فهرست مطالب
بسیاری از وب سایت ها به دنبال بهینه کردن تصاویر برای موتورهای جستجو هستند؛ تصاویر همان چیزی هستند که توجه مخاطب را به یک مقاله، یک محصول یا یک برند، جلب میکنند. اگر سئوی تصاویر به خوبی انجام شود بخش جستجوی تصاویر می تواند منبعی مهم برای جذب کاربران جدید باشد، پس از این فرصت استفاده کنید. موارد بسیاری برای بهینه سازی تصویر در نظر گرفته شده است و ما قصد داریم در این مقاله، بهینه سازی تصاویر وردپرس برای سئو بررسی کنیم.
بهینه سازی تصاویر وردپرس برای سئو و افزایش سرعت سایت
سرعت مناسب سایت، نقش بسیار مهمی هم در سئو و هم در تجربه کاربری دارد. یعنی هم موتور جستجوها راضی و هم کاربران راضی. به همین دلیل، سرچ انجین ها به سایت هایی که سرعت بهتری داشته باشند، سریع تر رتبه می دهد. این مسأله در مورد تصاویر هم صادق است. یک نکته هم در سئو وردپرس توجه به حجم تصاویر است چرا که تصاویر با حجم بالا زمان بارگزاری صفحات را زیاد می کنند. در واقع لود صفحه ای که چند تصویر بزرگ دارد، بیشتر از صفحه ای که فقط متن داشته باشد، طول می کشد.
از طرف دیگر پیش از آپلود مطمئن شوید تصاویر را بهینه کرده اید. این گزینه را می توانید به عنوان یکی از برگ برنده هایتان بدانید. چون بسیاری از مبتدی ها متخصصان ویرایش تصاویر نیستند. بهترین راه حل این است که از نرم افزارهای ویرایش تصاویر مثل Adobe Photoshop کمک بگیرید. به این صورت می توانید بهترین فرمتی که مورد نیاز شما باشد را انتخاب کنید.
- از فرمت JPEG برای عکس ها و تصاویری که رنگ های زیاد دارند استفاده کنید.
- از فرمت PNG برای تصاویری که ساده هستند یا رنگ کمتر دارند استفاده کنید.
- برای کسانی که تفاوت را نمی دانند PNG تصاویری غیرفشرده هستند که کیفیت بالاتری دارند؛ اما اندازه و سایز بزرگتر در سمت مقابل JPEG تصاویری با کیفیت کمی کمتر به خاطر فشرده سازی اما با حجم کمتر هستند.
از طرف دیگر می توانید از افزونه های وردپرس فشرده سازی تصاویر استفاده کنید. این پلاگین ها کمک می کنند تا تصاویر را حین آپلود بهینه کنید. پیشنهاد ما استفاده از افزونه سئو خودکار تصاویر وردپرس و افزونه WP Smush Pro است. این ابزارها علاوه بر کمک به سئو تصاویر با بهینه سازی خودکار به افزایش سرعت سایت شما نیز کمک می کند. بخصوص اگر سایت فروشگاهی یا نمونه کار دارید، بسیار در افزایش رتبه و بازدید سایت شما مؤثر است.
متن جایگزین (Alt) تصاویر چیست؟
متن جایگزین یا Alt یک ویژگی html است که به تگ img(برای نمایش تصاویر در صفحات سایت) اضافه می شود. مثل کد زیر:
<img src="/fruitbasket.jpeg" alt="A fruit basket" />
به این صورت، وب مستران با یک متن ساده می توانند تصاویر را توصیف کنند. در واقع این متنی که در بخش Alt تصاویر قرار داده می شود، به موتورهای جستجو کمک می کند تا تصاویر سایت را بهتر درک کنند. موتور جستجوهای مدرن می توانند تصاویر و متن آها را به کمک هوش مصنوعی شناسایی کنند. با این اوصاف، Alt برای سئو تصاویر حیاتی است. چون همانطور که گفته شد، به موتورهای جستجو برای درک مفاهیم تصاویر کمک می کند.
به صورت معمول، alt تصاویر، در سایت نمی بینیم. اما اگر تصویر سایت شما، قابل مشاهده نباشد، متن تصاویر را خواهید دید. مثل عکس زیر:
تفاوت بین alt و عنوان تصاویر چیست
alt تصاویر همانطور که اشاره شد، برای سئو و دسترس پذیری استفاده می شود؛ در حالیکه فیلد عنوان(title) معمولا برای جستجو در وردپرس استفاده می شود.
