فهرست مطالب
طراحی وبلاگ چیست؟
روش طراحی وبلاگ به فرآیند بهینهسازی ظاهر، حس، برندینگ، خوانایی و عملکرد یک وبلاگ گفته میشود تا بازدیدکنندگان بیشتری جذب شوند، تعداد خوانندگان افزایش یابد و تبدیلها به حداکثر برسند.
چرا طراحی وبلاگ اهمیت دارد؟
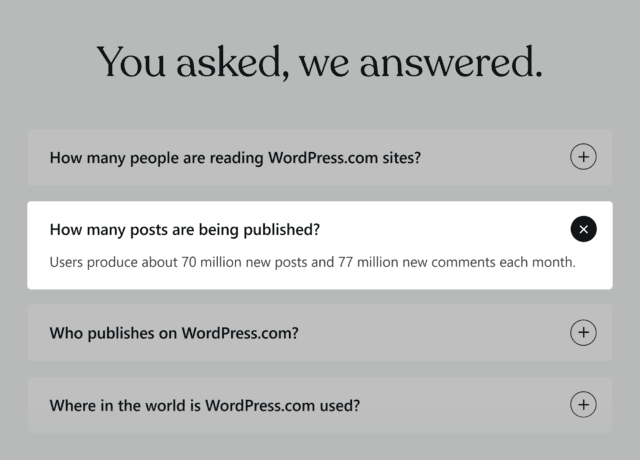
طبق آمار جدید وردپرس، هر ماه ۷۰ میلیون پست وبلاگی منتشر میشود.

در چنین رقابت شدیدی، انتشار محتوای باکیفیت ضروری است. اما تنها کیفیت محتوا کافی نیست؛ ظاهر آن نیز باید چشمنواز باشد.
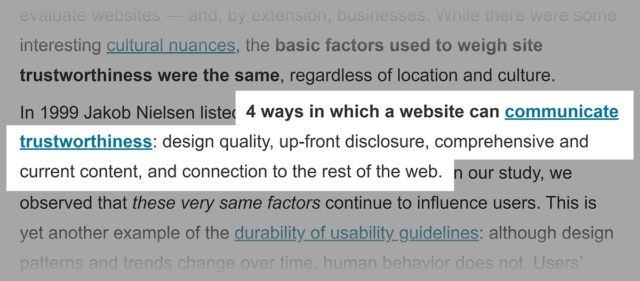
در واقع، طبق گزارش NN/g، طراحی وبسایت تأثیر قابلتوجهی بر اعتماد و اعتبار یک سایت دارد.
من تأثیر طراحی وبلاگ بر موفقیت را بهطور مستقیم تجربه کردهام. زمانی که وبلاگم را راهاندازی کردم، تازهکار بودم و در حوزه بازاریابی دیجیتال با رقابت شدیدی روبرو شدم.
میدانستم طراحی حرفهای میتواند من را از رقبای بزرگ متمایز کند، به همین دلیل زمان و تلاش زیادی را صرف طراحی اولیه وبلاگم کردم.
من به تولید محتوای بصری، مانند اینفوگرافیکها، اهمیت زیادی دادم.
تمرکز بر طراحی کمک کرد تا در روزهای ابتدایی فعالیت وبلاگم، توجهات را به خود جلب کنم.
حتی حالا که وبلاگ من به رشد چشمگیری رسیده، تیم من همچنان طراحی را بهعنوان یک اولویت اصلی در نظر دارد.
ما تصاویر اختصاصی و اسکرینشاتهای شخصیسازیشده ایجاد میکنیم و با طراحان وب برای ساخت راهنماهای خاص همکاری میکنیم.

این تلاشها باعث شده هر هفته بازخوردهای مثبتی از مخاطبان در مورد طراحی وبلاگ دریافت کنیم.
طراحی حرفهای یکی از دلایل اصلی بازدید ماهانه ۴۸۰ هزار نفری از وبلاگ ماست.
طراحی صفحات سفارشی ممکن است هزینهبر باشد. نیاز به طراحی صفحات از صفر، کدنویسی و ادغام آن با وردپرس دارید.
اما اگر بودجه محدودی برای بازاریابی محتوایی دارید، روی عناصر ارزانتر، مانند بنرهای پست و تصاویر بصری، تمرکز کنید.
بهترین روشها برای طراحی وبلاگ
تمرکز بر خوانایی بالا
وقتی صحبت از طراحی وبلاگ میشود، اغلب افراد به عناصری مثل رنگها، تصاویر، برندینگ و تجربه کاربری (UX) فکر میکنند.
این موارد اهمیت دارند، اما بهاندازه تایپوگرافی مهم نیستند.
