فهرست مطالب
رفع خطاهای بخش Performance جی تی متریکس میتواند تاثیر چشمگیری در بهبود عملکرد وبسایت شما داشته باشد. این بخش که حدود ۷۰ درصد از امتیاز کلی GTMetrix را شامل میشود، بهعنوان یکی از مهمترین بخشهای این ابزار تحلیل سایت شناخته میشود. معیارهای ارائهشده در این بخش بر اساس فاکتورهای اصلی Google Lighthouse هستند و نقش کلیدی در بهبود تجربه کاربری ایفا میکنند.
هر یک از این معیارها نشاندهنده کیفیت تعامل کاربران با سایت شما هستند. اگر امتیازات این معیارها در محدوده استاندارد قرار بگیرد، با برچسب سبز نمایش داده میشوند که نشاندهنده عملکرد مطلوب سایت است. اما اگر مشکلاتی در سرعت بارگذاری یا تجربه کاربری وجود داشته باشد، این امتیازات با رنگ قرمز نمایش داده میشوند و نیاز به اصلاح دارند.
در این مقاله، با رایجترین خطاهای بخش Performance جی تی متریکس و روشهای برطرف کردن آنها آشنا خواهید شد. اگر به دنبال افزایش سرعت سایت و ارائه یک تجربه کاربری بینقص هستید، با ما همراه باشید تا راهکارهای بهبود امتیازات Performance در GTMetrix را بررسی کنیم.
تب Performance جی تی متریکس چه اطلاعاتی ارائه میدهد؟
تب Performance در ابزار جی تی متریکس به بررسی عملکرد و کارایی وبسایت شما میپردازد و تمرکز ویژهای روی تجربه کاربری دارد. معیارهای این بخش با ارائه امتیازات مختلف، نشان میدهند که بازدیدکنندگان چه تجربهای از لحظه بارگذاری تا نمایش کامل محتوا در سایت شما داشتهاند. این معیارها مشخص میکنند که آیا عملکرد سایت میتواند رضایت کاربران و موتورهای جستوجو را جلب کند یا خیر.
در ادامه، به سراغ شناسایی و رفع مهمترین خطاهای بخش عملکرد GTMetrix میرویم. در این راهنما، راهکارهایی برای بهبود معیارهای کلیدی مانند FCP (اولین نمایش محتوا)، SI (شاخص سرعت)، LCP (بزرگترین نمایش محتوا)، TTI (زمان تعاملپذیری)، TBT (کل زمان مسدودشدگی) و CLS (ثبات بصری محتوا) ارائه خواهیم کرد. با استفاده از این ترفندها، میتوانید عملکرد سایت خود را بهبود دهید و تجربه کاربری بهتری برای مخاطبانتان رقم بزنید.
رفع خطاهای Performance جی تی متریکس
رفع خطاهای Performance در جی تی متریکس یکی از اقدامات اساسی برای بهبود سرعت و تجربه کاربری سایت است. معیارهای Performance شامل رنگبندیهای مختلفی مثل قرمز، سبز و سبز کمرنگ هستند که نشاندهنده وضعیت عملکرد سایت میباشند. در ادامه، شش معیار اصلی Performance را معرفی کرده و روشهای بهبود آنها را بررسی میکنیم.
۱. رفع خطای First Contentful Paint (FCP)
FCP مدتزمان لازم برای بارگذاری اولین عنصر قابلمشاهده صفحه (مثل متن، تصویر یا ویدئو) را اندازهگیری میکند. این معیار تأثیر زیادی روی تجربه کاربری دارد؛ چراکه تأخیر در نمایش محتوا ممکن است باعث ترک کاربران از سایت شود.
نکات مهم برای رفع خطای FCP:
- طبقهبندی امتیازات:
- خوب: ۰.۹۳۴ ثانیه یا کمتر
- قابلقبول: ۰.۹۳۴ تا ۱.۲۰۵ ثانیه
- ضعیف: بالای ۱.۲۰۵ ثانیه
برای بهبود FCP، باید دلایل اصلی کندی را شناسایی و برطرف کنید. برخی از این دلایل شامل حجم زیاد صفحه، میزبانی ضعیف و منابع مسدودکننده رندر است.
۲. کاهش زمان پاسخگویی سرور (TTFB)
TTFB مدتزمانی است که مرورگر کاربر اولین بایت داده را از سرور دریافت میکند. برای کاهش TTFB:
- از هاست یا سرور پرسرعت استفاده کنید.