وردپرس تگ alt را کد مورد استفاده نمایش تصویر قرار می دهد. برچسب عنوان هم در دیتابیس ذخیره می شود و تصاویر نمایش داده می شوند. البته گذشته، وردپرس تگ title را هم در کد html قرار می داد.
تفاوت بین alt و کپشن
اصولا کاربرد متن alt، توصیف تصاویر برای موتورهای جستجو است. در سمت دیگر، کپشن متنی است که تصویر را برای همه کاربران سایت شما توصیف می کند. دیگر تفاوتی که واضح است، نحوه نمایش این دو مورد است. alt در سایت شما قابل مشاهده نیست اما، کپشن زیر هر عکس می آید.

از طرف دیگر، alt برای سئو تصاویر سایت شما حیاتی است. اما استفاده از کپشن کاملا اختیاری است. حتی ممکن است فقط زمانی از آن استفاده کنید که بخواهید اطلاعات بیشتری به کاربران بدهید. حالا که با این مفاهیم، آشنا شدیم، وقت آن است که یاد بگیریم، چطور از آنها استفاده کنیم.
چطور alt، عنوان و کپشن در وردپرس به تصاویر اضافه کنید
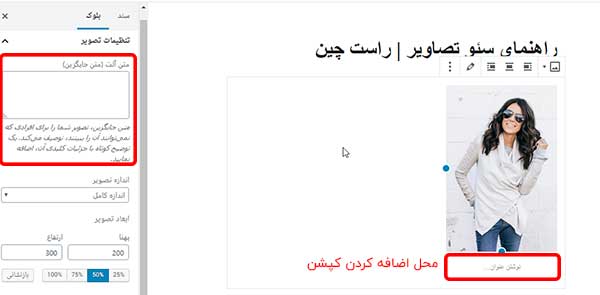
alt، عنوان و کپشن، هر سه داده هایی دارند که به هنگام آپلود کردن تصویر در وردپرس می توانید آن را اضافه کنید. وقتی با استفاده از بلوک تصویر(از وردپرس 5 به بعد)، می خواهید عکس اضافه کنید، همزمان می توانید کپشن، alt و … را اضافه کنید.
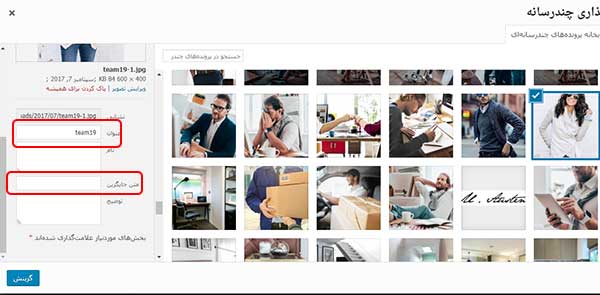
البته به یاد داشته باشید که براساس نام فایل، وردپرس عنوانی برای این صفحه انتخاب کرده. بنابراین، می توانید عنوان را با کلیک روی دکمه ویرایش تغییر دهید. مثل تصویر زیر:
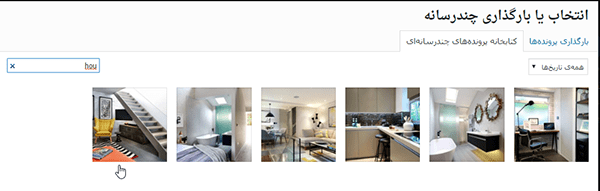
البته از یک مسیر دیگر هم می توانید عنوان و alt را برای تصاویر اعمال کنید. وقتی عکسی را از کتابخانه (از گزینه “رسانه ها” در منو وردپرس) سایتتان برمی دارید.
نکته ای که شاید برای بسیاری از شما مبتدی باشد، اما ذکر آن در اینجا مفید است: تعویض تگ alt و عنوان از طریق کتابخانه رسانه ها، تغییری در تصاویری که قبلا استفاده کرده اید ایجاد نمی کند.
چه زمانی از کپشن برای تصاویر استفاده می کنیم
همانطور که گفته شده کپشن برای دادن اطلاعات اضافه به همه کاربران استفاده می شود. این متن در صفحه نمایش قابل مشاهده است. از جمله برای موتورهای جستجو و خوانندگان سایت. و همانطور که متوجه شده اید، اغلب وب سایت ها از کپشن تصاویر در پست ها، صفحات، بلاگ و … استفاده نمی کنند. چون نیازی به توصیف آنها نیست.
