فهرست مطالب
Total Blocking Time (TBT) یکی از مهمترین معیارها در تعیین امتیاز سایت در PageSpeed Insights است. این معیار، که همراه با LCP نقش کلیدی در سنجش عملکرد صفحه دارد، میزان زمانی را نشان میدهد که کاربر نمیتواند با صفحه تعامل داشته باشد. به بیان ساده، TBT مشخص میکند که صفحه برای چه مدت، ورودیهای کاربر مانند کلیک، لمس صفحه یا فشردن کلیدها را مسدود میکند.
TBT چگونه محاسبه میشود؟
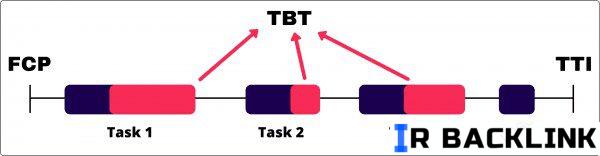
Total Blocking Time از مجموع تسکهای طولانی که بین First Contentful Paint (FCP) و Time to Interactive (TTI) رخ میدهند، محاسبه میشود.
اما تسک طولانی چیست؟
تسکهایی که بیش از ۵۰ میلیثانیه زمان نیاز دارند تا روی main thread اجرا شوند، به عنوان تسکهای طولانی شناخته میشوند. این تسکها باعث میشوند که مرورگر در این بازه زمانی قادر به پردازش هیچ درخواست دیگری نباشد، زیرا main thread نمیتواند یک عملیات در حال اجرا را متوقف کند.
چرا TBT مهم است؟
مرورگر برای پردازش صفحه، ابتدا HTML را تجزیه کرده و به DOM تبدیل میکند. سپس CSS را پردازش میکند تا استایلها را روی عناصر اعمال کند. اما در این میان، JavaScript هم روی main thread اجرا میشود و اگر شامل فانکشنهای سنگین باشد، باعث مسدود شدن thread خواهد شد.
مشکل زمانی پیش میآید که یک اسکریپت طولانی در حال اجرا باشد و همزمان کاربر بخواهد با صفحه تعامل داشته باشد. در این حالت، مرورگر نمیتواند به درخواست کاربر پاسخ دهد و احتمال خروج کاربر از سایت افزایش پیدا میکند.
تأثیر TBT بر تجربه کاربری و سئو
GTmetrix، معیار TBT را به عنوان شاخصی برای ارزیابی تجربه کاربری در نظر میگیرد. اگر زمان مسدود شدن main thread زیاد باشد، صفحه در برابر درخواستهای کاربر واکنشی نشان نمیدهد. این اتفاق میتواند باعث افزایش نرخ پرش (Bounce Rate) شود و به طور مستقیم بر سئوی سایت و رتبه آن در گوگل تأثیر منفی بگذارد.
بنابراین، کاهش Total Blocking Time میتواند تجربه کاربری را بهبود ببخشد و رتبه سایت را در نتایج جستجو بهتر کند.
چگونه Lighthouse امتیاز TBT را تعیین میکند؟
Lighthouse برای تعیین امتیاز Total Blocking Time (TBT)، زمان TBT صفحه شما را با دادههای ۱۰,۰۰۰ سایت برتر هنگام بارگیری در موبایل مقایسه میکند. این پایگاه داده شامل انواع صفحات، از جمله صفحات ۴۰۴، نیز میشود.
