فهرست مطالب
«پس محتواها کجان؟! چرا این سایت اینقدر کند لود میشود؟!»
یکی از مشکلاتی که تجربه کاربری را تحت تأثیر قرار میدهد، تأخیر در نمایش محتوای اصلی سایت است. وقتی کاربر وارد صفحهای میشود و برای چندین ثانیه هیچ محتوایی نمیبیند، احتمال زیادی وجود دارد که بدون معطلی سایت را ترک کند.
سرعت نمایش محتوا اهمیت زیادی دارد. یکی از معیارهایی که برای اندازهگیری این سرعت استفاده میشود، FCP (First Contentful Paint) است، اما این شاخص فقط زمان اولین نمایش محتوا را محاسبه میکند و نمیگوید چقدر طول میکشد تا مهمترین بخش صفحه بهطور کامل بارگذاری شود.
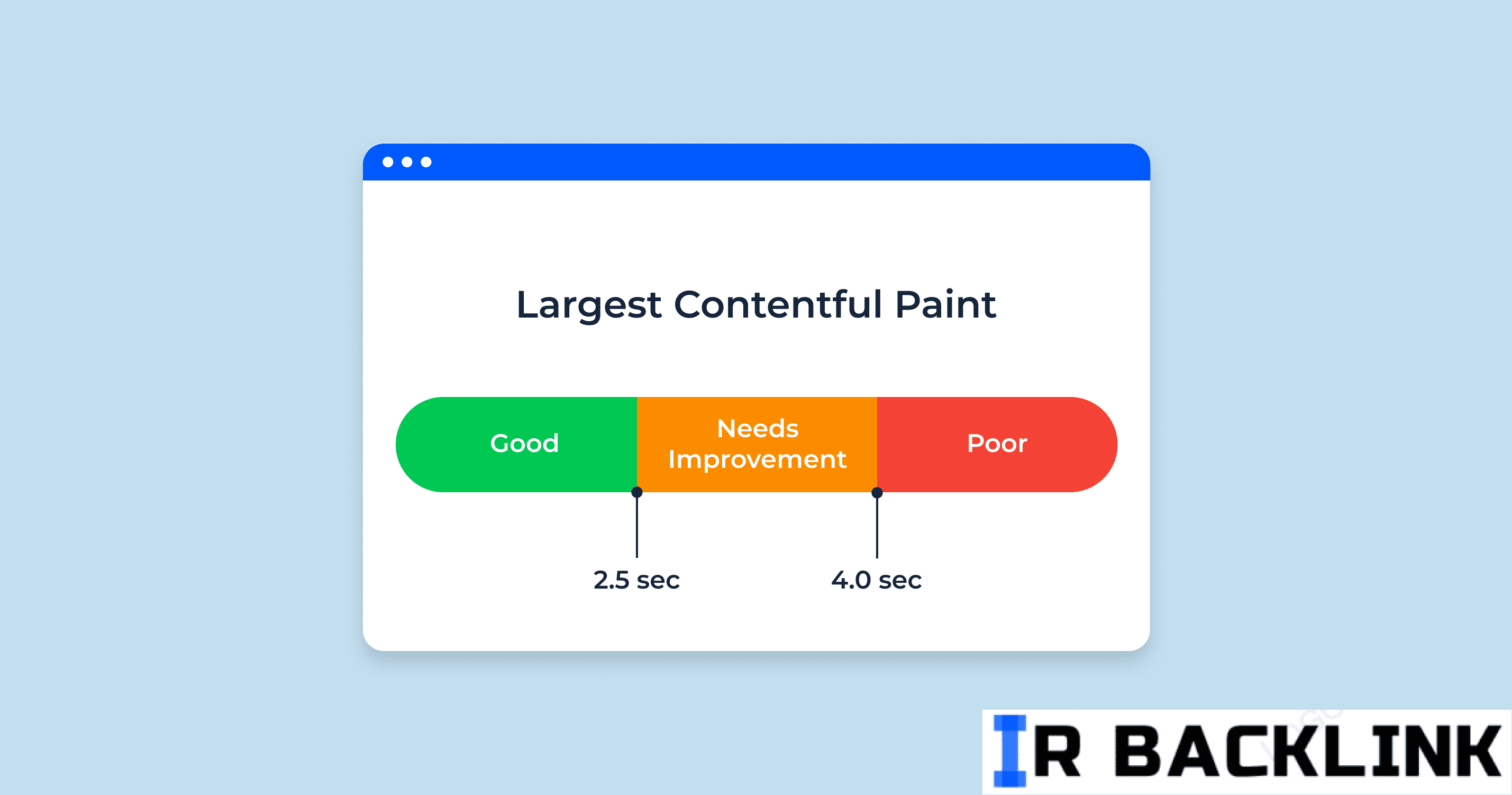
اینجاست که LCP (Largest Contentful Paint) وارد میشود. LCP یکی از معیارهای کلیدی وب (Core Web Vitals) است که مشخص میکند چه مدت طول میکشد تا بزرگترین و مهمترین محتوای صفحه بهطور کامل برای کاربر قابل مشاهده باشد. این معیار به ما کمک میکند تا بفهمیم آیا کاربر میتواند سریعاً با محتوای اصلی تعامل کند یا نه.