- با استفاده از CDN، فاصله کاربر با سرور را کاهش دهید.
- کشینگ (Caching) را فعال کنید. افزونههایی مثل WP Rocket و W3 Total Cache میتوانند کمککننده باشند.
۳. حذف منابع مسدودکننده رندر
منابعی مثل فایلهای CSS و JavaScript که باعث تأخیر در رندر صفحه میشوند، باید حذف یا بهینه شوند. اقدامات زیر میتواند مفید باشد:
- حذف کدهای غیرضروری و بلااستفاده.
- استفاده از ویژگیهای
asyncوdeferبرای بارگذاری غیرهمزمان جاوااسکریپت. - بارگذاری استایلها با ویژگی
media="print"و تغییر آن بهallپس از بارگذاری.
۴. بهینهسازی تصاویر
انتخاب فرمت مناسب برای تصاویر (مثل WebP بهجای PNG یا JPEG) میتواند حجم تصاویر را کاهش دهد و سرعت بارگذاری را افزایش دهد. افزونههایی مثل Smush و EWWW Image Optimizer میتوانند به بهینهسازی تصاویر کمک کنند.
۵. کاهش ریدایرکتها
ریدایرکتهای متعدد باعث افزایش زمان بارگذاری میشوند. برای مدیریت ریدایرکتها در وردپرس میتوانید از افزونههای زیر استفاده کنید:
- Redirection
- 301 Redirects – Easy Redirect Manager
رفع خطای Speed Index (شاخص سرعت)
شاخص سرعت (Speed Index یا SI) معیاری برای سنجش سرعت تکمیل بصری صفحه شما است. این معیار مشخص میکند که نیمه بالای صفحه (Above the Fold) چقدر زمان میبرد تا بهطور کامل بارگذاری و برای کاربر قابل مشاهده شود. محاسبه این شاخص بر اساس فریمهای مختلف صفحه انجام میشود. منظور از نیمه بالای صفحه، بخشی است که کاربر بدون نیاز به اسکرول میتواند ببیند.
شاخص سرعت به عواملی مانند اندازه و نوع مرورگر وابسته است و صفحاتی با SI پایینتر، سریعتر بارگذاری میشوند. این معیار حدود ۱۵ درصد از نمره عملکرد (Performance Score) در جیتیمتریکس را شامل میشود و نقش مهمی در بهبود تجربه کاربری و سئو سایت دارد.
دستهبندی زمان مناسب برای شاخص سرعت (SI)
سایت جیتیمتریکس مقدار SI را به این شکل طبقهبندی میکند:
- خوب (نیازی به بهبود ندارید): ۱.۳۱۱ ثانیه یا کمتر
- قابل قبول (نیازمند بهبود): بین ۱.۳۱۱ تا ۱.۷۱۱ ثانیه
- بیشتر از حد استاندارد: بین ۱.۷۱۱ تا ۲.۳۰۰ ثانیه
- فراتر از حد استاندارد: بیشتر از ۲.۳۰۰ ثانیه
راهکارهای بهینهسازی Speed Index
برای رفع خطای SI و بهبود نمره آن در جیتیمتریکس، اقدامات زیر را انجام دهید:
- از شبکه توزیع محتوا (CDN) استفاده کنید تا محتوای سایت شما سریعتر به کاربران برسد.
- زمان بارگذاری فایلهای JavaScript را کاهش دهید.
- تصاویر را بهینه کنید و از قابلیت LazyLoad برای بارگذاری تدریجی تصاویر استفاده کنید.
- فایلهای غیرضروری CSS و JavaScript را حذف کنید.
- تکنیکهای پیشبارگذاری (Preloading) را برای بهبود زمان لود صفحه به کار بگیرید و فونتهای سایت را بهینه کنید.