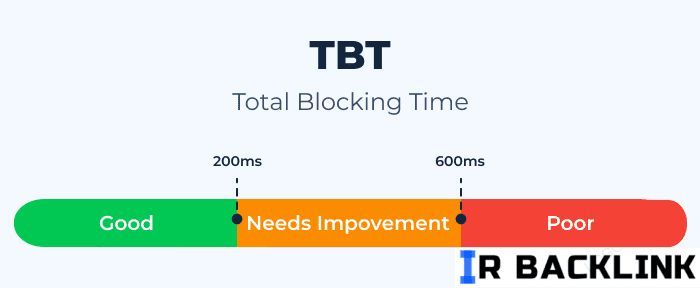
امتیاز TBT در Lighthouse به این صورت دستهبندی میشود:
- ۰ تا ۳۰۰ میلیثانیه → عالی (TBT سریع)
- ۳۰۰ تا ۶۰۰ میلیثانیه → متوسط
- بیش از ۶۰۰ میلیثانیه → ضعیف (TBT کند)
گوگل چگونه TBT را اندازهگیری میکند؟
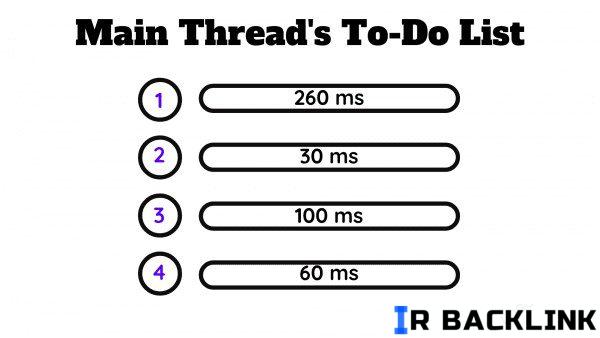
برای درک نحوه اندازهگیری TBT، یک مثال را بررسی میکنیم. فرض کنید چهار تسک روی main thread اجرا میشوند:
- ۲۶۰ میلیثانیه
- ۳۰ میلیثانیه
- ۱۰۰ میلیثانیه
- ۶۰ میلیثانیه
محاسبه Total Blocking Time
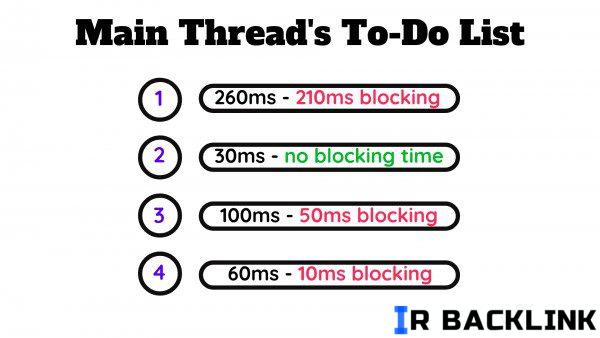
مرحله ۱: تعیین زمان بلاک برای هر تسک
TBT فقط شامل بخشهایی از تسک است که بیش از ۵۰ میلیثانیه طول میکشند.
- تسک اول (۲۶۰ میلیثانیه) → ۲۱۰ میلیثانیه بلاک شده (۲۶۰ – ۵۰)
- تسک دوم (۳۰ میلیثانیه) → تأثیری ندارد (چون زیر ۵۰ میلیثانیه است)
- تسک سوم (۱۰۰ میلیثانیه) → ۵۰ میلیثانیه بلاک شده (۱۰۰ – ۵۰)
- تسک چهارم (۶۰ میلیثانیه) → ۱۰ میلیثانیه بلاک شده (۶۰ – ۵۰)
مرحله ۲: جمع کردن زمانهای بلاکشده
۲۱۰ + ۵۰ + ۱۰ = ۲۷۰ میلیثانیه
این مقدار، Total Blocking Time (TBT) صفحه خواهد بود.
تفاوت بین Total Blocking Time (TBT) و Time to Interactive (TTI) چیست؟
در نگاه اول، TBT و TTI شبیه به هم به نظر میرسند، اما در واقع دو معیار متفاوت هستند که جنبههای مختلفی از عملکرد صفحه را اندازهگیری میکنند.
- TTI (Time to Interactive) مشخص میکند که چه مدت طول میکشد تا صفحه بهطور کامل تعاملی شود. این مقدار بر حسب ثانیه اندازهگیری میشود و نشان میدهد که چه زمانی صفحه به سطحی از عملکرد میرسد که کاربر بدون تأخیر میتواند با آن تعامل داشته باشد.
- TBT (Total Blocking Time) روی میزان تأخیری که کاربران در هنگام تعامل با صفحه بین FCP و TTI تجربه میکنند، تمرکز دارد. اگر زمان اجرای JavaScript در main thread طولانی باشد، صفحه ممکن است به ورودیهای کاربر در کمتر از ۵۰ میلیثانیه پاسخ ندهد که این مقدار در TBT لحاظ میشود.