وبلاگ جایی است که مخاطبان برای خواندن متنها و محتوای اطلاعاتی به آن مراجعه میکنند. اگر خواندن این محتوا سخت باشد، حتی محتوای عالی هم نمیتواند موفق شود.
خوشبختانه، ایجاد خوانایی بالا برای محتوا چندان پیچیده نیست.
1. انتخاب اندازه فونت مناسب
مهمترین نکته، استفاده از فونتی با اندازه بین ۱۵ تا ۱۸ پیکسل است.
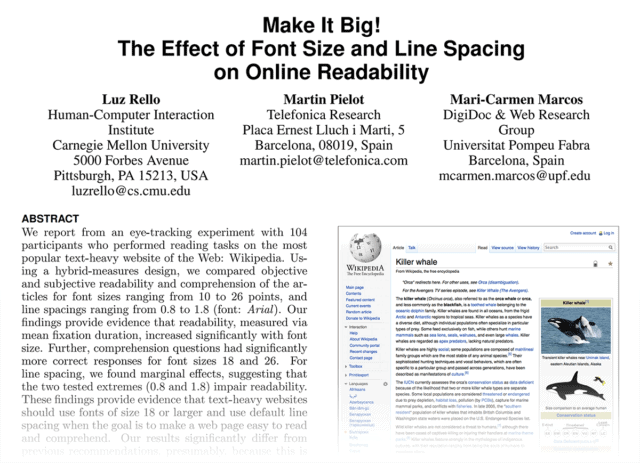
تحقیقات دانشگاه کارنگی ملون نشان داده که فونتهای بزرگتر خواناتر و قابلفهمتر هستند.
تجربه شخصی:
اگر وارد وبلاگی شوم که از فونت کوچک استفاده کرده باشد، معمولاً بلافاصله آن را ترک میکنم. اما اگر فونت خوانا و مناسب باشد، حتماً محتوای آن را مطالعه میکنم.
وبسایت Medium.com نمونهای عالی از استفاده از فونتهای خواناست. این وبلاگ از فونت ۲۱ پیکسلی استفاده میکند که بسیار خوانا و جذاب است.
2. استفاده از فضای سفید (White Space)
داشتن فضای سفید کافی در اطراف متن باعث خوانایی بهتر محتوا میشود.
برای مثال، وبلاگی که متن آن فشرده و بههمچسبیده باشد، خواندنش سخت خواهد بود.
در مقابل، وبلاگهایی که از فضای سفید مناسب در اطراف محتوا استفاده میکنند، تجربه کاربری بهتری ارائه میدهند.
3. ایجاد قالبهای ساده و قابل اسکن
طراحی وبلاگ باید به گونهای باشد که هم مطالعه و هم اسکن سریع محتوا آسان شود. برای این منظور:
- از حاشیههای عریض استفاده کنید.
- سرفصلهای بولد و جذاب ایجاد کنید تا محتوا را به بخشهای کوچکتر تقسیم کند.
اهمیت طراحی یکپارچه در وبلاگ
چرا یکپارچگی در طراحی مهم است؟
در طراحی هر وبسایتی، یکپارچگی طراحی نقش بسیار مهمی دارد، و این موضوع در وبلاگها نیز از اهمیت بیشتری برخوردار است.
طراحی یکپارچه باعث میشود که مخاطبان به راحتی وبلاگ شما را به خاطر بسپارند؛ موضوعی که با توجه به تعداد بالای وبلاگها در فضای وب، بسیار حیاتی است.
