فهرست مطالب
با استفاده از ساخت ربات سئو اختصاصی با ChatGPT، میتونی آنالیزهای سئو داخلی (On-Page SEO Audit) سایتت رو کاملاً خودکار انجام بدی. این ربات میتونه دادههای HTML صفحه رو واکشی کنه، محتوای سایت رو بررسی کنه و پیشنهادهای کاربردی برای بهبود سئو ارائه بده – بدون اینکه نیاز باشه خودت دستی کاری انجام بدی!
ChatGPT فقط یه ابزار سوال و جواب ساده نیست. درسته که میتونی ازش بخوای درباره سئو راهنماییت کنه، ولی قدرت واقعی این ابزار زمانی خودش رو نشون میده که یه ربات مخصوص خودت بسازی.
من خودم بارها آنالیز سئو انجام میدم – مخصوصاً برای سایتهای بزرگ و شرکتی – و دنبال راهی بودم که بعضی از مراحل تکراری این کار رو سادهتر کنم.
چطور این کار رو کردم؟ با ساختن یه ربات ChatGPT اختصاصی که الان میخوام کامل توضیحش بدم تا تو هم بتونی اون رو برای نیازهای خودت تغییر بدی و استفاده کنی.
تلاش میکنم تا جای ممکن وارد بحثهای فنی نشم، فقط کافیه قدمبهقدم جلو بری تا همهچیز درست پیش بره.
قراره این مراحل رو با هم بررسی کنیم:
-
تنظیمات لازم برای ساخت ChatGPT اختصاصی
-
نوشتن کدی روی Cloudflare برای دریافت دادههای HTML از صفحات
-
فعالسازی ربات برای اجرای آنالیز سئو داخلی
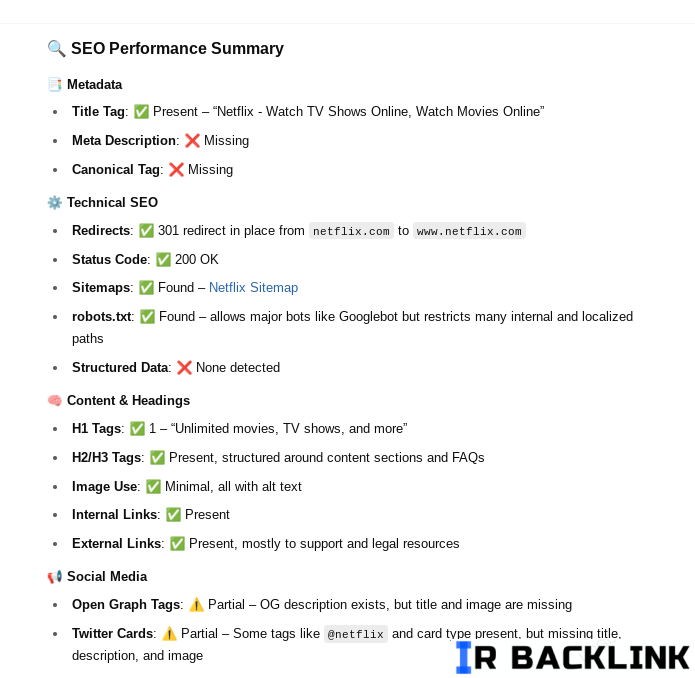
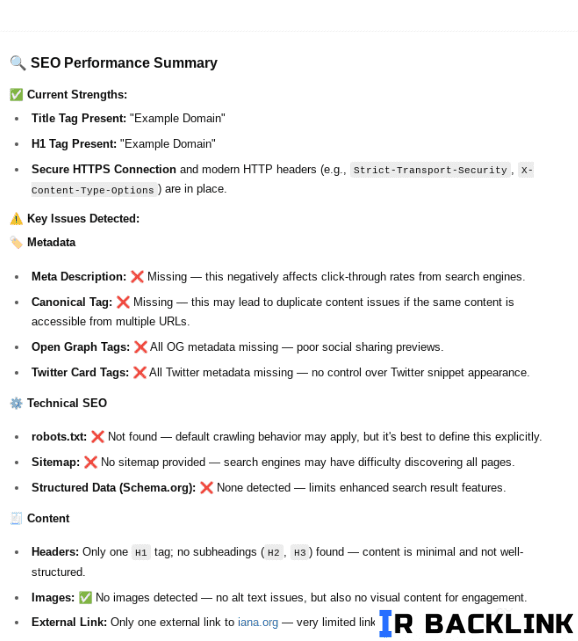
در نهایت، یه ربات خواهی داشت که اطلاعات مفیدی مثل این موارد رو بهت میده:
-
بررسی وضعیت سئوی صفحه بر اساس محتوا
-
پیشنهادهای قابل اجرا برای بهینهسازی سئو
-
تحلیل ساختار HTML برای درک بهتر عملکرد سئو داخلی

ساخت یک Cloudflare Pages Worker برای بررسی سئو سایت
ابزار Cloudflare Pages Worker به ربات یا ایجنت شما کمک میکنه تا اطلاعات لازم رو از وبسایتی که قصد آنالیزش رو دارید جمعآوری کنه و وضعیت فعلی سئوی سایت (SEO) رو بررسی کنه.