نقش FCP در تعیین TBT
First Contentful Paint (FCP) مشخص میکند که چه زمانی اولین محتوای قابل مشاهده (مثل متن یا تصویر) روی صفحه ظاهر میشود. TBT از لحظه FCP تا TTI محاسبه میشود، یعنی بازهای که صفحه تا حدی محتوای مفید را نمایش داده، اما هنوز کاملاً تعاملی نشده است.
چرا این تفاوت اهمیت دارد؟
اگر TTI بالا باشد، به این معنی است که صفحه دیر تعاملی میشود. اما اگر TBT بالا باشد، نشاندهنده این است که بین نمایش محتوا و تعاملپذیر شدن صفحه، تاخیرهای آزاردهندهای وجود دارد که میتواند باعث افزایش نرخ پرش و کاهش رضایت کاربر شود.
به همین دلیل، TBT معیار دقیقتری برای بررسی مشکلات تعامل صفحه است و بر تجربه کاربری و امتیاز سئوی سایت تأثیر مستقیمی دارد.
چگونه Total Blocking Time (TBT) سایت خود را بهبود دهیم؟
بهبود TBT یکی از بهترین روشها برای افزایش سرعت سایت و بهبود تجربه کاربری است. اما ابتدا باید بفهمیم که چه عواملی باعث افزایش TBT میشوند.
برای این کار میتوانید از ابزار Performance panel در DevTools کروم استفاده کنید تا تسکهای طولانی (Long Tasks) را شناسایی کنید.
دلایل اصلی افزایش TBT و راههای بهبود آن
- بارگذاری، تجزیه یا اجرای غیرضروری JavaScript
- در DevTools بررسی کنید که main thread کارهایی را انجام میدهد که برای بارگذاری صفحه ضروری نیستند.
- راهحلها:
- کاهش حجم JavaScript با حذف کدهای غیرضروری
- تقسیم کد (Code Splitting) برای بارگذاری تدریجی
- بارگیری کارآمد JavaScriptهای Third-Party با استفاده از async یا defer
- استیتمنتهای ناکارآمد JavaScript
- کدهای غیر بهینه میتوانند پردازشهای اضافی روی صفحه ایجاد کنند.
- مثال: استفاده از querySelectorAll (‘a’) برای انتخاب ۲۰۰۰ نود (Node) میتواند زمان اجرای جاوا اسکریپت را افزایش دهد.
- راهحل:
- به جای انتخاب تمام المانهای صفحه، از سلکتورهای خاصتر استفاده کنید تا فقط موارد مورد نیاز پردازش شوند.
- مثلاً اگر ۲۰۰۰ عنصر انتخاب شده، ولی فقط ۱۰ مورد آن لازم است، میتوان سلکتور را بهینه کرد.
چگونه بررسی کنیم کدام تسکها باعث افزایش Total Blocking Time (TBT) میشوند؟
برای بهینهسازی TBT، ابتدا باید بفهمید که کدام تسکها روی main thread اجرا شده و باعث تأخیر در تعامل کاربر با صفحه میشوند.
استفاده از Performance panel در DevTools کروم
- به صفحهای که میخواهید آنالیز کنید بروید.
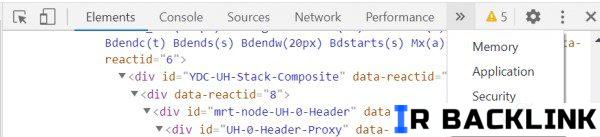
- روی صفحه راست کلیک کنید و گزینه Inspect را انتخاب کنید.
- به تب Performance بروید.
- روی Reload کلیک کنید و منتظر بمانید تا کروم اطلاعات را جمعآوری کند.
حالا یک تحلیل دقیق از اجرای تسکهای مختلف روی main thread خواهید داشت.
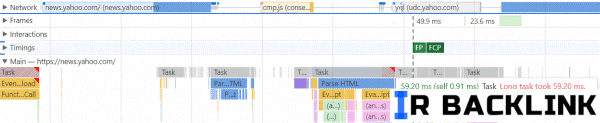
شناسایی تسکهای مشکلساز
- در بخش “Main”، تسکهایی که اجرا شدهاند با رنگهای مختلف مشخص میشوند.