روشهای بهبود LCP در Core Web Vitals
دلایل مختلفی باعث کاهش LCP میشوند که رایجترین آنها عبارتند از:
- سرعت کند پاسخ سرور
- جاوااسکریپت و CSSهای مسدودکننده رندر (Render-blocking)
- کندی بارگذاری منابع
- پردازش بیش از حد در سمت کلاینت
در ادامه، روشهای بهبود LCP را بررسی میکنیم.
۱. بهینهسازی سرعت پاسخ سرور
هرچقدر مرورگر سریعتر بتواند دادههای صفحه را از سرور دریافت کند، محتوای سایت زودتر برای کاربر نمایش داده میشود. بنابراین، کاهش زمان پاسخ سرور نقش مهمی در بهبود LCP دارد.
برای اندازهگیری سرعت پاسخ سرور از TTFB (Time to First Byte) استفاده میشود. روشهای زیر میتوانند به کاهش TTFB و در نتیجه بهبود LCP کمک کنند:
- بهینهسازی سرور
- استفاده از CDN برای رساندن محتوا به کاربر از نزدیکترین سرور
- کش کردن محتوا
- به حداقل رساندن پردازشهای غیرضروری در سرور
بهینهسازی سرور
اگر سرور شما درخواستهای سنگینی پردازش میکند، بهینهسازی کدهای سمت سرور میتواند زمان بارگذاری صفحه را کاهش دهد. برخی فریمورکهای وب قبل از ارسال صفحه، نیاز به پردازشهای زیادی دارند که باعث تأخیر در نمایش محتوا میشود. بررسی و بهینهسازی این فرآیندها تأثیر زیادی در بهبود LCP دارد.
۲. استفاده از شبکه تحویل محتوا (CDN)
اگر محتوای سایت فقط روی یک سرور میزبانی شود، کاربران دورتر از این سرور، تأخیر بیشتری در بارگذاری صفحه تجربه خواهند کرد. CDN با ذخیره کردن نسخههایی از سایت روی سرورهای مختلف در نقاط جغرافیایی گوناگون، این مشکل را برطرف کرده و زمان بارگذاری را کاهش میدهد.
۳. کش کردن محتوا
در صورتی که محتوای صفحه تغییرات زیادی نداشته باشد، کش کردن میتواند به بهبود LCP کمک کند. کش کردن باعث میشود درخواستهای غیرضروری کاهش یابد و بارگذاری صفحه سریعتر انجام شود.
روشهای مختلفی برای اعمال کش در سرور وجود دارد:
- استفاده از پراکسیهای معکوس مثل Varnish یا nginx برای ارائه محتوای کش شده
- مدیریت کش در سرویسهای ابری مانند AWS، Firebase یا Azure
- بهرهگیری از CDN برای ذخیره محتوای کش شده در سرورهای نزدیک به کاربران
۴. استفاده از صفحات HTML متکی بر کش
اگر بتوانید برخی از محتواهای صفحه را در کش مرورگر ذخیره کنید، صفحه میتواند بدون نیاز به دریافت اطلاعات از سرور، سریعتر بارگذاری شود. یکی از راههای انجام این کار، استفاده از Service Worker است که در پسزمینه مرورگر اجرا شده و میتواند درخواستهای سرور را مدیریت کند.