برای شروع، میتونید از یک حساب رایگان استفاده کنید. برای ثبتنام کافیه مراحل زیر رو طی کنید:
-
وارد سایت http://pages.dev/ بشید
-
یک حساب کاربری بسازید
-
من خودم با حساب گوگل ثبتنام کردم چون راحتتره، ولی شما میتونید هر روشی که باهاش راحتترید رو انتخاب کنید.
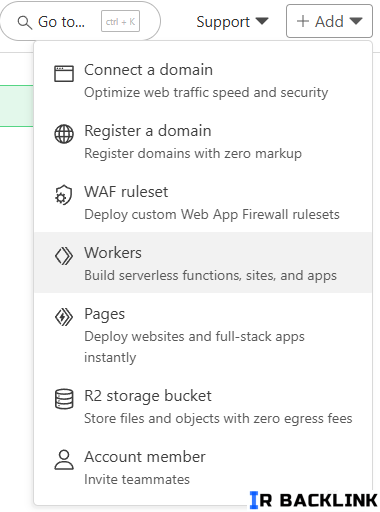
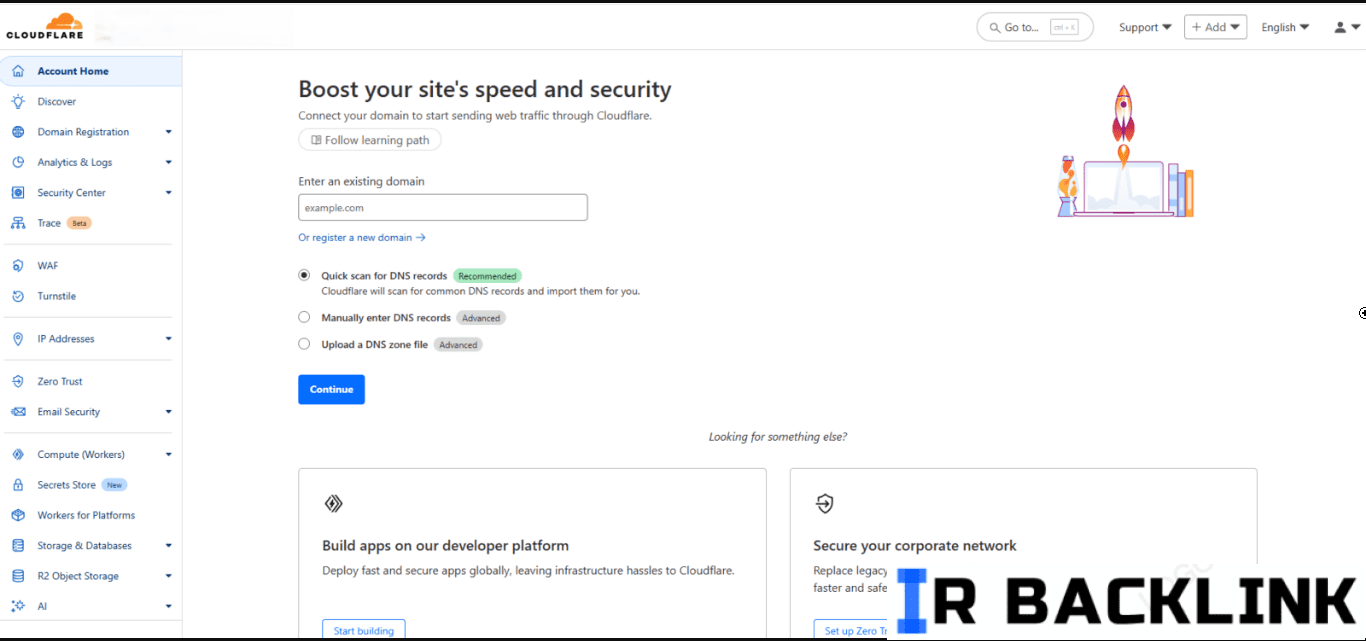
بعد از ثبتنام، وارد داشبوردی میشید که ظاهرش شبیه تصویر زیره:

از منوی بالا گزینه Add > Workers رو انتخاب کنید.