- اگر تسکی را دیدید که خاکستری است و بخش کوچکی از آن قرمز شده، یعنی آن تسک طولانی است و احتمالاً باعث افزایش TBT شده است.
- موس را روی آن ببرید تا مدت زمان اجرای آن را ببینید.
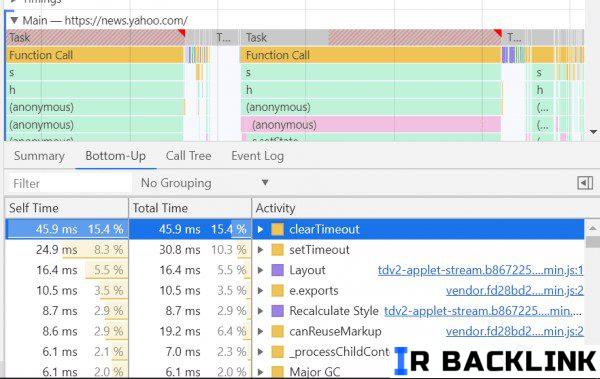
بررسی دقیقتر تسکها:
- روی تب Bottom-Up کلیک کنید تا توضیحات هر تسک را مشاهده کنید.
- از این بخش میتوانید مشخص کنید کدام پردازشها بیشترین زمان را اشغال کردهاند.
استفاده از Lighthouse Audit برای بررسی TBT
- روی صفحه راست کلیک کرده و گزینه “Inspect” را انتخاب کنید.
- به تب Lighthouse بروید.
- دستههایی که میخواهید بررسی کنید را انتخاب کرده (مانند Performance).
- روی “Generate Report” کلیک کنید تا گزارش کامل از عملکرد صفحه ایجاد شود.
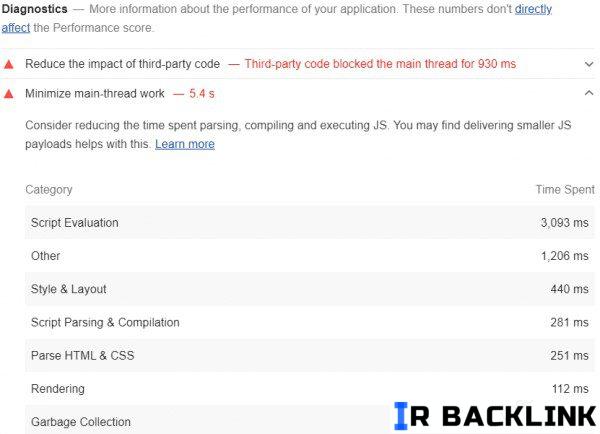
تجزیهوتحلیل نتایج Lighthouse:
- در بخش Diagnostics پیشنهاداتی برای بهبود TBT دریافت میکنید.
- دو پیشنهاد مهم شامل:
- کاهش تأثیر کدهای Third-Party (مانند اسکریپتهای تبلیغاتی).
- به حداقل رساندن لود روی main thread با حذف یا بهینهسازی کدهای غیرضروری.
چگونه امتیاز عملکرد کلی سایت خود را در Lighthouse بهبود دهیم؟
اگر هدف شما بهبود عملکرد کلی سایت است، باید روی همه معیارهای اصلی در Lighthouse تمرکز کنید، نه فقط یک مورد خاص مانند TBT. در این راهنما، مهمترین فاکتورهایی که بیشترین تأثیر را روی امتیاز Performance دارند را بررسی میکنیم.
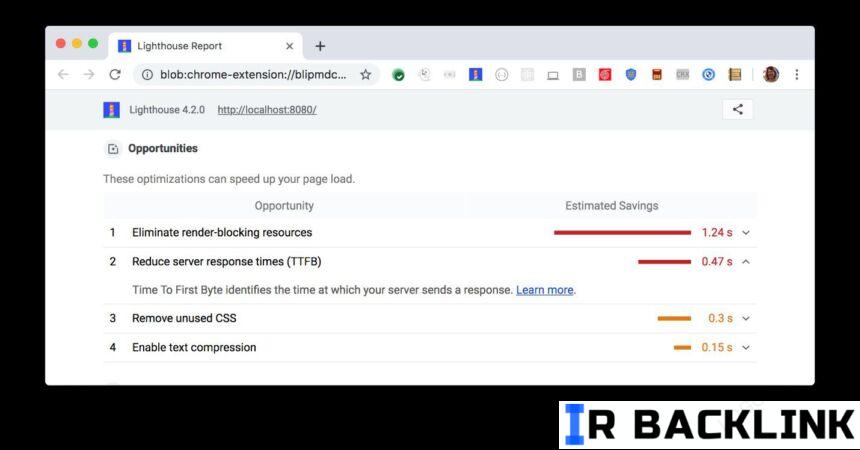
۱. بررسی بخش Opportunities در گزارش Lighthouse
Lighthouse پیشنهادهایی را در بخش Opportunities ارائه میدهد که بیشترین تأثیر را در بهبود عملکرد صفحه شما دارند.