نمونههایی از طراحی یکپارچه
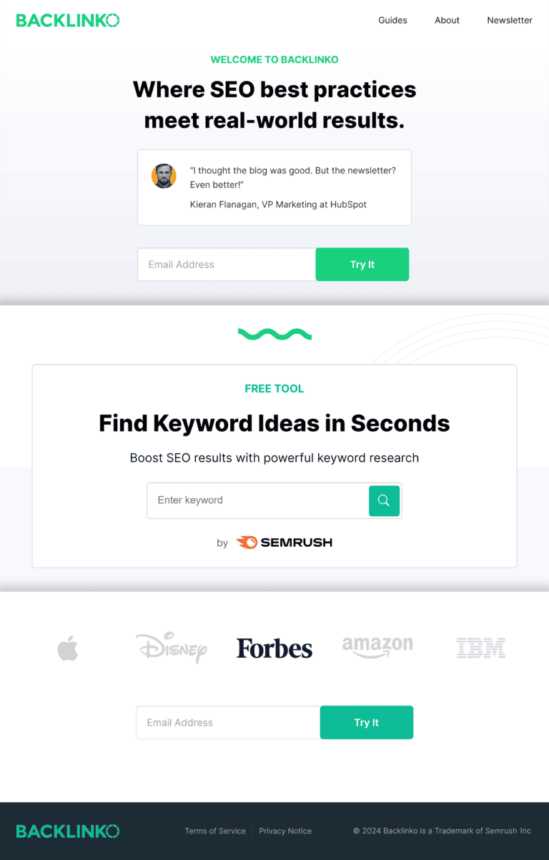
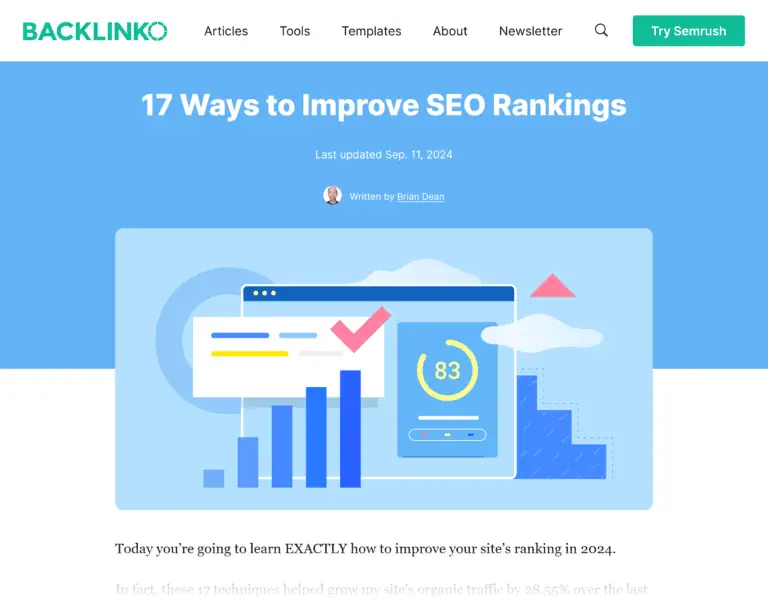
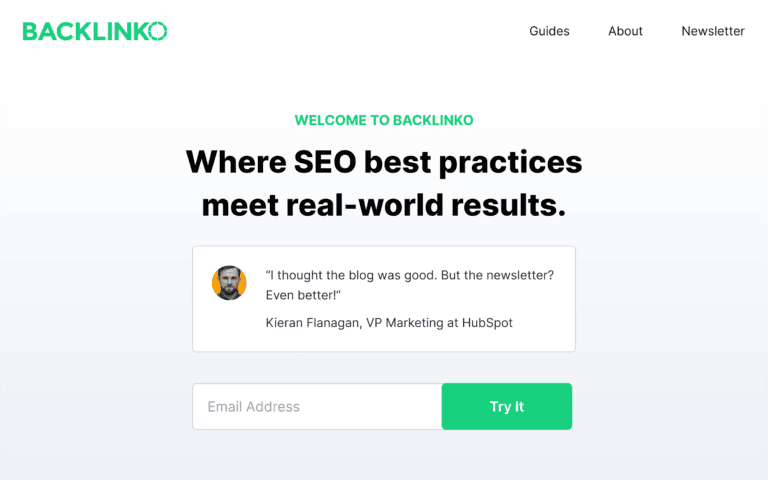
- رنگهای مشخص در Backlinko:
وبلاگ Backlinko از رنگ سبز خاصی با عنوان “سبز Backlinko” در تمام بخشهای سایت خود استفاده میکند. این رویکرد باعث شده است طراحی سایتشان به یک هویت بصری متمایز تبدیل شود.