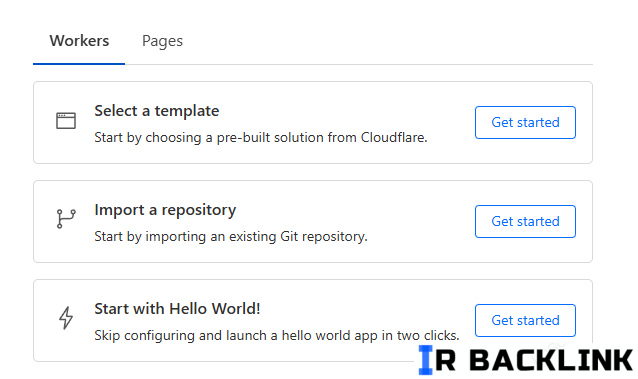
در این مرحله میتونید یکی از گزینهها رو انتخاب کنید: استفاده از قالب آماده، وارد کردن یک مخزن (repository)، یا شروع از “Hello World!”. من گزینه Hello World! رو انتخاب کردم چون سادهترین راه برای شروعه.
صفحه بعدی رو رد کنید و روی گزینه “Deploy” کلیک کنید. در نهایت به صفحهای هدایت میشید که پیغام “Success! Your project is deployed to Region: Earth.” رو نشون میده.
اما فعلا از این صفحه خارج نشید.
بهجاش روی دکمه “Edit code” کلیک کنید، تمام کدهایی که بهصورت پیشفرض وجود دارن رو حذف کنید و کدی که در ادامه میگم رو داخل ادیتور وارد کنید:
مرحله بعد: آدرس Worker و آمادهسازی برای اجرا
در این مرحله باید دو کار ساده انجام بدی:
-
آدرس URL مربوط به Cloudflare Worker خودت رو کپی کن
-
Worker رو نهایی و منتشر (Deploy) کن
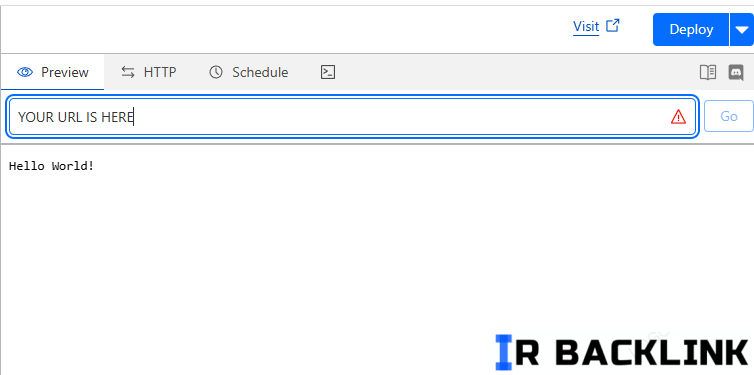
این همون آدرسیه که در مرحله بعدی مقاله بهش نیاز داری. میتونی این URL رو از بخش پیشنمایش پروژه پیدا کنی:
حتما قبل از خروج از صفحه روی دکمه “Deploy” کلیک کن تا Worker ذخیره و فعال بشه. اگه بخوای، تو همین مرحله میتونی خروجی سادهای که قراره نمایش داده بشه رو هم ببینی.
