فهرست مطالب
پوسته فرزند در وردپرس (Child theme) چیست و چرا باید از آن استفاده کنید؟
پوسته فرزند در وردپرس دقیقاً همانند یک قالب اصلی در سایت شما کار میکند، با این تفاوت که پوسته های فرزند دارای «والدی» هستند که همه ویژگیهای آن را به ارث میبرند. به عنوان مثال، تصور کنید که از قالب Twenty Seventeen در وب سایت خود استفاده می کنید. در هر لحظه می توانید برای آن فرزندی بسازید و هر تغییری که دوست دارید بر روی آن اعمال کنید بدون اینکه بر روی والد آن تأثیر بگذارد و با آپدیت کردن والد این تغییرا از بین برود.
می توانید قالب اصلی خود را با خیال راحت به روزرسانی کنید. هنگامی که آپدیت قالب را انجام می دهید، هرگونه تغییری که در کد آن ایجاد کرده اید، از دست می رود. اما اگر از پوسته فرزند استفاده کنید و والد آن را آپدیت کنید همه تغییرات و کدهایی که برای استایل سایت اعمال کرده اید نگه داشته می شود.
بسیاری از قالب های وردپرس شامل ده ها فایل و صدها خط کد هستند و هرگونه تغییر در آنها ممکن است پیچیده باشد. به همین دلیل استفاده از پوسته فرزند کار ما را آسان می کند.
با توصیف بالا بیایید با استفاده از یک مثال ببینیم پوسته فرزند چیست:
موارد استفاده از پوسته فرزند در وردپرس چیست؟
- اگر قصد دارید در قالب وردپرس خود تغییراتی ایجاد کنید، باید پوسته فرزند برای آن بسازید سپس اگر از نتیجه کار و شکل ظاهری تغییرات قالب کاملاً راضی بودید، می توانید این تغییرات را روی قالب اصلی اعمال کنید.
- برای تغییر دائمی یا موقت در قالب فعال میتواند مورد استفاده قرار گیرد.
- اگر از قالبی استفاده می کنید که به روزرسانی های مداومی دارد و نمی خواهید سفارشی سازی های خود را در این بروزرسانی از دست بدهید.
نکته: اگر فقط به تغییرات CSS نیاز است، می توانید از قابلیت CSS سفارشی/ اضافی WordPress استفاده کنید که بسیار ساده تر از ایجاد یک پوسته فرزند است و می تواند مستقیماً از Customizer انجام شود.
هر کدام از این سناریوها دلایل خوبی برای استفاده از پوسته های فرزند است.
نحوه ایجاد پوسته فرزند در وردپرس (در 5 مرحله):
اگر اولین بار است که یک پوسته فرزند وردپرس را ایجاد می کنید برای جلوگیری از خطرات احتمالی قطعاً باید تهیه بک آپ از سایت وردپرسی خود را در اولویت قرار دهید. اگر فقط این کار را جهت تست انجام می دهید، یکی از قالب های پیش فرض وردپرس را انتخاب کنید.
مراحل ایجاد پوسته فرزند:
1- پوشهای برای پوسته فرزند ایجاد کنید:
در اولین مرحله ساخت پوسته فرزند وارد پوشه نصبی هاست خود و مسیر wp-content/themes شوید. اینجا، یک پوشه منحصر به فرد برای هر یک از تم های وردپرس خود پیدا خواهید کرد.
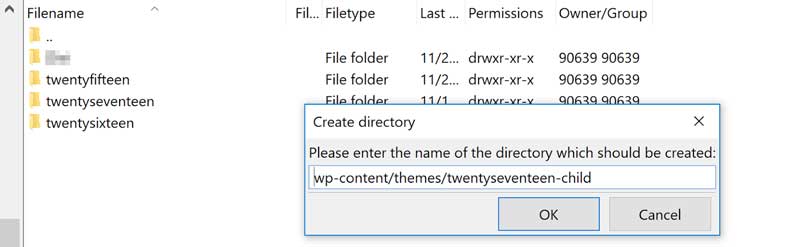
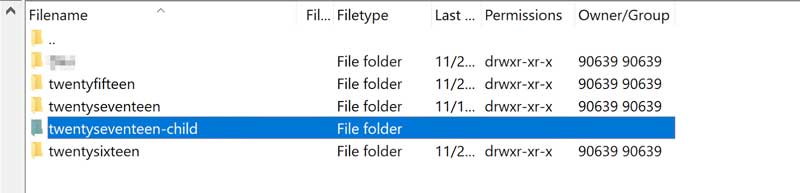
یک پوشه جدید به نام پوسته ی فرزند ایجاد کنید. در این مثال عملی ما twentyseventeen-child را به عنوان نام پوسته فرزند انتخاب کرده ایم.
پوشه پوسته فرزند شما می تواند هر اسمی داشته باشد اما بنا به دلایلی توصیه می کنیم عنوانی را به آن اختصاص دهید که به راحتی بتوانید آن را تشخیص دهید. و پیشنهاد می شود که نام پوسته فرزند را هم نام با قالب مورد نظر + child انتخاب کنید.