۵. ایجاد اتصالهای ثالث در مراحل اولیه
در صورتی که صفحه شما برای بارگذاری برخی از محتواها نیاز به منابع خارجی دارد (مثلاً فونتها یا APIهای شخص ثالث)، میتوانید این اتصالها را زودتر آغاز کنید تا از تأخیر در بارگذاری جلوگیری شود.
برای این کار میتوانید از rel="preconnect" در تگ <link> استفاده کنید:
همچنین برای بهبود جستجوهای DNS، از dns-prefetch استفاده کنید:
جاوااسکریپت و CSS بلاککننده رندر (Render-Blocking) و تأثیر آن بر LCP
قبل از این که مرورگر بتواند محتوا را روی صفحه نمایش دهد، ابتدا باید کد HTML را پردازش کرده و به ساختار درختی DOM تبدیل کند. اما این فرآیند میتواند توسط استایلشیتها (CSS) و اسکریپتهای جاوااسکریپت مسدود شود، که باعث تأخیر در FCP (First Contentful Paint) و LCP (Largest Contentful Paint) میشود.
چرا CSS و JavaScript میتوانند رندر صفحه را مسدود کنند؟
زمانی که مرورگر در حین پردازش HTML به یک استایلشیت خارجی (<link rel="stylesheet">) یا یک اسکریپت همزمان (<script src="main.js">) برخورد کند، رندر صفحه را متوقف کرده و ابتدا این فایلها را دانلود و اجرا میکند.
برای بهبود سرعت بارگذاری صفحه و کاهش تأخیر LCP، باید تأثیر CSS و JavaScriptهای بلاککننده رندر را کاهش داد.
۱. کاهش زمان بلاک شدن CSS
برای جلوگیری از تأخیر در نمایش محتوا، روشهای زیر را برای بهینهسازی CSS انجام دهید:
۱.۱. فشردهسازی CSS (Minify CSS)
فایلهای CSS اغلب شامل فضای خالی، کامنتها و کاراکترهای اضافی هستند که میتوان آنها را حذف کرد تا اندازه فایل کاهش یابد و سریعتر بارگذاری شود.
🔹 راهحل:
- از ابزارهایی مانند CSSNano یا CleanCSS برای Minify کردن CSS استفاده کنید.
- اگر از وردپرس استفاده میکنید، افزونههایی مانند Autoptimize یا WP Rocket میتوانند CSS شما را فشرده کنند.
۱.۲. CSS غیرضروری را به تعویق بیندازید (Defer Unused CSS)
گاهی اوقات برخی از CSSها در بارگذاری اولیه صفحه ضروری نیستند و میتوانند بعداً بارگیری شوند.
🔹 راهحل:
- فایلهای CSS که برای نمایش اولیه صفحه نیاز نیستند را با
media="print"بارگذاری کنید و سپس با JavaScript آن را فعال کنید:
- از ابزار Google PageSpeed Insights برای تشخیص Critical CSS استفاده کنید.
۲. بهینهسازی JavaScript برای کاهش تأخیر LCP
فایلهای JavaScript نیز میتوانند نمایش صفحه را مسدود کنند. برای کاهش این تأخیر، روشهای زیر را اجرا کنید:
۲.۱. حذف JavaScriptهای بلااستفاده (Remove Unused JavaScript)
🔹 راهحل:
- از DevTools Chrome برای شناسایی و حذف کدهای جاوااسکریپتی که نیازی به آنها ندارید استفاده کنید.
- در وردپرس، افزونه Asset Cleanup را برای حذف اسکریپتهای غیرضروری به کار ببرید.
۲.۲. بارگذاری غیرهمزمان JavaScript (Async & Defer)
بهطور پیشفرض، وقتی مرورگر به یک فایل JavaScript خارجی میرسد، اجرای صفحه را متوقف کرده و ابتدا آن فایل را دانلود و اجرا میکند. برای جلوگیری از این مشکل، میتوانید از async یا defer استفاده کنید.
🔹 async vs defer
| ویژگی | async | defer |
|---|---|---|
| دانلود غیرهمزمان | ✅ | ✅ |
| اجرا بعد از دانلود | ✅ | ❌ |
| اجرای اسکریپتها به ترتیب | ❌ | ✅ |
| تأثیر بر LCP | کم | بهتر از async |
🔹 راهحل:
- برای اسکریپتهایی که وابستگی به ترتیب اجرا ندارند، از
asyncاستفاده کنید:
برای اسکریپتهایی که نیاز دارند پس از لود شدن HTML اجرا شوند، از defer استفاده کنید:
۳. ترکیب و کوچکسازی فایلهای CSS و JavaScript
داشتن چندین فایل CSS و JS جداگانه باعث افزایش درخواستهای HTTP میشود و زمان بارگذاری را افزایش میدهد.