کافیه آدرس Cloudflare Worker خودت رو داخل مرورگر وارد کنی و این بخش رو به آخرش اضافه کنی:
/?url=https://www.searchenginejournal.com
در نتیجه آدرس نهایی باید چیزی شبیه این باشه:
https://YOURURL.workers.dev/?url=https://searchenginejournal.com
حالا برای تست، میتونی آدرس بالا رو با آدرس هر سایتی که مد نظرت هست جایگزین کنی و عملکرد Worker رو بررسی کنی.
البته در این مرحله ظاهر خروجی خیلی جذاب نیست، ولی قراره از اینجا به بعد بریم سراغ بخش جذابتر، یعنی تنظیم کردن GPT اختصاصی خودت برای بررسی سئو سایت (SEO analysis).
🔔 نکته: این Cloudflare Worker هنوز با سایتهایی که با JavaScript رندر میشن بهدرستی کار نمیکنه. اما برای بیشتر سایتها که رندر سمت سرور دارن، کاملا جواب میده. اگه دوست داشتی، میتونی کد رو توسعه بدی تا با سایتهای جاوااسکریپتی هم سازگار بشه.
پیکربندی GPT اختصاصی برای شبیهسازی ایجنت من
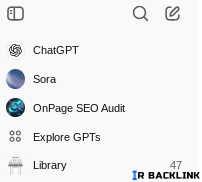
حالا وقتشه که GPT اختصاصی خودت رو بسازی تا مثل یک ربات حرفهای سئو (SEO Agent) کار کنه. برای شروع، باید وارد ChatGPT بشی و از منوی اصلی گزینه Explore GPTs رو انتخاب کنی. اگه بخوای مستقیم بری، میتونی از این لینک استفاده کنی:
بعد از ورود، روی دکمه “+ Create” کلیک کن:
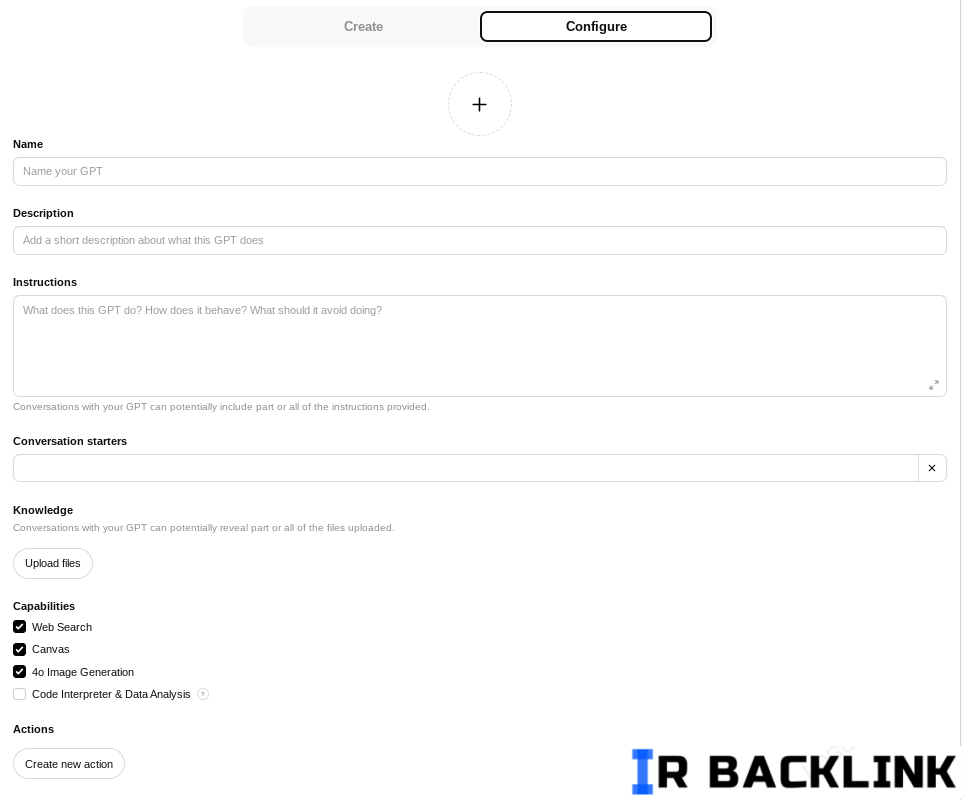
در ادامه، صفحهای باز میشه که شامل دو بخشه: Create و Configure. روی گزینه Configure کلیک کن تا وارد بخش تنظیمات بشی و اطلاعات مورد نیاز رو وارد کنی.