رفع خطای Largest Contentful Paint (LCP)
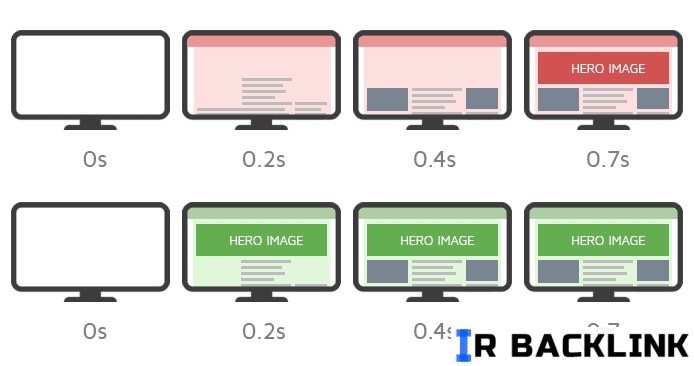
شاخص LCP مدت زمان بارگذاری بزرگترین محتوای صفحه را اندازهگیری میکند. این محتوا میتواند شامل تصویر، بنر، متن یا ویدئو باشد. LCP نشاندهنده سرعت بارگذاری محتوای اصلی صفحه است و یکی از مهمترین معیارها برای ارزیابی تجربه کاربری محسوب میشود.
این شاخص را میتوان به ضربان قلب سایت تشبیه کرد؛ اگر سرعت بارگذاری محتوای اصلی زیاد شود، کاربران ممکن است صفحه را ترک کنند و حتی دیگر به سایت شما بازنگردند. عواملی مانند سرعت پایین سرور، مسدودکنندههای JavaScript و CSS، حجم بالای تصاویر و… باعث افزایش زمان LCP و در نتیجه کاهش تجربه کاربری میشوند.
LCP حدود ۲۵ درصد از نمره Performance در ابزار جیتیمتریکس را شامل میشود و تأثیر مستقیمی بر زمان ماندن یا ترک کاربران از صفحه دارد.
دستهبندی زمان مناسب برای LCP
جیتیمتریکس مدت زمانهای زیر را برای LCP تعیین کرده است:
- خوب (نیازی به بهبود ندارید): ۱.۲ ثانیه یا کمتر
- قابل قبول (نیازمند بهبود): بین ۱.۲ تا ۱.۶۶۶ ثانیه
- بیشتر از حد استاندارد: بین ۱.۶۶۶ تا ۲.۴۰۰ ثانیه
- فراتر از حد استاندارد: بیشتر از ۲.۴۰۰ ثانیه
راهکارهای بهینهسازی Largest Contentful Paint
برای رفع خطای LCP و بهبود عملکرد سایت، موارد زیر را انجام دهید:
- استفاده از CDN: شبکه توزیع محتوا به کاهش زمان بارگذاری کمک میکند.
- بهینهسازی تصاویر: تصاویر را فشرده کنید و از فرمتهای بهینه مانند WebP استفاده کنید.
- بهینهسازی فایلهای CSS و JS: کدهای غیرضروری را حذف کنید و زمان بارگذاری این فایلها را کاهش دهید.
- بهبود زمان پاسخدهی سرور: از هاست یا سرور پرسرعت و باکیفیت استفاده کنید.
- فعالسازی کش (Cache): کش مرورگر و سرور را فعال کنید تا محتوای سایت سریعتر بارگذاری شود.
رفع خطای Time to Interactive (TTI)
شاخص TTI مدت زمانی را اندازهگیری میکند که طول میکشد کاربران بتوانند با صفحه وب شما تعامل کنند. این معیار نشاندهنده زمانی است که صفحه آماده واکنش به اقدامات کاربران مانند کلیک روی دکمهها، کپی کردن متن یا سایر تعاملات است.
اگر زمان TTI طولانی باشد، کاربران فقط میتوانند صفحه را مشاهده کنند و نمیتوانند هیچ درخواست یا تعاملی داشته باشند. این وضعیت ممکن است باعث شود کاربران احساس کنند سایت شما کند یا خراب است و در نهایت صفحه را ترک کنند. برای مثال، شاید شما هم تجربه کرده باشید که صفحهای برایتان باز شده، اما هنگام کلیک روی المانهای آن هیچ اتفاقی نمیافتد. این همان زمانی است که TTI صفحه بالا است.
شاخص TTI ۱۵ درصد از نمره عملکرد (Performance) سایت در ابزار جیتیمتریکس را تشکیل میدهد.