🔹 راهحل:
- فایلهای CSS را یکی کنید و آن را فشرده نمایید.
- فایلهای JavaScript را در یک فایل واحد ترکیب کنید.
- در وردپرس، میتوانید از WP Rocket یا Autoptimize برای انجام این کار استفاده کنید.
بهینهسازی و فشردهسازی تصاویر برای کاهش تأخیر LCP
تصاویر یکی از بزرگترین منابعی هستند که بر Largest Contentful Paint (LCP) تأثیر میگذارند. در بسیاری از سایتها، بنرهای بزرگ، تصاویر شاخص و پسزمینهها بیشترین زمان لود را اشغال میکنند. بنابراین، بهینهسازی و فشردهسازی تصاویر میتواند زمان بارگذاری سایت را کاهش داده و عملکرد کلی آن را بهبود ببخشد.
در ادامه روشهای موثر برای کاهش تأخیر LCP از طریق بهینهسازی تصاویر بررسی میشوند.
۱. حذف تصاویر غیرضروری و استفاده از تصاویر کمتر
🔹 چرا مهم است؟
هر تصویر اضافی که در صفحه لود میشود، درخواست HTTP بیشتری ایجاد کرده و باعث افزایش زمان بارگذاری میشود.
🔹 راهحل:
- بررسی کنید که آیا تصاویری که استفاده میکنید ضروری هستند یا نه.
- تصاویر پسزمینهای بزرگ را با CSS gradients یا SVG جایگزین کنید.
- از آیکونهای SVG به جای PNG یا JPEG استفاده کنید، زیرا سبکتر و برداری (scalable) هستند.
۲. فشردهسازی تصاویر برای کاهش حجم آنها
🔹 چرا مهم است؟
تصاویر بزرگتر باعث افزایش زمان بارگذاری میشوند. با فشردهسازی تصاویر بدون افت کیفیت، میتوان حجم آنها را تا ۸۰٪ کاهش داد.
🔹 ابزارهای پیشنهادی برای فشردهسازی تصاویر:
| ابزار | نوع فشردهسازی | ویژگی |
|---|---|---|
| Imagemin | Lossless/Lossy | برای توسعهدهندگان (CLI) |
| TinyPNG | Lossy | ابزار آنلاین و API |
| Squoosh | Lossy/Lossless | تحت وب با قابلیت تبدیل فرمت |
| ShortPixel | Lossy/Lossless | افزونه وردپرس |
| WP Smush | Lossy/Lossless | افزونه وردپرس برای فشردهسازی خودکار |
🔹 راهحل:
- از ابزار Imagemin برای فشردهسازی در محیط CLI استفاده کنید:
- در وردپرس، افزونه WP Smush یا ShortPixel را فعال کنید تا فشردهسازی تصاویر به صورت خودکار انجام شود.
- اگر سایت استاتیک است، تصاویر را با TinyPNG یا Squoosh بهینه کنید.
۳. تبدیل تصاویر به فرمتهای جدید و بهینه
🔹 چرا مهم است؟
فرمتهای جدید تصاویر مانند WebP، JPEG 2000 و JPEG XR کیفیت بالاتری دارند و حجم فایل را کاهش میدهند.
🔹 راهحل:
- JPEG را به WebP تبدیل کنید:
- برای وردپرس، از افزونه WebP Express استفاده کنید.
- میتوانید از CDN (مانند Cloudflare) برای تبدیل خودکار تصاویر به فرمت WebP استفاده کنید.
۴. استفاده از تصاویر ریسپانسیو (Responsive Images)
🔹 چرا مهم است؟
اگر یک تصویر با عرض ۲۰۰۰ پیکسل برای کاربران موبایل بارگذاری شود، مقدار زیادی از دادهها هدر میرود. تصاویر ریسپانسیو از منابع بهینهتر استفاده کرده و تجربه بهتری ارائه میدهند.