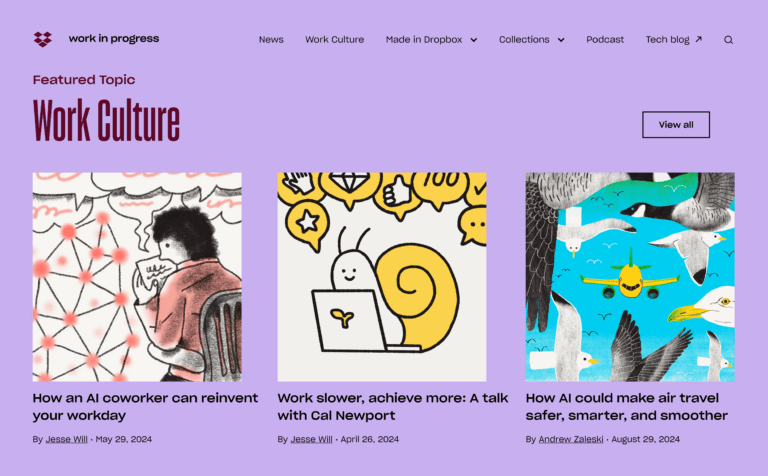
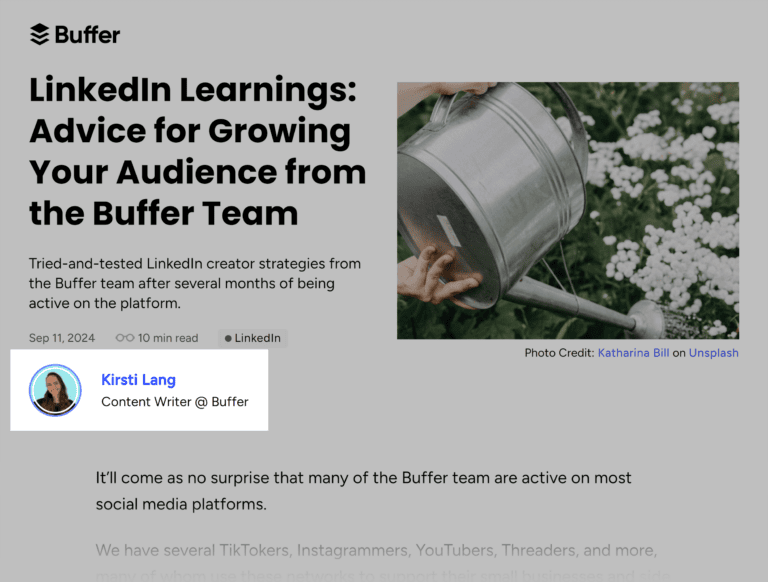
- تصاویر خاص در Dropbox:
Dropbox برای پستهای وبلاگی خود از بنرهای سفارشی و تصاویر طراحیشده استفاده میکند که همه یک حس و ظاهر مشابه دارند.
- تصاویر استوک حرفهای در Canva:
وبلاگ Canva در ابتدای هر پست از تصاویر استوک حرفهای و غیر کلیشهای استفاده میکند. اگر یک پست از تصویر استوک و پست دیگر از تصویر طراحیشده استفاده میکرد، طراحی وبلاگ کاملاً پراکنده و غیرحرفهای به نظر میرسید. اما با حفظ این هماهنگی، وبلاگ آنها جلوهای کاملاً حرفهای پیدا کرده است.
قدرت طراحی یکپارچه
اگر تمام متنها را از یک وبلاگ حذف کنید، باز هم میتوانید وبلاگ را از طریق طراحی آن تشخیص دهید. این همان تأثیر طراحی یکپارچه است.
طراحی برای متمایز شدن وبلاگ
چرا متمایز شدن اهمیت دارد؟
یک وبلاگ باید خوانا باشد و از المانهای طراحی یکپارچه استفاده کند. اما اگر وبلاگ شما شبیه به هر وبلاگ دیگری در حوزهتان باشد، در میان رقبا گم میشود.
