمایش میدهد. اما برای اینکه به گوگل بگوییم این صفحات دیگر وجود ندارند و نیازی به بررسی مجدد آنها نیست، بهتر است کد خطای 410 را برگردانیم.
با استفاده از این روش، میتوانیم به گوگل کمک کنیم تا منابع خود را روی صفحات مفیدتر متمرکز کند و از طرفی، سایت خود را از شر لینکهای اسپم پاک کنیم.
wp_headers
از این هوک برای تغییر تنظیمات پیشرفتهی سرور وردپرس استفاده میکنیم. با استفاده از این ابزار، میتوانیم لایههای امنیتی بیشتری را به وبسایت خود اضافه کنیم تا از آن در برابر تهدیدات احتمالی محافظت کنیم.
علاوه بر لایههای امنیتی که برای سایتتان در نظر گرفتهاید، میتوانید با استفاده از تگهای “Link” (به تعداد دلخواه)، منابع مختلف سایت را از قبل آماده کنید تا سریعتر بارگذاری شوند. این روش، در واقع راه دیگری برای پیشبارگذاری است که قبلاً توضیح دادیم.
همچنین، میتوانید با افزودن تگهای “X-Robots-Tag” (به تعداد دلخواه) به سربرگهای HTTP، رفتار رباتهای جستجوگر را در سایت خود کنترل کنید. این کار به شما کمک میکند تا نتایج بهتری در موتورهای جستجو داشته باشید.
نتیجهگیری
افزونهها معمولاً برای انجام کارهای مختلفی طراحی میشوند و ممکن است دقیقاً مناسب نیازهای خاص شما نباشند.
یکی از ویژگیهای فوقالعاده وردپرس این است که شما به راحتی میتوانید آن را تغییر دهید و با چند خط کد، عملکردهای دلخواه خود را به آن اضافه کنید.
ما در این مطلب در مورد قلابهای اکشنی که برای بهبود سئوی فنی وبسایتتان میتوانید از آنها استفاده کنید صحبت کردیم. اما وردپرس قلابهای اکشن بسیار دیگری هم دارد که با استفاده از آنها میتوانید تقریباً هر کاری را بدون نیاز به افزونههای زیاد انجام دهید.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.