کپشن معمولا برای موارد زیر مفید است
- عکس های خانوادگی یا رویداد
- عکس هایی که داستان پس زمینه ای دارند و به همین دلیل نیاز به توضیح بیشتری دارند
- ایجاد گالری تصاویر محصول
در بیشتر مواقع، عکس را می توانید در متن عکس هم توضیح دهید.
غیرفعال کردن صفحات پیوست در وردپرس
وردپرس وقتی عکسی را آپلود می کنید، صفحه ای اضافه می شود که آن را صفحه پیوست می نامند. صفحه ی پیوست فقط عکس ها و تصاویر را با کیفیت بهتر و بزرگتر نشان می دهد. یعنی کاربرد دیگری ندارد. این صفحه روی رتبه سئو سایت شما تأثیر منفی دارد. چون موتورهای جستجو با صفحاتی روبرو می شوند که یا محتوای بسیار کمی دارد یا اصلا متنی ندارد. به همین دلیل به همه کاربران وردپرس پیشنهاد می کنیم صفحات پیوست را غیرفعال کنند.
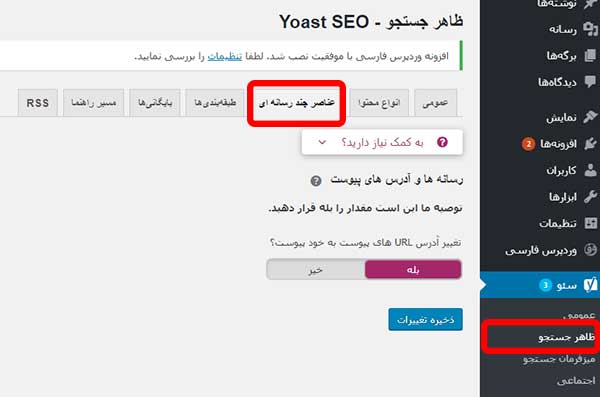
این کار ساده ترین روش هست. کافی است افزونه yoast seo را روی سایتتان نصب و سپس آن را فعال کنید. برای راهنمایی بیشتر پیشنهاد می کنم راهنمای ما در مورد نصب افزونه وردپرس را مطالعه کنید. در منو وردپرس با کلیک روی سئو به زیرمجموعه آن، ظاهر جستجو و تب عناصر چند رسانه ای بروید. در اینجا باید گزینه “بله” فعال باشد.
البته این کار را به صورت دستی هم می توانید انجام دهید. کافی است کدهای زیر را در فایل functions.php قالب کپی کنید.
این کد باعث میشود وقتی کاربر به صفحه پیوست یک عکس مراجعه کند، به جای آن به پست اصلی (اگر وجود داشته باشد) یا به صفحه اصلی سایت هدایت شود.
روش های موثر برای بهینه سازی تصاویر
فقط برای آنکه صفحه محصول یا مطلب وبلاگ شما خالی از تصویر نباشد اقدام به درج تصاویر و ارسال مطلب نکنید. این یکی از بزرگترین اشتباهاتی است که ممکن است در بازاریابی دیجیتال مرتکب می شوند. در این رابطه نباید اهمیت بهینه سازی تصاویر خود را دست کم بگیرد. برای سئو بهتر تصاویر روش ها و نکات بسیار مهمی وجود دارد که عبارتند از:
دقت در انتخاب تصاویر
برای انتخاب عکس وقت بگذارید. از تصاویر بی نظیری استفاده کنید که مربوط به محتوای شما هستند و مورد توجه مخاطبان شما قرار می گیرند. بهینه سازی تصاویر یکی از بزرگترین دلایلی است که مردم برای به اشتراک گذاشتن محتوا ترغیب می کند و شما می خواهید محتوای شما به اشتراک گذاشته شود، درست است؟ بنابراین به دنبال عکس های با تم شوخ طبعی، عاشقانه، درام یا هر چیز دیگری باشید که با خوانندگان شما ارتباط برقرار کند.
استفاده از افزونه های سئو تصاویر
یکی از بهترین روش ها برای سئو تصاویر استفاده از افزونه های وردپرسی است که سئوی خودکار و بهینه سازی انجام می دهند، برای مثال پلاگین رنک مث یک افزونه برا سئو تصاویر است که با خیال راحت می توانید تصاویر سایت را سئو کنید.