به همین دلیل، بخشی از طراحی وبلاگ شما باید به ایجاد تمایز اختصاص یابد. نیازی نیست چرخ را دوباره اختراع کنید، اما باید کاری کنید که وبلاگ شما ظاهری متفاوت و منحصربهفرد داشته باشد.
راهکارهایی برای متمایز کردن طراحی وبلاگ
برای خاصتر شدن طراحی وبلاگتان میتوانید این موارد را تغییر دهید:
- طراحی فید وبلاگ
- بنرهای تصاویر
- تم وردپرس
- فونت و تایپوگرافی
- تصاویر و طراحیهای گرافیکی
- بخش نظرات
- منوی سایت
- فوتر
نمونههایی از طراحیهای متمایز
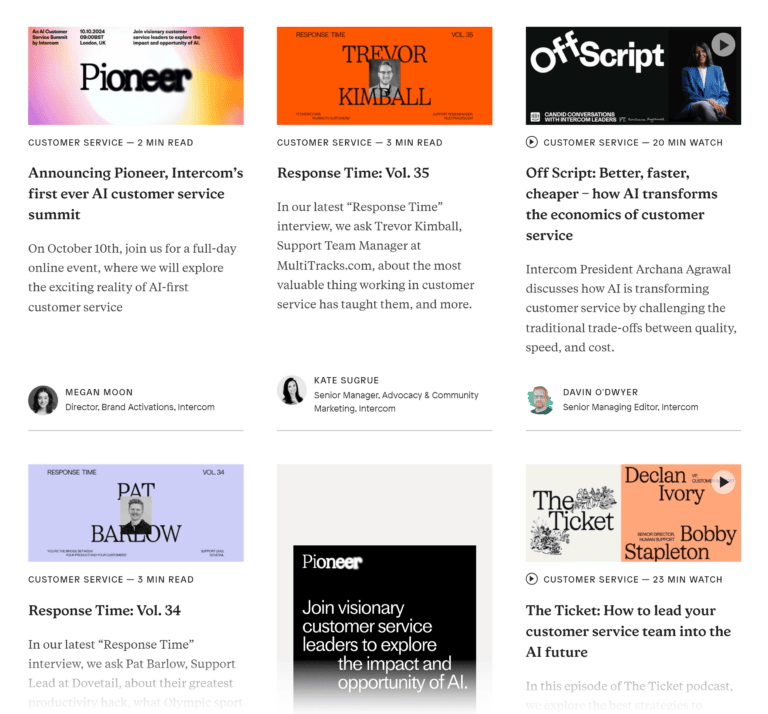
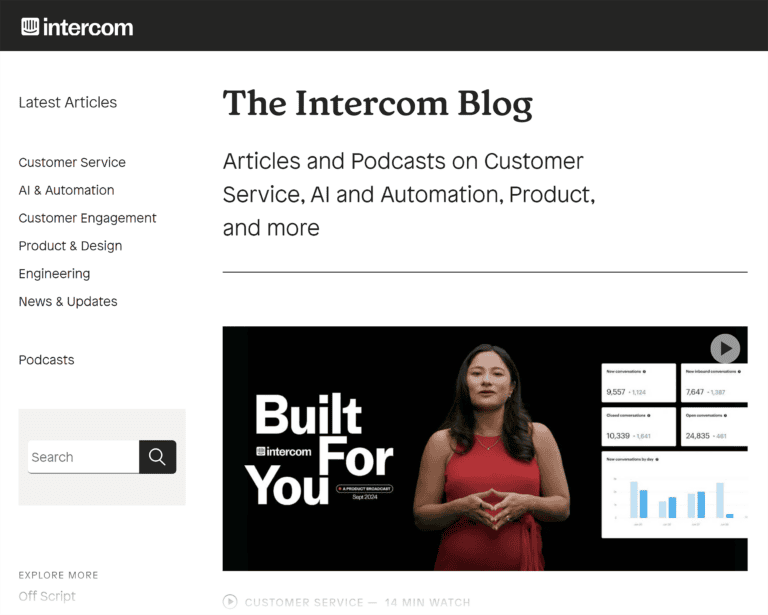
- وبلاگ Intercom
وبلاگ Intercom از یک طراحی منحصربهفرد برای فید وبلاگ خود استفاده میکند. - جدیدترین پست را در بالای صفحه و به صورت برجسته نمایش میدهد.
- محتواهای قدیمیتر را در قالب یک شبکه ۳×۳ مرتب کرده است.
این نوع طراحی، فید وبلاگ را بهشدت متمایز میکند، هرچند ممکن است همیشه جستجوی محتوا را سادهتر نکند.
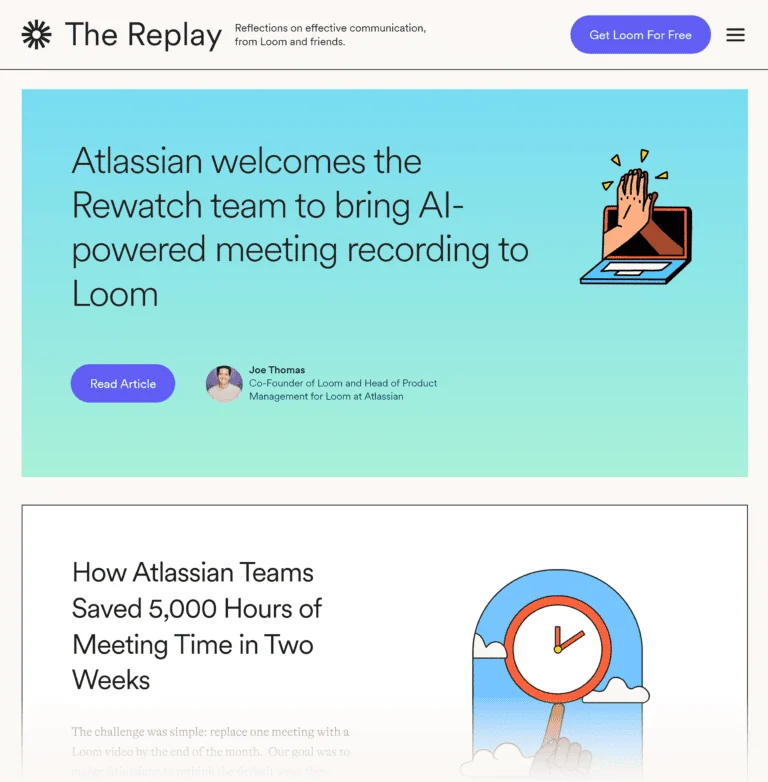
- وبلاگ Loom
Loom از تایپوگرافی بزرگ و بولد، تصاویر خاص و المانهای طراحی خلاقانه استفاده میکند که در مقایسه با اکثر وبلاگهای B2B، بسیار متفاوت است.