2- یک فایل css ایجاد کنید:
همانطور که می دانید فایلهای CSS، صفحات شما را با ظاهر و استایل موردنظرتان مورد نمایش قرار میدهند. هر قالب دارای css منحصر به فرد خود است و پوسته فرزند شما نیز از این قاعده مستثنی نیست. به یاد داشته باشید که به طور پیش فرض پوسته شما تمام سبک های والدین خود را به ارث می برد. با این حال، می توانید با افزودن کد جدید به پرونده style.css به آنها الویت دهید.
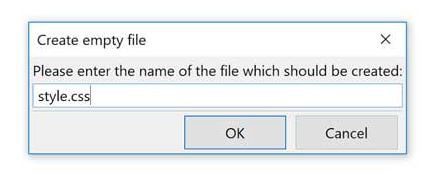
در حال حاضر، پوشه جدید باید خالی باشد. یک فایل جدید ایجاد کرده و style.css را برای نام آن انتخاب کنید سرانجام باید یک کد کوتاه به آن فایل اضافه کنیم.
⇐ فایل ایجاد شده را باز کرده و متن زیر را در آن جای گذاری کنید:
این یک الگو است و شما باید مقادیر موردنظر خود را در آن وارد کنید.
عنوان و توصیفی را انتخاب کنید که برای پوسته فرزند وردپرس شما منطقی باشد زیرا هر دو را در برگه قالب وردپرس مشاهده خواهید کرد. در مورد سایر قسمت ها، مقادیر را می توانید هرطور که دوست دارید جایگزین کنید.
بعد از اینکه مقادیر الگو را درست تنظیم کردید و کد را تغییر دادید؛ می توانید تغییرات را در پرونده style.css خود ذخیره کرده و ویرایشگر متن را ببندید سپس به داشبورد وردپرس خود دسترسی پیدا کنید. اگر به بخش Themes نگاهی بیندازید، باید یک مورد جدید اضافه شده باشد.
در این مرحله، شما می توانید پوسته فرزند وردپرس خود را فعال کنید اما هنوز به درستی کار نمی کند چون کار تمام نشده و ما به وردپرس نگفته ایم که این باید عملکرد والدین خود را به ارث بگذارد. بنابراین پوسته را فعلا فعال نکنید. در مرحله بعد، از وراثت صحبت خواهیم کرد.
3- پوسته فرزند در وردپرس خود را طوری پیکربندی کنید که سبک والدین خود را به ارث ببرد:
برای اینکه پوسته فرزند، وارث ویژگی های والدین خود باشد، ما قصد داریم از فایل functions.php استفاده کنیم که به شما امکان می دهد وردپرس را برای اضافه کردن ویژگی های جدید پیکربندی کنید. در این فایل، ما می خواهیم اسکریپتی را اضافه کنیم که در صفحات css پوسته والدین شما ابتدا فراخوانی شود. پس از آن، پوسته فرزند برای استفاده آماده خواهد شد.
برای شروع ساخت پوسته فرزند، به پوشه پوسته فرزند خود برگردید و در داخل این پوشه همانطور که در مرحله شماره دو فایل style.css را ایجاد کردید، یک فایل جدید به نام functions.php ایجاد کنید.
⇐ اکنون فایل را باز کرده و کد زیر را در آن وارد کنید:
در این مرحله نیازی به تغییر و جایگزینی هیچ یک از مقادیر کد بالا نیست. همان کد بدون توجه به اینکه از کدام پوسته والدین استفاده می کنید کار خواهد کرد زیرا شما این مورد را قبلا با استفاده از فایل style.css تعیین کرده اید.
به طور خلاصه، این قطعه کد به وردپرس می گوید که باید صفحه css پوسته والدین شما را فراخوانی و لود کند که آخرین قطعه از پازلی است که شما برای کار با child theme خود نیاز دارید. سپس تغییرات را در پرونده functions.php ذخیره کرده و آن را ببندید.
اکنون پوسته فرزند شما برای اولین نمایش بزرگ خود آماده است.
4- پوسته فرزند جدید خود را فعال کنید:
برای استفاده از پوسته جدید خود، به داشبورد وردپرس خود برگردید و به برگه Appearance> Themes بروید. در داخل آن باید یک پوسته بدون تصویر وجود داشته باشد که همان پوسته فرزند وردپرس شماست.
بر روی دکمه فعال سازی در کنار نام موضوع کلیک کنید و وب سایت خود را همانطور که معمول است باز کنید. اگر سه مرحله قبلی را به درستی دنبال کرده باشید، سایت شما باید دقیقاً مانند قبل از شروع کار نمایش داده شود.
5- یک تصویر به chile-theme خود اضافه کنید:
وقتی در مورد تصویر پوسته صحبت می کنیم، به گرافیکی اشاره می کنیم که در بالای صفحه نام آن نشان داده شده است.
برای اینکه تصویر پوسته فرزند تازه ساخته شده قابل مشاهده باشد، تنها کاری که شما باید انجام دهید این است که یک تصویر از نوع PNG به نام screenshot.png در پوشه پوسته فرزند خود قرار دهید.
دراین مقاله هدف ما ارائه مطالبی درمورد این است که پوسته فرزند چیست و ساخت پوسته فرزند چگونه انجام می شود. امیدواریم توانسته باشیم دراین راستا راهنمای کوچکی برای شما باشیم.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.