فهرست مطالب
بیش از 60 درصد کاربران از طریق موبایل به سایت شما سر میزنند؛ به همین دلیل طراحی سایت ریسپانسیو برای موبایل و سایر دستگاهها اهمیت زیادی دارد و به افزایش بازدید از سایت و نرخ ماندگاری کاربران کمک می٬کند. در حال حاضر بسیاری از سایتهای وردپرسی با استفاده از صفحهساز المنتور طراحی شدهاند و این صفحهساز امکان طراحی صفحات ریسپانسیو را به شما میدهد، فقط کافی است تنظیمات آن را به درستی انجام دهید تا سایت در موبایل و تبلت به درستی نمایش داده شود. در این مقاله به آموزش کامل تنظیمات ریسپانسیو در المنتور میپردازیم
واکنشگرایی یا ریسپانسیو (responsive) چیست؟
طراحی سایت ریسپانسیو Responsive Web Design یا واکنشگرا به معنای طراحی سایت و بهینهسازی صفحات آن برای نمایش مناسب در انواع دستگاهها از موبایل و تبلت گرفته تا کامپیوتر و دسکتاپ. در طراحی ریسپانسیو برای نمایش درست بعضی از عناصر سایت، ممکن است نیاز به حذف برخی المانهای دسکتاپ از نسخه موبایل باشد تا نمایش سبکتر و درستتری در اختیار کاربران قرار بگیرد. زیرا در صورتی که المانهای دسکتاپ نمایش درستی در موبایل نداشته باشد، سایت دیگر ریسپانسیو نیست.
مثال: در دسکتاپ، سایتها میتوانند دو یا سه ستونه باشند اما در موبایل تنها یک ستون قابل نمایش است و در صورت قرار دادن بیش از یک ستون، کاربران دسترسی خوبی به سایت ندارند. برای تنظیمات واکنشگرایی، گاهی اوقات لازم است برخی عناصر غیرضروری با توجه به اندازه کوچک صفحه نمایش موبایل، حذف شوند. همچنین سایر المانها هم باید متناسب با اندازه صفحهنمایش موبایل تغییر کنند تا نمایش آن بهینه و درست باشد.
چرا طراحی سایت ریسپانسیو اهمیت زیادی دارد؟
اکنون که با مفهوم طراحی سایت ریسپانسیو آشنا شدید، بیایید با اهمیت طراحی سایت واکنشگرا آشنا شویم.
-
طراحی واکنشگرا و بهبود رتبه سئو
گوگل رسماً این فاکتور را مهم دانسته و آن را به عنوان یکی از فاکتورهای رتبهبندی سایتها در نظر میگیرد. از طرف دیگر طراحی سایت ریسپانسیو به نمایش سریعتر صفحات در موبایل کمک زیادی میکند که گوگل این مساله را یک سیگنال مثبت ارزیابی میکند. دلیل آن هم این است که ریسپانسیو بودن سایت باعث میشود تا صفحات سایت در مدت زمان کوتاهتری بارگذاری شود که مستقیم روی سرعت سایت تاثیر خواهد داشت.
-
بهبود تجربه کاربری سایت
اگر طراحی صفحات واکنشگرا نباشد چه اتفاقی میافتد؟ کاربر نمیتواند از محتوا و بخشهای دیگر سایت به درستی استفاده کند. بنابراین کاربر تجربه خوبی از بازدید سایت شما نخواهد داشت و عملاً تجربه کاربری سایت بهینه نیست. این مساله ممکن است منجر به خروج کاربر از سایت شما شود.
-
افزایش درآمد کسبوکارتان
یکی دیگر از مهمترین دلایل اهمیت طراحی سایت واکنشگرا کمک به افزایش درآمد کسبوکارتان است. زمانی که کاربر راحتتر وارد صفحات سایت شود طبیعتاً بهتر به محصولات و خدمات شما دسترسی دارد. همچنین زمانی که کاربران بیشتری به محصولات شما در سایت دسترسی داشته باشند، تعداد خرید محصولات شما بیشتر است. در نهایت تمام این موضوعات در کنار هم میزان درآمد کسبوکارتان را افزایش میدهند.
افزونه المنتور یک صفحه ساز و ویرایشگر بصری است که امکان سفارشی سازی کل صفحات سایت را به شما میدهد؛ اما برای اینکه سایت خود را به درستی در موبایل و تبلت به نمایش بگذارید باید شخصی سازی موبایل در نمایشگرهای مختلف را بلد باشید.