قالب بندی درست تصاویر
برای بهینه سازی تصاویر به قالب بندی درست آنها توجه کنید. بهتر است تمام عکس های یک متن اندازه و تم یکسانی داشته باشند تا نظر مخاطب را به خود جلب کنند. بهترین قالب ها برای تصاویر PNG و JPEG است. برای درج آرم، اینفوگرافیک و نمودار می توان از PNG استفاده کرد.
SVG برای آرم ها و نمادها بهترین است زیرا مهم نیست که هر چقدر روی صفحه نمایش بزرگ شوند، کیفیت آنها یکسان است. حتماً اندازه آنها را کاهش دهید تا حجم مطلب شما بالا نرود، این کار با استفاده از CSS یا JavaScript انجام می شود. یکی از افزونه های کلیدی بهینه سازی تصاویر در وردپرس افزونه WP Smush Pro بهترین فشرده ساز پیشرفته تصاویراست.

دقت در اندازه تصاویر
یکی از نکات مهم برای بهینه سازی تصاویر توجه اندازه آنهاست که به طور قابل توجهی بر سرعت لود صفحه تأثیر می گذارد. گوگل به وب سایت هایی که دارای سرعت صفحه سریع هستند پاداش می دهد زیرا باعث ایجاد تجربه کاربری بهتری می شود. بعلاوه، وقتی تصاویر شما به قدری بزرگ هستند که بارگیری آنها مدت طولانی طول می کشد، افراد ترغیب می شوند سریعتر سایت ترک کنند.
دقت در انتخاب نام تصویر
ربات ها و خزنده های گوگل محتوای شما و نحوه تعامل کاربران با آن را درک می کنند. نام تصویر شما باید منعکس کننده سرچی باشد که کاربر باشد. در همین راستا نام تصاویر و متون alt بهتر است توصیفی باشد. همچنین برای بهینه سازی تصاویر، بهتر است نام آنها ترکیبی از چند کلمه کلیدی مرتبط و حدود 12 کاراکتر باشد.
نکات مفید برای سئو تصاویر
اضافه کردن تگ تنها راه حل سئو تصاویر در وردپرس نیست. نکاتی که اینجا آورده می شود، روش های مفیدی هستند که می توانند به بهبود سئو تصاویر در وردپرس به شما کمک کنند.
1- نوشتن متن توصیفی برای alt تصاویر
بسیاری از کاربران، برای سئو تصاویر وردپرس تنها از یک یا دو کلمه استفاده می کنند. به این صورت، آن تصویر عمومی شده و به سختی می توانید در گوگل رتبه بگیرید. پس بهتر است از عبارات توصیفی استفاده کنید. مثلا بجای “عینک آفتابی” از “عینک آفتابی زرد زنانه” استفاده کنید.
2- استفاده از نام توصیفی برای عکس ها
عکس ها و تصاویرتان را با اسم هایی مثل DSC01425.jpeg ذخیره نکنید. بجای آن از عبارات توصیفی مثل کلمات کلیدی یا بهینه سازی سئو به کمک مترادف کلمات کلیدی در افزونه یواست سئو استفاده کنید.
3- استفاده از تکنیک های سئو
استفاده از روش های حرفه ای سئو، به شما کمک خواهد کرد که رتبه سایت و تصاویر را افزایش دهید. پیشنهاد می کنم مقاله 10 تکنیک حرفه ای و پیشرفته سئو را مطالعه بفرمایید.
4- استفاده از تصاویر و عکس های منحصر به فرد
وب سایت های زیادی وجود دارند که می توانید عکس ها و تصاویر با کیفیتی به صورت رایگان دریافت کنید. اما این روش یک ایراد اساسی دارد. هر عکس ممکن است در هزار سایت استفاده شده باشد. بهترین راه حل آن است که سعی کنید از تصاویر منحصر به فردی که خودتان آن را ایجاد می کنید استفاده کنید.
مطمئنا همه وب مسترها و بلاگرها عکاس یا طراح و گرافیست نیستند. خوشبختانه سایت های دانلود عکس رایگان در دنیای وب کمک می کند تصاویر مورد نیازتان را به صورت منحصر به فرد تهیه کنید. مثل:
- Visage
- Canva
- Pablo by Buffer
- Piktochart و …

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.