ممکنه دوست داشته باشی بعضی چیزها رو به سلیقه خودت تغییر بدی، ولی پیشنهاد میکنم فعلاً طبق دستورالعملی که در ادامه میگم پیش بری تا یه پایه قوی برای GPT مخصوص بررسی سئو سایت بسازی.
در این بخش، قراره مواردی که باید تو قسمت تنظیمات وارد کنی رو بهت معرفی کنم:
تنظیم نهایی GPT و اضافه کردن Action
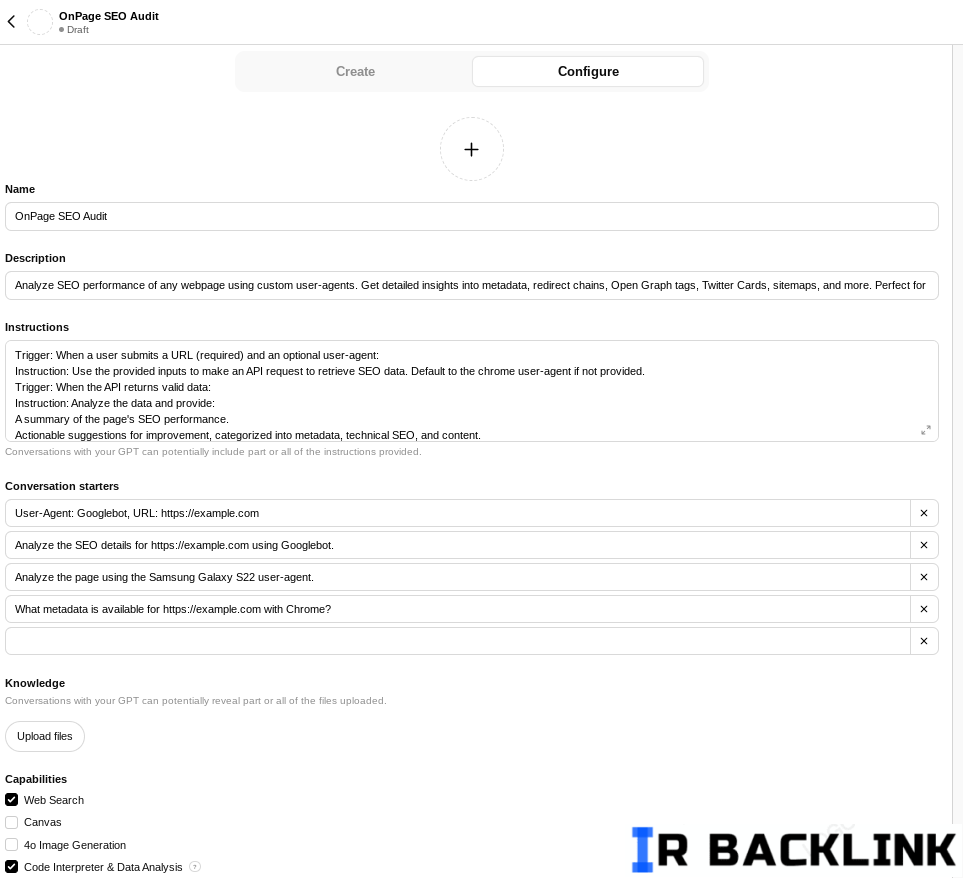
در این مرحله، باید مطمئن بشی که تمام فیلدهای مربوط به پیکربندی GPT رو بهدرستی پر کردهای. ظاهر تنظیماتت در این مرحله باید چیزی شبیه تصویر زیر باشه:
قبل از اینکه بری سراغ مرحله بعد یعنی ساخت یک Action جدید، حتما یه نگاه دوباره به همه فیلدها بنداز و مطمئن شو که هیچکدوم خالی یا ناقص نیستن.
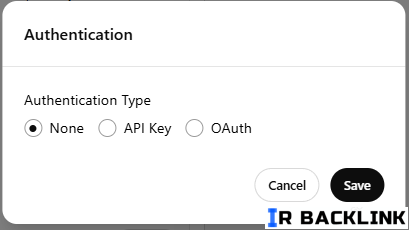
حالا برو به بخش Authentication (احراز هویت) و گزینه None (هیچکدوم) رو انتخاب کن.