آموزش تنظیمات واکنشگرایی در المنتور
در آموزش المنتور از نصب این افزونه تا تنظیمات و نحوه کار با بخشهای مختلف آن مانند ساخت گالری، اسلایدر و غیره را مشاهده کردید به این ترتیب میتوانید یک سایت کامل طراحی کنید. در این بخش از مقاله، قسمتهای مختلف تنظیمات ریسپانسیو در المنتور را بررسی میکنیم تا بتوانید صفحات سایت خود را به راحتی و در کمترین زمان به صورت ریسپانسیو طراحی کنید.
-
تنظیمات عرض سایت و المانهای مختلف در موبایل
اولین کاری که برای ریسپانسیو کردن سایت در المنتور باید انجام دهید، تنظیم عرض سایت و المانهای مختلف آن است. برای این کار، از طریق منو وارد بخش برگهها > ویرایش برگه موردنظر موردنظر شوید. سپس گزینه ویرایش با المنتور را انتخاب کنید تا صفحهساز المنتور نمایش داده شود.
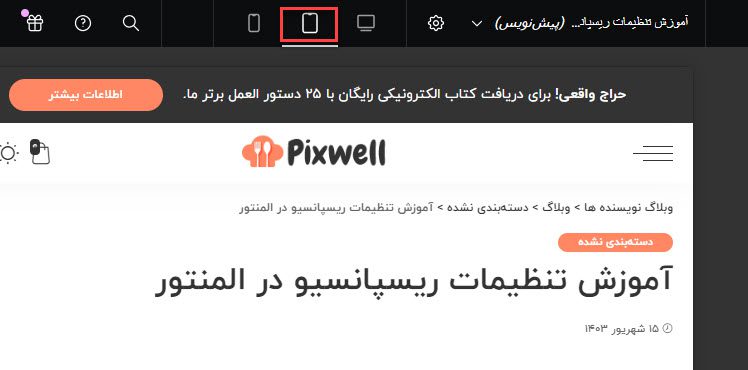
سپس از بخش سمت راست حالت واکنشگرایی را انتخاب کرده و در منوی زیر، حالت نمایش (دسکتاپ، تبلت یا موبایل) را انتخاب کرده و سپس از طریق آیکن تنظیمات، منوی مربوط به تنظیمات حالت موردنظر را باز کنید.
وقتی تنظیمات بخش موردنظر را انتخاب کردید المان (ستون) موردنظر در صفحه را انتخاب کرده و سپس با کلیک روی تنظیمات طرحبندی میتوانید تنظیمات مربوط به حالت موبایل یا تبلت را برای آن المان تعیین کنید.
از سمت راست، تنظیمات زیر را انجام دهید.
- عرض محتوا: با استفاده از این گزینه میتوانید عرض کامل آن المان را جهت نمایش در دسکتاپ، موبایل یا تبلت، به صورت جداگانه مشخص کنید.
- پدینگ کانتینر: با استفاده از این گزینه فاصله بیرونی تمام المانهای سایت با حاشیههای سایت را شخصیسازی کنید.
- فاصلهها: با استفاده از این بخش فاصله داخلی بین المانهای مختلف را شخصیسازی کنید.
برای مثال میتوانید عرض نمایش سایت در موبایل را روی 800 پیکسل و عرض نمایش سایت در دسکتاپ را روی 1200 قرار دهید. لازم است بدانید که با تغییر تنظیمات در هرحالت (موبایل، تبلت، دسکتاپ)، تغییرات فقط روی همان حالت اعمال میشود؛ مثلاً تغییرات حالت موبایل روی حالت تبلت اعمال نمیشود و هر بخش باید جداگانه تنظیم شود. بعلاوه شما از تنظیمات این بخش میتوانید نحوه نمایش منوی خودتان را در موبایل از بخش منوی اصلی تعیین کنید. در سربرگ پیشرفته هم امکان مخفی کردن المان موردنظر را در دستگاه مربوطه دارید.
نکته: شما میتوانید روی دکمه ویرایش ستون کلیک کرده تا برای المان موردنظر درصد را تعیین کنید. اگر برای المان، 60% را قرار دهید به این معناست که این ستون 60% صفحه نمایش را اشغال میکند.