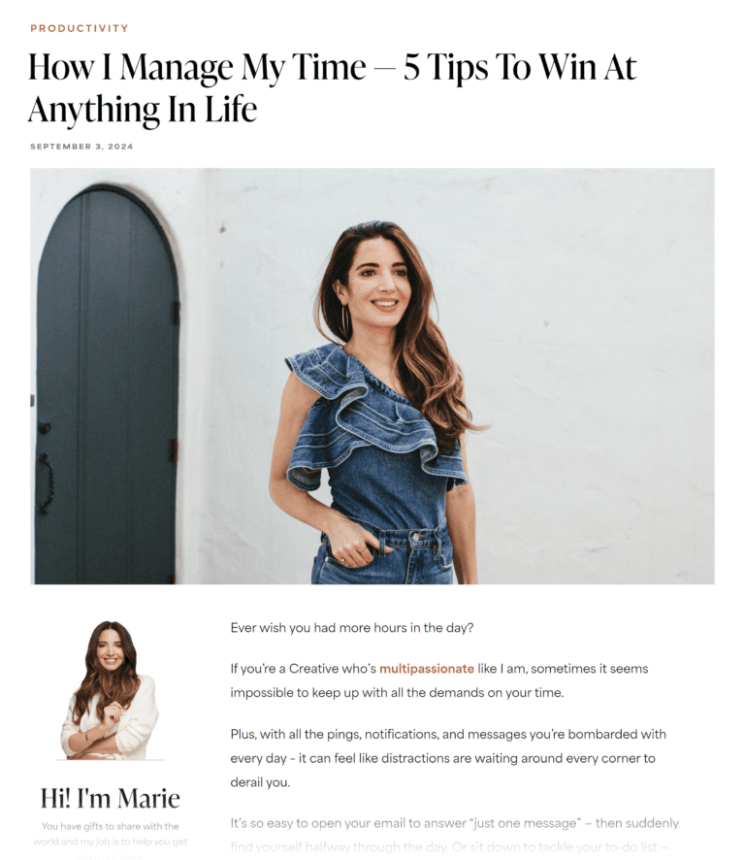
- وبلاگ Marie Forleo
اگر برند شخصی دارید، وبلاگ Marie Forleo نمونهای عالی است.
طرحبندی، تایپوگرافی و استایل او کاملاً منحصربهفرد است و شخصیت او را منعکس میکند.
نمایش بهترین محتوای وبلاگ
مشکل فید وبلاگهای معمولی
بیشتر فیدهای وبلاگ به این شکل هستند:
- آخرین پستها در بالای صفحه نمایش داده میشوند.
- پستهای قدیمیتر در پایین قرار میگیرند.
این ساختار مشکلی ندارد، اما یک ضعف بزرگ دارد: یافتن بهترین محتوای وبلاگ دشوار است.
فرض کنید دو سال پیش یک راهنمای شگفتانگیز منتشر کردهاید. اگر کاربر جدیدی وارد وبلاگ شما شود، بهراحتی نمیتواند آن محتوا را پیدا کند؛ چرا که احتمالاً در صفحه ۱۰ فید دفن شده است.
راهحل: استفاده از رویکرد “کتابخانه”
در این روش، به جای نمایش پستها بر اساس زمان انتشار، بهترین محتوای خود را برجسته میکنید.
نمونهها:
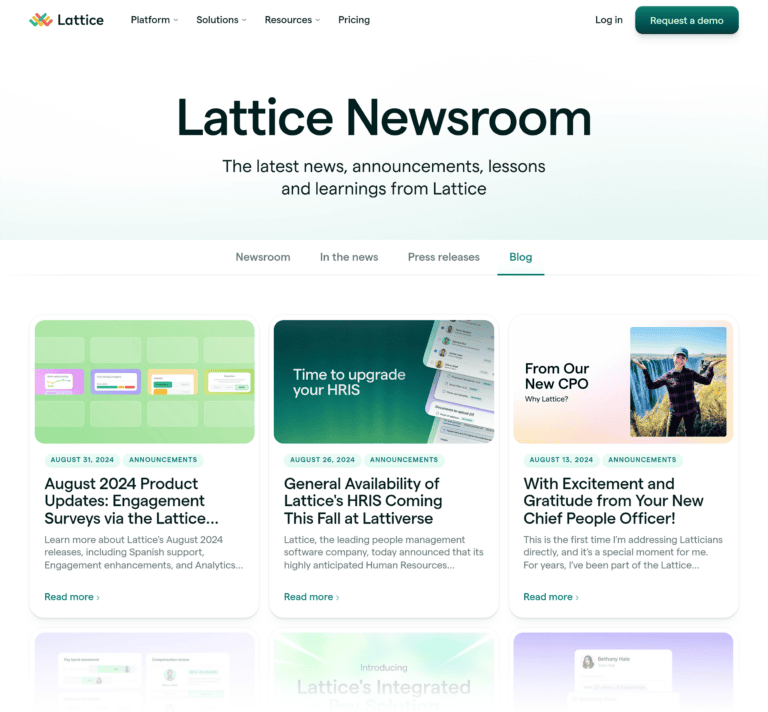
- وبلاگ Lattice
وبلاگ Lattice در گذشته از فید سنتی استفاده نمیکرد. بلکه لیستی از محبوبترین محتواهای خود را نمایش میداد.
