فهرست مطالب
شاید تصور کنید که هرچه یک وبسایت سریعتر بارگذاری شود، تجربه کاربری بهتری ارائه خواهد داد. اما در برخی موارد، سایتهای سریع ممکن است عملکرد ضعیفتری نسبت به سایتهای کند داشته باشند. این جمله شاید عجیب به نظر برسد، اما به این معنا نیست که سرعت صفحه اهمیت ندارد. اتفاقاً، سرعت بارگذاری یکی از عوامل کلیدی در بهینهسازی تجربه کاربری و سئو محسوب میشود.
بااینحال، سرعت تنها به نمایش سریع محتوا محدود نمیشود. آنچه اهمیت دارد، ارائه یک تجربه کاربری کامل و قابل استفاده است. اگر تمام تمرکز شما روی بهبود سرعت بصری سایت باشد و قابلیت تعامل کاربران با عناصر سایت را نادیده بگیرید، ممکن است تجربهای ناخوشایند برای بازدیدکنندگان ایجاد کنید.
در ادامه این مقاله، به بررسی این موضوع خواهیم پرداخت، اما پیش از آن، بهتر است ابتدا با مفهوم Time To Interactive (TTI) آشنا شویم.
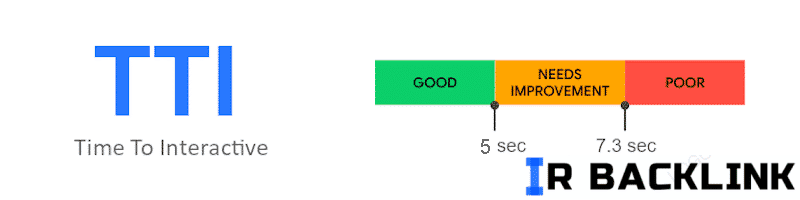
Time to Interactive (TTI) چیست؟
Time To Interactive (TTI) معیاری است که نشان میدهد یک صفحه چه مدت طول میکشد تا برای کاربر کاملاً قابل تعامل (Interactive) شود. به بیان ساده، این متریک زمانی را اندازهگیری میکند که در آن صفحه نهتنها محتوای موردنیاز را نمایش میدهد، بلکه کاربران نیز میتوانند بدون تأخیر با آن تعامل داشته باشند.
برای اینکه صفحهای تعاملپذیر در نظر گرفته شود، باید شرایط زیر را داشته باشد:
- محتوای اصلی و ارزشمند برای کاربر نمایش داده شود.
- Event Handlerها (کنترلکنندههای رویداد) برای اکثر عناصر قابل مشاهده صفحه ثبت شده باشند.
- صفحه بتواند در کمتر از ۵۰ میلیثانیه به تعاملات کاربران پاسخ دهد.
تفاوت بین TTI و FCP
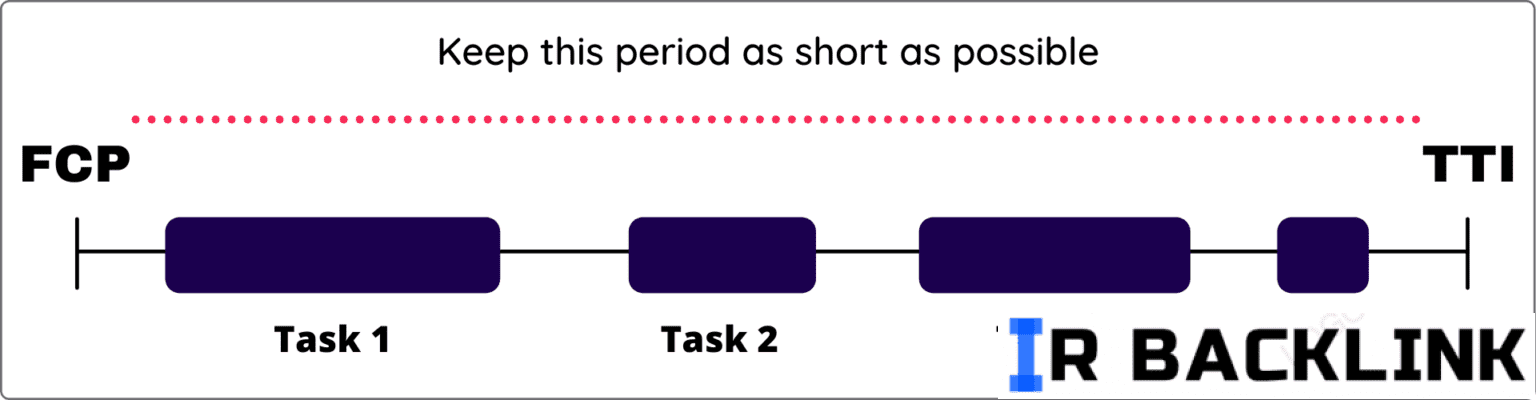
درک تفاوت بین TTI و FCP (First Contentful Paint) ضروری است. FCP نشان میدهد که اولین محتوای صفحه چه زمانی برای کاربر قابل مشاهده میشود. اما این به معنای آمادهبودن صفحه برای تعامل نیست. اگر فاصله زمانی زیادی بین FCP و TTI وجود داشته باشد، کاربران ممکن است با صفحهای مواجه شوند که به نظر لود شده، اما همچنان غیرقابل استفاده است.