🔹 راهحل:
- از تگ
<picture>برای نمایش فرمتهای مختلف بسته به نوع مرورگر استفاده کنید:
- از
srcsetبرای نمایش تصاویر با اندازههای مختلف استفاده کنید:
- در وردپرس، این قابلیت بهصورت خودکار فعال است، اما میتوانید از Regenerate Thumbnails برای ایجاد اندازههای بهینه استفاده کنید.
۵. بارگذاری تنبل (Lazy Loading) تصاویر
🔹 چرا مهم است؟
تصاویر خارج از محدوده دید کاربر میتوانند با تأخیر بارگذاری شوند، که باعث کاهش LCP میشود.
🔹 راهحل:
- از ویژگی بومی
loading="lazy"استفاده کنید:
- اگر از وردپرس استفاده میکنید، افزونه Lazy Load by WP Rocket را فعال کنید.
۶. استفاده از CDN برای تحویل سریعتر تصاویر
🔹 چرا مهم است؟
CDN (شبکه تحویل محتوا) میتواند تصاویر را از نزدیکترین سرور به کاربر ارسال کند و زمان بارگذاری را کاهش دهد.
🔹 راهحل:
- از Cloudflare، BunnyCDN یا StackPath برای کش کردن و تحویل سریعتر تصاویر استفاده کنید.
- در وردپرس، افزونه WP Rocket را برای فعالسازی CDN پیکربندی کنید.
لود پیشرفته منابع با استفاده از preload برای بهبود عملکرد سایت 🚀
در بسیاری از موارد، برخی از منابع کلیدی (مثل فونتها، تصاویر مهم، ویدیوها و فایلهای ضروری CSS و JavaScript) بهدلیل ترتیب پردازش مرورگر، با تأخیر لود میشوند. این تأخیر میتواند بر Largest Contentful Paint (LCP) و سایر معیارهای Core Web Vitals تأثیر منفی بگذارد.
راهحل چیست؟
✅ استفاده از preload باعث میشود که مرورگر این منابع را زودتر دانلود کرده و قبل از نیاز پردازش کند.
۱. چرا preload مهم است؟
🔹 مرورگرها بهصورت پیشفرض منابع را براساس اولویت پردازش میکنند. اما گاهی برخی منابع ضروری دیرتر از آنچه نیاز است لود میشوند، مخصوصاً اگر در انتهای فایلهای CSS یا جاوا اسکریپت باشند.
🔹 preload به ما این امکان را میدهد که به مرورگر بگوییم کدام منابع باید زودتر بارگذاری شوند، حتی قبل از اینکه موردنیاز باشند.
۲. سینتکس preload برای منابع مختلف
📌 مثالهای preload برای منابع کلیدی
🔹 لود زودتر اسکریپتهای جاوا اسکریپت:
🔹 لود زودتر فایلهای CSS ضروری:
🔹 لود سریعتر تصاویر مهم در نیمه بالایی صفحه (Above the fold):
🔹 لود زودتر ویدئوهای مهم:
🔹 لود فونتهای وب برای جلوگیری از تأخیر در نمایش متن (FOIT/FOUT):
۳. ترکیب preload با تصاویر ریسپانسیو برای بهینهسازی بیشتر
از کروم نسخه ۷۳ به بعد، preload را میتوان همراه با تصاویر ریسپانسیو استفاده کرد تا مرورگر بداند کدام نسخه از تصویر را زودتر دانلود کند.
🔹 نمونه کد:
✅ این روش باعث میشود که مرورگر بهجای دانلود نسخه اشتباه تصویر، مستقیماً بهترین نسخه را دریافت کند.
۴. نکات مهم هنگام استفاده از preload
🔴 بیش از حد از preload استفاده نکنید.
🔹 فقط منابع واقعاً ضروری را پیشلود کنید. اگر بیش از حد از preload استفاده کنید، ممکن است مرورگر بهجای بهینهسازی، اولویتهای خود را تغییر داده و منجر به افزایش زمان بارگذاری شود.
🔹 برای فونتها حتماً از crossorigin="anonymous" استفاده کنید، زیرا برخی مرورگرها در صورت نبود این ویژگی، فایل فونت را دوباره دانلود میکنند.
🔹 preload برای فایلهای CSS و JS با async یا defer کار میکند.
- اگر اسکریپتها را به صورت
deferلود میکنید،preloadکمک میکند که آنها زودتر دانلود شوند.
🔹 از preconnect همراه preload برای دامنههای خارجی استفاده کنید.