- کاربران برای دیدن پستهای جدید باید تا انتهای صفحه اسکرول میکردند.
این روش برای همه مناسب نیست. اگر وبلاگ شما به اخبار و روندهای روز مرتبط است، همان فید سنتی احتمالاً بهتر عمل میکند. اما اگر محتوای همیشه سبز تولید میکنید، رویکرد “کتابخانه” میتواند گزینهای عالی باشد.
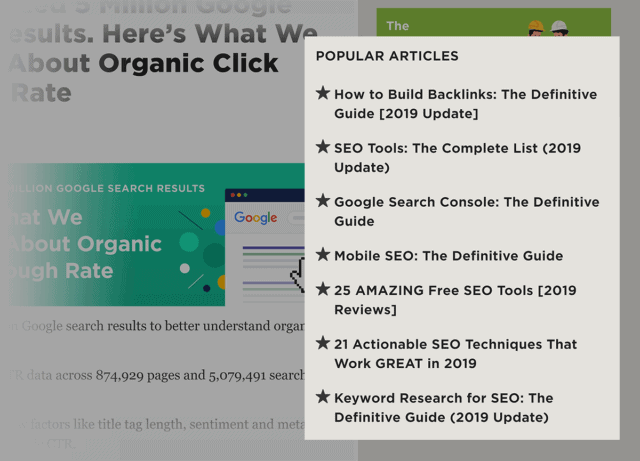
- استفاده از سایدبار در فید سنتی
اگر میخواهید همچنان از فرمت فید معمولی استفاده کنید، میتوانید بهترین محتواهای خود را در سایدبار وبلاگ نمایش دهید، مشابه آنچه در گذشته توسط Backlinko انجام میشد.
افزودن تصاویر و عناصر بصری به وبلاگ
طراحی وبلاگ فراتر از ظاهر صفحه است
فرمت محتوا، نحوه چیدمان و حتی متن نوشتهشده نیز بر طراحی تأثیر میگذارد. یکی از راههای تقویت طراحی و جلب توجه کاربران، اضافه کردن تصاویر و عناصر بصری به محتوا است.
مزایای استفاده از تصاویر در محتوا
- ایجاد جذابیت بیشتر
یک پست وبلاگ که تماماً از متن تشکیل شده باشد، ممکن است برای کاربران خستهکننده به نظر برسد. اما اضافه کردن تصاویر، محتوا را جذابتر و خواندنیتر میکند. - افزایش خوانایی محتوا
تصاویر به تقسیمبندی متن کمک میکنند و خواندن آن را سادهتر میکنند.
نمونهها
- یک پست ساده متنی بدون تصاویر ممکن است کسلکننده باشد.
- در مقابل، پستی که از اسکرینشاتها و تصاویر باکیفیت استفاده میکند، کاربر را درگیر میکند و تجربه خواندن بهتری ارائه میدهد.
نکاتی برای استفاده از تصاویر در وبلاگ
- کیفیت بالا: تصاویر باکیفیت انتخاب کنید که با موضوع شما مرتبط باشند.
- کاربردی بودن: از تصاویر برای تقویت پیام و سادهسازی مفاهیم استفاده کنید، نه فقط برای زیباتر کردن صفحه.
- تعادل: تصاویر را بیشازحد استفاده نکنید تا طراحی شلوغ نشود.
ایجاد صفحات سفارشی برای محتوای بزرگ و مهم
مشکل استفاده از چیدمان استاندارد برای همه محتواها
برای پستهای معمولی مانند لیستها یا مطالعات موردی، استفاده از طراحی استاندارد وبلاگ کافی است. اما وقتی محتوایی بسیار خاص یا بزرگ منتشر میکنید، بهتر است از طراحی سفارشی برای آن استفاده کنید.