نقش Event Handlerها در TTI
Event Handlerها اسکریپتهایی هستند که وقتی کاربر یک اقدام خاص انجام میدهد (مانند کلیک روی دکمه یا واردکردن اطلاعات در فرم)، فعال میشوند. اگر این کنترلکنندهها برای عناصر مهم صفحه ثبت نشده باشند، وبسایت به ورودی کاربر پاسخ نخواهد داد و باعث ایجاد تجربه کاربری نامطلوب میشود.
چرا پاسخ سریع به تعاملات مهم است؟
یک صفحه برای اینکه تجربه کاربری بهینهای داشته باشد، باید در کمتر از ۵۰ میلیثانیه به ورودیهای کاربران پاسخ دهد. اگر این اتفاق نیفتد، کاربران تأخیر را احساس کرده و احتمالاً صفحه را ترک میکنند. یکی از مشکلاتی که مانع این پاسخدهی سریع میشود، Long Tasks یا پردازشهای طولانیمدت است که میتوانند اجرای اسکریپتها را مسدود کرده و تأخیر ایجاد کنند.
در ادامه، روشهای بهینهسازی TTI و بهبود تعاملپذیری سایت را بررسی خواهیم کرد.
آستانه TTI و تأثیر آن بر عملکرد سایت
TTI یک معیار ترکیبی است که مدتزمان لازم برای تعاملپذیری کامل صفحه را اندازهگیری میکند. این متریک نقش مهمی در ارزیابی عملکرد وبسایت دارد و هرچه مقدار آن کمتر باشد، تجربه کاربری بهتری ارائه خواهد شد.
محدودههای استاندارد برای TTI
- ۲۴۶۸ میلیثانیه یا کمتر: زمان ایدهآل است و نیازی به بهینهسازی ندارد.
- بین ۲۴۶۸ تا ۳۲۸۰ میلیثانیه: عملکرد خوبی دارد اما میتوان آن را بهبود داد.
- بین ۳۲۸۰ تا ۴۵۰۰ میلیثانیه: این مقدار از حد توصیهشده بیشتر است و نیاز به بهینهسازی دارد.
- بالاتر از ۴۵۰۰ میلیثانیه: زمان تعاملپذیری بیشازحد طولانی است و باید اقدامات جدی برای کاهش آن انجام شود.
تأثیر TTI بر امتیاز عملکرد سایت
TTI حدود ۱۵ درصد از امتیاز عملکرد یک وبسایت را تشکیل میدهد که نشاندهنده اهمیت آن در بهینهسازی تجربه کاربری است. بهبود این معیار میتواند به بازدیدکنندگان کمک کند تا تعامل سریعتر و روانتری را تجربه کنند.
همچنین، TTI ارتباط مستقیمی با Total Blocking Time (TBT) دارد. این دو متریک باهم نشان میدهند که یک صفحه تا چه اندازه در پاسخدهی به ورودیهای کاربران بهینه است. در نتیجه، برای بهبود TTI باید میزان TBT را نیز کاهش داد. در بخش بعدی، روشهای عملی برای بهینهسازی این معیار را بررسی خواهیم کرد.
زمان لود (Load Time) و تعامل کاربر
بسیاری از افراد عملکرد یک وبسایت را تنها با سرعت بارگذاری محتوا میسنجند. اما اگر فقط روی نمایش سریع محتوا تمرکز کنید و قابلیت تعامل را نادیده بگیرید، ممکن است کاربران تجربه ناخوشایندی داشته باشند.