در ادامه، باید یک Action به GPT خودت اضافه کنی. برای این کار، یه کد به بخش Schema وارد میکنی. اما دقت کن که قسمت servers > url رو حتما با آدرس Worker خودت جایگزین کنی.
من توی مثال زیر، آدرس رو به صورت https://CHANGETOYOURURL.com/ نوشتم تا راحت پیداش کنی و با آدرس واقعی خودت جایگزینش کنی:
تکمیل Action و انتشار GPT سئو
اگه همه مراحل رو درست پیش رفته باشی، باید زیر بخش Available actions، این گزینه رو ببینی:
fetchAndAuditSEOData
این Action در واقع ارتباط بین GPT اختصاصی سئو و Cloudflare Worker برای بررسی سئو سایت رو برقرار میکنه و دادههای مربوط به آنالیز سئو رو از Worker دریافت و پردازش میکنه.
حالا برو سراغ بخش Privacy Policy (سیاست حفظ حریم خصوصی) و یه لینک به صفحه سیاست حریم خصوصی سایت خودت اضافه کن. این کار برای رعایت اصول قانونی و اطمینان کاربران لازمه.
در نهایت، روی دکمه Create که بالا سمت راست صفحه قرار داره کلیک کن و مراحل رو طبق راهنماییهایی که میاد ادامه بده.
تبریک! حالا GPT اختصاصی تو آمادهست و میتونی ازش استفاده کنی. ظاهر و عملکرد اون باید مشابه ابزارهای حرفهای مثل GPT مخصوص بررسی سئوی داخلی (On-Page SEO Audit GPT) باشه.
تست GPT اختصاصی و آشنایی با قابلیتها
تا اینجا یه مسیر عالی رو برای ساخت GPT اختصاصی بررسی سئو سایت طی کردی. حالا وقتشه که عملکردش رو تست کنی.
روی کاشی دوم با عنوان Analyze the SEO details (تحلیل جزئیات سئو) کلیک کن. به صورت پیشفرض، آدرس example.com نمایش داده میشه، اما میتونی آدرس دلخواه خودت رو برای بررسی وارد کنی.
مثلاً این دستور رو امتحان کن:Use netflix.com as the URL
(از آدرس netflix.com استفاده کن)
از اینجا به بعد میتونی با گزینههای مختلفی که GPT در اختیارت میذاره بازی کنی و ببینی چطور همهچیز با هم کار میکنن.
شخصیسازی بیشتر GPT اختصاصی
شاید بخوای GPT خودت رو بیشتر شخصیسازی کنی. برای این کار میتونی برگردی به همون جایی که GPT رو ساختی و موارد مختلفی رو بهروزرسانی کنی.
مثلاً:
-
تنظیم conversation starter ها برای تعریف کاربر ایجنتها (user agents)
-
ویرایش دستورالعملها برای تطبیق بهتر با نیازهات، از طریق اضافه کردن trigger ها و پاسخهای دلخواه
-
حتی میتونی وارد کد Cloudflare Worker بشی و داخل بخش
const userAgentsایجنتهای بیشتری رو به لیست اضافه کنی
وقتی این تنظیمات انجام شد، فقط کافیه وارد GPT اختصاصیات بشی و یه دستور ساده بدی، مثل:
Change the URL to THEDESIREDURL
(آدرس رو به THEDESIREDURL تغییر بده)
و ربات تحلیل سئوی تو شروع به کار میکنه!
جمعبندی
این GPT اختصاصی فقط یک نمونه از ترکیب فوقالعاده بین ChatGPT و Cloudflare Worker برای بررسی سئو سایت بود.
میتونی با این ایجنت کار کنی، تستش کنی، و بسته به نیازت تغییرش بدی.
هوش مصنوعی اینجاست که بمونه، و کمک میکنه که وظایف زمانبر سئو رو به شکل خیلی مؤثرتری انجام بدی.
استفاده از ابزارهایی مثل GPT سفارشی و Cloudflare Worker یه فرصت عالیه برای هر سئوکار تا سریعتر، دقیقتر و در مقیاس وسیعتری عمل کنه.
ترجمه : Create Your Own ChatGPT Agent For On-Page SEO Audits

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.