برای مشاهده این پیشنهادات:
- گزارش Lighthouse را اجرا کنید.
- به بخش “Opportunities” بروید.
- تغییراتی که بیشترین امتیاز را به شما میدهند، در اولویت قرار دهید.
مثال:
تصویری از Lighthouse نشان میدهد که حذف منابع بلاککننده رندر بیشترین تأثیر را روی سایت دارد.
۲. بهینهسازی TBT (Total Blocking Time)
همانطور که در بخشهای قبل توضیح داده شد، TBT یکی از مهمترین فاکتورهای عملکرد است.
روشهای بهبود TBT:
- کاهش لود جاوا اسکریپت غیرضروری.
- بهینهسازی Third-Party Scripts.
- کاهش تعداد تسکهای طولانی در main thread.
۳. کاهش زمان Largest Contentful Paint (LCP)
LCP مدت زمانی است که طول میکشد بزرگترین محتوای قابل مشاهده در صفحه بارگذاری شود.
روشهای بهبود LCP:
- بهینهسازی تصاویر (استفاده از فرمتهای جدید مانند WebP).
- لود تنبل (Lazy Loading) برای محتوای غیرضروری.
- استفاده از CDN برای بارگذاری سریعتر منابع.
۴. کاهش Cumulative Layout Shift (CLS)
CLS نشان میدهد که عناصر صفحه چقدر در حین بارگذاری جابهجا میشوند.
روشهای بهبود CLS:
- تنظیم ارتفاع و عرض تصاویر در HTML.
- جلوگیری از لود دیرهنگام تبلیغات و فونتهای سفارشی.
۵. کاهش زمان تعاملپذیری (TTI – Time to Interactive)
TTI نشان میدهد که صفحه چه زمانی برای تعامل کامل آماده میشود.
روشهای بهبود TTI:
- حذف یا تأخیر در اجرای جاوا اسکریپتهای غیرضروری.
- استفاده از Web Workers برای اجرای پردازشهای سنگین در پسزمینه.
- بارگیری تدریجی (Code Splitting) برای کاهش حجم اولیه جاوا اسکریپت.
۶. فعالسازی فشردهسازی Gzip یا Brotli
Gzip و Brotli میتوانند اندازه فایلهای CSS و JS را کاهش داده و زمان بارگذاری را بهبود دهند.
روش فعالسازی در سرور Apache:
روش فعالسازی در سرور Nginx:
۷. استفاده از بارگذاری غیرهمزمان (Async و Defer) برای جاوا اسکریپت
- async: فایل را دانلود کرده و بلافاصله اجرا میکند.
- defer: فایل را دانلود کرده و بعد از لود شدن HTML اجرا میکند (بهتر برای عملکرد).
جمعبندی
برای بهبود عملکرد کلی در Lighthouse:
✅ بخش Opportunities را بررسی کنید و پیشنهادات را اجرا کنید.
✅ TBT را کاهش دهید تا سایت سریعتر پاسخگو باشد.
✅ LCP و CLS را بهینه کنید تا تجربه کاربری بهتری داشته باشید.
✅ TTI را کاهش دهید تا سایت سریعتر تعاملی شود.
✅ Gzip و Brotli را فعال کنید تا حجم فایلها کم شود.
✅ جاوا اسکریپت را بهینه کنید (Code Splitting، Web Workers، Lazy Loading).
🚀 با رعایت این نکات، امتیاز Performance شما در Lighthouse به شکل قابل توجهی بهبود خواهد یافت!

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.