پدیده کلیک خشمگین (Rage Clicks)
کلیک خشمگین زمانی رخ میدهد که کاربران به دلیل عدم پاسخدهی صفحه، بهطور مداوم روی دکمهها یا لینکهای یک سایت کلیک میکنند. تق تق تق! حتماً شما هم این تجربه را داشتهاید، درست است؟
وقتی کاربران یک صفحه بصری کامل را مشاهده میکنند، انتظار دارند بتوانند با آن تعامل داشته باشند. اما اگر دکمهها کار نکنند یا صفحه به ورودی کاربر پاسخ ندهد، آنها از روی ناامیدی بارها کلیک کرده و این موضوع تجربه کاربری را بهشدت تحت تأثیر قرار میدهد.
چرا وبسایتهای سریع گاهی عملکرد بدتری دارند؟
برخی وبسایتها خیلی سریع محتوای خود را نمایش میدهند اما تا مدت زیادی غیرقابل تعامل باقی میمانند. این باعث میشود کاربران فکر کنند سایت آماده استفاده است، اما درواقع هنوز نمیتوانند با آن کار کنند. نتیجه؟ کلیکهای متوالی، افزایش نارضایتی کاربران و احتمال خروج از سایت.
ارتباط زمان لود و TTI
فاصله بین نمایش محتوای صفحه و قابلیت تعامل آن، یکی از فاکتورهای کلیدی در TTI محسوب میشود. هرچه این فاصله کمتر باشد، کاربران تجربه بهتری خواهند داشت. اما چه عواملی باعث کندی TTI میشوند؟ در ادامه به بررسی این عوامل و راههای بهینهسازی آن خواهیم پرداخت.
عوامل مؤثر بر کندی TTI
TTI چیست و چرا کند میشود؟
یکی از اصلیترین دلایل تأخیر در Time to Interactive (TTI)، حجم بالای JavaScript در وبسایتهای مدرن است. اجرای این اسکریپتها پردازش اصلی مرورگر را اشغال کرده و مانع از تعامل سریع کاربر با صفحه میشود.
۱. تسکهای طولانی JavaScript
تسکهای طولانی (Long Tasks) در JavaScript، به وظایفی گفته میشود که اجرای آنها بیش از ۵۰ میلیثانیه طول بکشد. این تسکها باعث مسدود شدن نخ اصلی (Main Thread) مرورگر شده و اجازه نمیدهند صفحه سریعتر قابل استفاده شود.
🔹 چرا تسکهای طولانی مشکلساز هستند؟
- مرورگر هنگام اجرای تسکهای طولانی نمیتواند به تعاملات کاربر پاسخ دهد.
- اگر کاربر روی دکمهای کلیک کند، مرورگر تا زمان اتمام اجرای اسکریپت، پاسخگو نخواهد بود.
- افزایش زمان TTI باعث تجربه کاربری ضعیف و افزایش نرخ پرش (Bounce Rate) میشود.
۲. وابستگی زیاد به نخ اصلی مرورگر
مرورگرهای مدرن بیشتر پردازشهای صفحه را روی نخ اصلی (Main Thread) انجام میدهند. اگر این نخ بیشازحد درگیر اجرای JavaScript باشد:
✅ بارگذاری صفحه انجام میشود، اما تعاملپذیری آن به تأخیر میافتد.
✅ کاربر فکر میکند که سایت آماده است، اما وقتی کلیک میکند، هیچ واکنشی دریافت نمیکند.
۳. اجرای همزمان درخواستهای سنگین
وقتی تعداد زیادی درخواست سنگین (مانند APIها، بارگذاری تصاویر بزرگ یا انیمیشنهای پیچیده) همزمان اجرا شوند، مرورگر پردازش ورودیهای کاربر را به تعویق میاندازد.
۴. استفاده بیشازحد از رندر مجدد (Repaint & Reflow)
🔹 Repaint: زمانی که رنگ یا ظاهر یک عنصر بدون تغییر در ساختار صفحه بهروزرسانی شود.
🔹 Reflow: زمانی که تغییرات در صفحه باعث نیاز به محاسبات مجدد در چینش المانها شود.
✅ چگونه این مشکل را مدیریت کنیم؟
- از CSSهای بهینه استفاده کنید.
- تغییرات در DOM را کاهش دهید.
- انیمیشنهای سنگین را به حداقل برسانید.