2. مخفی کردن المان خاص از نمایش در موبایل و تبلت
یکی دیگر از مهمترین تنظیمات ریسپانسیو در المنتور مخفی کردن یک المان خاص است. برخی المانها در نسخه دسکتاپ به خوبی اجرا میشوند و مشکلی در نمایش بهوجود نمیآورند. این در حالی است که برخی المانها در موبایل به درستی قابل نمایش نیستند. بنابراین یکی از بهترین راههای آن، مخفی کردن المان موردنظر است تا بخشهای ضروری دیگر به بهترین شکل نمایش داده شود.
برای حذف المان خاص در المنتور، کافی است وارد برگه موردنظر شوید. سپس، المان را انتخاب و روی گزینه وسطی المان (ویرایش) کلیک کنید.
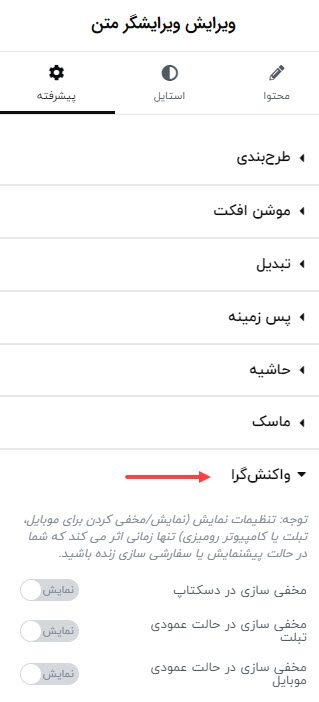
در پنجره نمایش داده شده وارد بخش پیشرفته > واکنشگرا شوید.
- مخفی در دسکتاپ؛ زمانی که بخواهید المان موردنظر در دسکتاپ نمایش داده نشود.
- مخفی در تبلت؛ زمانی که بخواهید المان موردنظر در تبلت نمایش داده نشود.
- مخفی در موبایل؛ زمانی که بخواهید المان موردنظر در موبایل نمایش داده نشود.
به همین راحتی المان موردنظر از دید کاربران در دستگاه انتخاب شده مخفی میشود؛ البته نمایش مجدد آن تنها با چند کلیک قابل انجام است.
با همین دو راهکار ساده به راحتی میتوانید تنظیمات ریسپانسیو در المنتور را برای سایت خود انجام دهید.
3. حل مشکل اسکرول افقی در المنتور
یکی از مشکلاتی که معمولاً کاربران در نمایش ریسپانسیو سایت با آن روبرو میشوند، اسکرول افقی است. یعنی سایت شما در موبایل تا بینهایت هم به صورت افقی اسکرول میشود، اما محتوایی در آن بخشها وجود ندارد. برای رفع این مشکل، باید تمام المانهای غیرضروری را غیرفعال کرده و سپس به سراغ تنظیمات المانهای ضروری بروید.
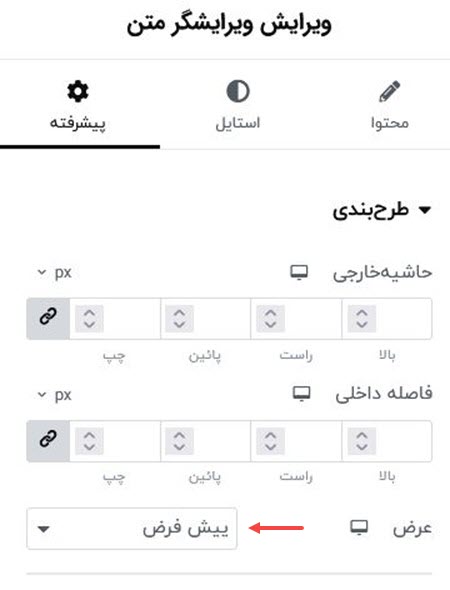
در المان انتخاب شده وارد بخش پیشرفته شوید. در قسمت طرحبندی، با قرار دادن عرض روی 100 (تمام عرض) میتوانید مشکل اسکرول افقی در المنتور را رفع کنید.
اگر از کاربرانی هستید که صفحات سایت وردپرسی خود را با استفاده از المنتور طراحی میکنید، یادگیری تنظیمات ریسپانسیو در المنتور بسیار مهم و ضروری است؛ چرا که با استفاده از آن میتوانید سایتی بهینه داشته باشید و بهترین حالت نمایش را در اختیار کاربران قرار دهید. فقط کافی است وارد حالت ویرایس با المنتور شده و از بخش سمت راست پایین صفحه، سوییچ به حالت ریسپانسیو را انتخاب کرده و تنظیمات واکنشگرایی سایت را برای حالت موبایل و تبلت انجام دهید.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.