چرا طراحی سفارشی مهم است؟
طراحی سفارشی به کاربران این پیام را منتقل میکند که این محتوا ارزش خاصی دارد و از اهمیت بالایی برخوردار است.
نمونهها:
- مطالب استاندارد در Backlinko
بیشتر پستهای وبلاگ Backlinko از چیدمان استاندارد با یک تصویر شاخص استفاده میکنند.
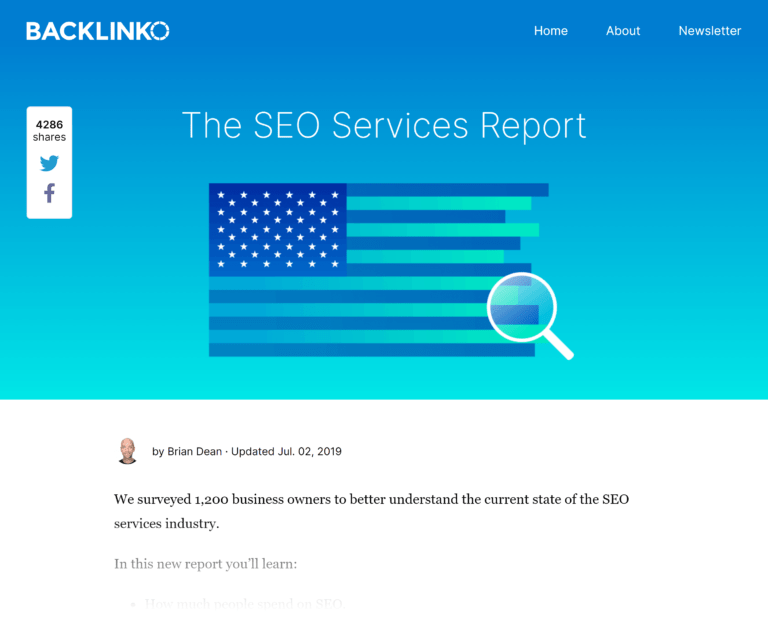
- محتوای بزرگ در Backlinko
وقتی محتوای بزرگی مانند یک گزارش یا مطالعه صنعتی منتشر میشود، از طراحی سفارشی استفاده میشود. مثلاً:
- برای یک گزارش، هدر کاملاً سفارشی طراحی شد تا اهمیت مطلب مشخص شود.
- بقیه طراحی پست همچنان ساده و مطابق استاندارد وبلاگ باقی ماند.
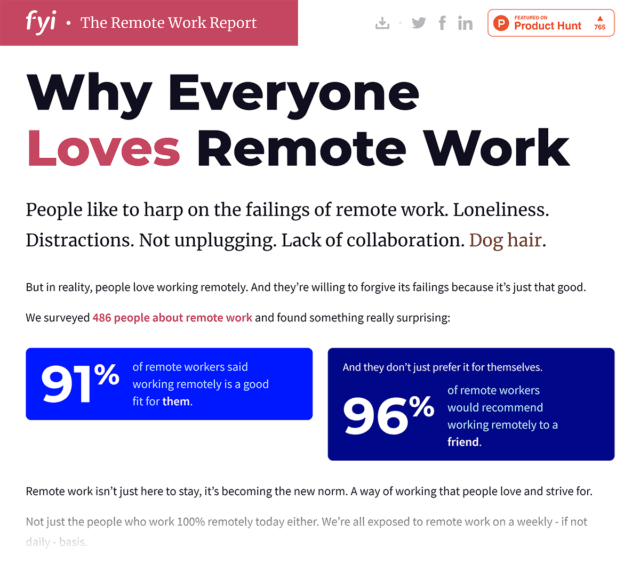
- مثال از FYI
وبسایت FYI برای پستی با عنوان “چرا همه عاشق کار از راه دور هستند”, یک صفحه کاملاً سفارشی ایجاد کرد. - این صفحه شامل صدها تصویر سفارشی، نمودار و عناصر طراحی خاص بود.
نکاتی برای طراحی صفحات سفارشی
- تعادل بین هزینه و زمان: اگر امکان طراحی کامل وجود ندارد، میتوانید فقط بخشهایی مثل هدر را تغییر دهید.
- ایجاد تجربه کاربری منحصر به فرد: از گرافیکها و چیدمانهای خاص برای جذابتر کردن محتوای مهم استفاده کنید.
- توجه به نیاز کاربر: طراحی سفارشی باید به فهم بهتر محتوا و تعامل بیشتر کمک کند.
ChatGPT said:
این مقاله ترجمه ای از مقاله طراحی وبلاگ از سایت بک لینکو با عنوان و لینک زیر بود.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.