چگونه تسکهای طولانی را پیدا کنیم؟
یکی از بهترین روشها برای شناسایی تسکهای طولانی (Long Tasks) که باعث کندی TTI میشوند، استفاده از ابزار Chrome DevTools است. این ابزار، یک تحلیل دقیق از عملکرد صفحه ارائه میدهد و به شما کمک میکند تا مشکلاتی که باعث تأخیر در تعاملپذیری صفحه میشوند را شناسایی کنید.
مراحل شناسایی تسکهای طولانی در Chrome DevTools
✅ ۱. باز کردن ابزار DevTools
- ابتدا صفحهای را که قصد بررسی آن را دارید در مرورگر Google Chrome باز کنید.
- روی صفحه کلیک راست کرده و گزینه Inspect را انتخاب کنید.
- به تب Performance بروید.
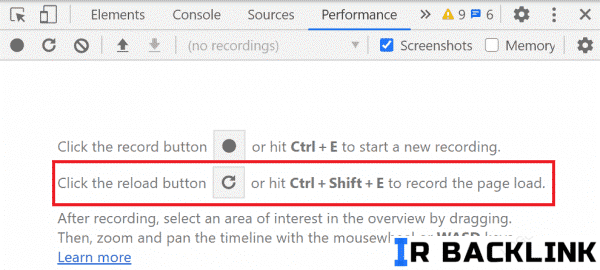
✅ ۲. اجرای بررسی عملکرد (Performance Audit)
- در تب Performance، روی دکمه Reload کلیک کنید.
- منتظر بمانید تا کروم فرآیند تحلیل را انجام دهد.
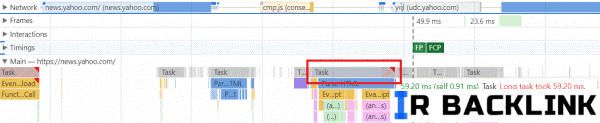
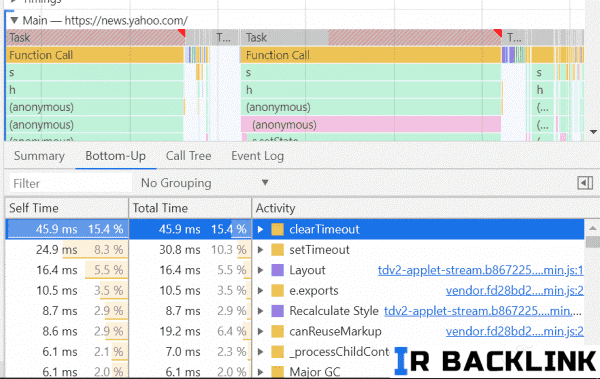
✅ ۳. بررسی نتایج و شناسایی تسکهای طولانی
- در بخش Main Thread، وظایف مختلفی با رنگهای مختلف نمایش داده میشوند.
- تسکهای طولانی (Long Tasks) معمولاً به رنگ خاکستری با یک پوشش قرمز کوچک نمایش داده میشوند.
- وقتی روی آن حرکت کنید، مدت زمان اجرای آن روی نخ اصلی (Main Thread) را مشاهده خواهید کرد.
✅ ۴. بررسی جزئیات پردازشها
- روی تب Bottom-Up کلیک کنید تا شرح دقیق هر وظیفه را ببینید.
- میتوانید هر تسک را تجزیه و تحلیل کنید تا مشخص شود چه چیزی باعث کندی عملکرد شده است.
چگونه تسکهای طولانی را بهینه کنیم؟
🔹 تقسیم تسکهای طولانی به بخشهای کوچکتر
اگر تسکهای طولانی به دلیل اجرای تعداد زیادی تابع در یک زمان باشد، بهتر است آنها را به بخشهای کوچکتر تقسیم کنید.
🔹 بهینهسازی JavaScript و کاهش حجم کدها
- فایلهای JavaScript را به حداقل ممکن برسانید.
- از Lazy Loading برای بارگذاری اسکریپتهای غیرضروری استفاده کنید.
- درخواستهای غیرضروری را حذف کنید.
🔹 استفاده از Web Worker
برای اجرای پردازشهای سنگین، میتوانید Web Worker را به کار بگیرید تا برخی از وظایف را خارج از Main Thread اجرا کند.
🔹 بهینهسازی پردازشهای DOM
- از تغییرات مکرر در DOM خودداری کنید.
- انیمیشنهای CSS را بهینهسازی کنید.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.