اگر منابع شما روی CDN یا دامنه خارجی هستند، ابتدا preconnect را استفاده کنید تا اتصال به سرور سریعتر انجام شود.
۵. ابزارهای بررسی preload در سایت شما
🔹 Lighthouse (Google Chrome DevTools) → در تب Performance میتوانید بررسی کنید که چه منابعی میتوانند preload شوند.
🔹 PageSpeed Insights → پیشنهادات مربوط به preload را نمایش میدهد.
🔹 WebPageTest.org → جزئیات دقیق لود منابع را نشان میدهد.
فشردهسازی فایلهای متنی برای بهبود سرعت لود سایت 🚀
فشردهسازی HTML، CSS و JavaScript میتواند حجم دادههای ارسالی بین سرور و مرورگر را کاهش دهد و بهبود چشمگیری در Largest Contentful Paint (LCP) و تجربه کاربری ایجاد کند.
✅ الگوریتمهای محبوب فشردهسازی:
- Gzip → پشتیبانی گسترده در تمام مرورگرها
- Brotli → فشردهسازی بهینهتر و عملکرد بهتر در مرورگرهای جدید
۱. چرا فشردهسازی فایلهای متنی مهم است؟
🔹 بدون فشردهسازی، فایلهای HTML، CSS و JS حجیمتر از حد لازم هستند و زمان لود سایت افزایش مییابد.
🔹 فشردهسازی باعث کاهش مصرف پهنای باند، بهبود عملکرد سرور و کاهش زمان بارگذاری صفحه میشود.
۲. بررسی پشتیبانی فشردهسازی در سرور
✅ بسیاری از هاستها، CDNها و سرورهای معکوس (Reverse Proxy) مثل Cloudflare، بهصورت خودکار فشردهسازی را انجام میدهند.
✅ برای بررسی اینکه سایت شما از فشردهسازی استفاده میکند، میتوانید از DevTools در مرورگر Chrome کمک بگیرید:
1️⃣ کلید F12 را بزنید و به تب Network بروید.
2️⃣ یک درخواست را انتخاب کنید.
3️⃣ در بخش Response Headers به دنبال content-encoding بگردید.
- اگر مقدار آن gzip یا br (Brotli) باشد، یعنی فایلها فشردهسازی شدهاند.
- اگر مقدار آن وجود نداشت، یعنی سرور فشردهسازی را انجام نمیدهد و باید آن را فعال کنید.
۳. فعالسازی فشردهسازی در سرور
🔹 Apache:
برای فعالسازی Brotli و Gzip در Apache، کافی است در فایل .htaccess این دستورات را اضافه کنید:
🔹 NGINX:
در NGINX، کد زیر را به تنظیمات اضافه کنید:
۴. استفاده از فشردهسازی در فرآیند Build (مثلاً در Webpack)
✅ اگر سایت شما با Webpack یا دیگر ابزارهای Build ساخته میشود، میتوانید فایلها را از قبل فشرده کنید تا بار سرور کاهش یابد.
🔹 برای Gzip:
🔹 برای Brotli:
۵. بررسی تأثیر فشردهسازی روی عملکرد سایت
✅ بعد از فعال کردن فشردهسازی، میتوانید سرعت سایت را با ابزارهای زیر بررسی کنید:
🔹 Google PageSpeed Insights → نمایش پیشنهادات فشردهسازی
🔹 GTmetrix → بررسی حجم فایلها قبل و بعد از فشردهسازی
🔹 WebPageTest.org → نمایش تأثیر فشردهسازی روی زمان بارگذاری
۶. مقایسه فشردهسازی Gzip و Brotli
| ویژگی | Gzip | Brotli |
|---|---|---|
| پشتیبانی در مرورگرها | تمام مرورگرها | مرورگرهای جدید |
| سرعت فشردهسازی | سریعتر | کمی کندتر |
| نسبت فشردهسازی | کمتر | بیشتر (حجم خروجی کمتر) |
| پشتیبانی در سرورها | Apache, Nginx, Cloudflare | Apache, Nginx, Cloudflare |
✅ اگر سایت شما روی یک سرور جدید یا Cloudflare اجرا میشود، استفاده از Brotli توصیه میشود، چون نسبت فشردهسازی بالاتری دارد و باعث کاهش بیشتر حجم فایلها میشود.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.