دستهبندی زمان مناسب برای TTI
جیتیمتریکس زمانهای زیر را برای TTI تعیین کرده است:
- خوب (نیازی به بهبود ندارید): ۲.۴۶۸ ثانیه یا کمتر
- قابل قبول (نیازمند بهبود): بین ۲.۴۶۸ تا ۳.۲۸۰ ثانیه
- بیشتر از حد استاندارد: بین ۳.۲۸۰ تا ۴.۵ ثانیه
- فراتر از حد استاندارد: بیشتر از ۴.۵ ثانیه
نحوه رفع خطای TTI
TTI همانند قلابی است که کاربران را به سایت شما متصل نگه میدارد. کاهش زمان TTI میتواند به تعامل سریعتر کاربران با سایت شما کمک کند. برای بهینهسازی TTI موارد زیر را انجام دهید:
- به تعویق انداختن بارگذاری فایلهای JavaScript: فایلهای جاوااسکریپت را بعد از بارگذاری HTML اجرا کنید تا اولویت بارگذاری روی محتوای اصلی باشد.
- بهینهسازی کدهای JavaScript و CSS: حجم فایلهای JS و CSS را کاهش داده و از کدهای غیرضروری خلاص شوید.
- کاهش زمان نمایش اولین بایت (TTFB): زمان پاسخگویی سرور را کاهش دهید. یک هاست پرسرعت یا سرور بهینه میتواند کمک زیادی به این موضوع کند.
- استفاده از Prefetch DNS: از این تکنیک برای شناسایی و بارگذاری سریعتر منابع استفاده کنید.
رفع خطای Total Blocking Time (TBT)
معیار TBT در جیتیمتریکس مدت زمانی را اندازهگیری میکند که یک صفحه وب به دلیل مسدود بودن، امکان تعامل با کاربر را ندارد. اگر کل زمان مسدود شدن (TBT) زیاد باشد، بازدیدکننده سایت بهسرعت آن را ترک میکند.
عوامل موثر بر افزایش TBT:
- اندازه و پیچیدگی صفحه
- سرعت سرور
- کیفیت اتصال اینترنت کاربر
- منابع صفحه، از جمله تصاویر، فایلهای CSS و JavaScript
TBT یکی از معیارهای مهم برای سنجش تجربه کاربری است و بهینهسازی آن تضمین میکند که کاربران بتوانند بهراحتی با سایت شما تعامل داشته باشند. این معیار ۲۵ درصد از نمره عملکرد (Performance) در جیتیمتریکس را تشکیل میدهد.
TBT چگونه محاسبه میشود؟
TBT مدت زمان بین اولین نمایش محتوای صفحه (FCP) و زمان تعامل کاربر (TTI) را اندازهگیری میکند. در این بازه، اگر صفحه بهدلیل مسدود بودن نتواند به درخواستها پاسخ دهد، TBT افزایش مییابد.
دستهبندی TBT در جیتیمتریکس
- خوب (نیازی به بهبود ندارید): ۱۵۰ میلیثانیه یا کمتر
- قابل قبول (نیازمند بهبود): بین ۱۵۰ تا ۲۲۴ میلیثانیه
- بیشتر از حد استاندارد: بین ۲۲۴ تا ۳۵۰ میلیثانیه
- فراتر از حد استاندارد: بیشتر از ۳۵۰ میلیثانیه
نحوه رفع خطای TBT
TBT ارتباط نزدیکی با عملکرد فایلهای جاوااسکریپت دارد. بهینهسازی این فایلها نقش کلیدی در کاهش زمان مسدود شدن صفحه دارد. برای بهبود TBT، اقدامات زیر را انجام دهید:
- کاهش زمان اجرای فایلهای JavaScript: اجرای طولانی فایلهای جاوااسکریپت از عوامل اصلی افزایش TBT است.
- استفاده از کش (Caching): با فعال کردن کش، از بارگذاری مکرر صفحه از سرور جلوگیری کنید.
- کاهش تعداد درخواستها: فایلهای CSS و JS را ترکیب و بهینهسازی کنید تا تعداد درخواستهای سرور کاهش یابد.
- به تعویق انداختن اجرای فایلهای غیرضروری جاوااسکریپت: این کار به جلوگیری از مسدود شدن main-thread کمک میکند.
- بهینهسازی اقداماتی که TTI را کاهش میدهند: روشهای بهبود زمان تعامل کاربر (TTI) تأثیر مستقیم بر TBT دارند.
رفع خطای Cumulative Layout Shift (CLS)
خطای CLS مستقیماً روی سرعت صفحه تاثیر ندارد، اما به تغییرات ناگهانی چیدمان صفحه تمرکز دارد. این معیار میزان ثبات بصری یک صفحه را در هنگام بارگذاری اندازهگیری میکند. هدف CLS ایجاد تجربهای لذتبخش برای کاربران است، بهگونهای که محتوا در حین بارگذاری جابهجا نشود و کاربران با بهمریختگیهای غیرمنتظره مواجه نشوند.
اهمیت CLS در جیتیمتریکس
تغییر تجمعی چیدمان (CLS) حدود ۵ درصد از نمره عملکرد (Performance) را در جیتیمتریکس تشکیل میدهد. برخلاف معیارهای دیگر که بیشتر به سرعت صفحه وابسته هستند، CLS روی ثبات و پایداری بصری صفحه و تجربه کاربری تمرکز دارد. توجه داشته باشید که CLS بهصورت یک امتیاز محاسبه میشود و برخلاف معیارهایی مانند TBT یا TTI بر حسب ثانیه یا میلیثانیه نیست.
دستهبندی امتیاز CLS
- خوب (نیازی به بهبود ندارید): ۰.۱ یا کمتر
- قابل قبول (نیازمند بهبود): بین ۰.۱ تا ۰.۱۵
- بیشتر از حد استاندارد: بین ۰.۱۵ تا ۰.۲۵
- فراتر از حد استاندارد: بیشتر از ۰.۲۵
راهکارهای رفع خطای CLS
برای بهبود و رفع این خطا، باید عواملی که باعث تغییرات ناگهانی چیدمان میشوند را شناسایی و اصلاح کنید. روشهای پیشنهادی:
- تعیین ابعاد تصاویر و ویدئوها:
حتماً عرض و ارتفاع تصاویر و ویدئوها را در کد HTML مشخص کنید تا مرورگر بتواند اندازه آنها را قبل از بارگذاری درک کند و فضای لازم را اختصاص دهد. - مدیریت Embeds و Iframes:
استفاده از iframes و embeds میتواند باعث بهمریختگی صفحه شود. تبلیغات (مانند بنری و همسان) نیز میتوانند تجربه کاربری را مختل کنند. بهتر است این موارد را در فضاهای خالی یا پایین صفحه قرار دهید. - بهینهسازی فونتها:
بارگذاری نامناسب فونتها میتواند باعث تغییر چیدمان صفحه شود. برای رفع این مشکل:- از قابلیت font-display استفاده کنید.
- با افزودن تگ rel=”preload” در هدر، بارگذاری فونتها را همزمان با سایر محتوا انجام دهید.
- بهینهسازی انیمیشنها:
انیمیشنها میتوانند جذابیت بصری صفحه را افزایش دهند، اما اگر بهدرستی کدنویسی نشوند، باعث بهمریختگی چیدمان خواهند شد. انیمیشنها را طوری طراحی کنید که به تغییرات ناگهانی در صفحه منجر نشوند.
سخن پایانی
رفع خطاهای بخش Performance در جیتیمتریکس به این سادگی نیست که یک روش را امتحان کنید و انتظار داشته باشید همه چیز بهسرعت بهبود یابد. اگر قصد دارید خطاهای جیتیمتریکس را برطرف کرده و سرعت بارگذاری سایت خود را به سطح مطلوبی برسانید، باید آماده پذیرش چالشهای متعددی باشید. این مسیر نیازمند آشنایی با ساختار کدنویسی و صرف زمان برای اجرای تغییرات لازم است.
البته راهحلهای سادهتری مانند استفاده از افزونهها وجود دارد که میتوانند به شما در این مسیر کمک کنند. با این حال، بهینهسازی عملکرد سایت و امتیازهای بخش Performance جیتیمتریکس باعث میشود کاربران تجربهای مثبت از بازدید سایت شما داشته باشند که این امر بهطور مستقیم بر سئوی سایت تاثیرگذار است.
به خاطر داشته باشید که معیارهای عملکرد جیتیمتریکس برای هر صفحه بهصورت جداگانه محاسبه میشود. بنابراین، باید برای هر صفحه بهینهسازیهای لازم را انجام دهید. پس یک قهوه تازه دم کنید و آماده شوید، چون برای بهبود عملکرد صفحات سایت، کارهای زیادی در پیش دارید!
در این مطلب تلاش کردیم راهکارهایی برای رفع خطاهای Performance جیتیمتریکس ارائه دهیم. تجربه شما در کار با این معیارها چگونه بوده است؟ آیا توانستهاید به امتیازات ایدهآل دست پیدا کنید؟ چه روشهایی را در این مسیر بهکار گرفتهاید؟ خوشحال میشویم نظرات و تجربیات خود را در بخش کامنتها با ما به اشتراک بگذارید.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.