فهرست مطالب
پارامتر First Input Delay (FID) یکی از معیارهای کلیدی در تجربه کاربری است که مدتزمان پاسخدهی سایت به اولین تعامل کاربر را اندازهگیری میکند. این معیار نقش مهمی در کاهش حس ناخوشایند کاربران هنگام تلاش برای تعامل با صفحاتی که بهدرستی واکنش نشان نمیدهند، دارد. هرچقدر مقدار FID کمتر باشد، نشاندهندهی تجربهای بهتر و تعاملپذیری بالاتر سایت شماست.
همه ما میدانیم که اولین برخورد چقدر در ایجاد یک تجربه مثبت تأثیر دارد. این موضوع فقط به روابط اجتماعی محدود نمیشود، بلکه در فضای وب نیز اهمیت زیادی دارد. تجربهی اولیهای که کاربران هنگام ورود به سایت شما دارند، میتواند تفاوت میان تبدیل شدن به یک مشتری یا ترک سایت برای همیشه را رقم بزند.
اما چه عواملی باعث میشوند یک تجربه کاربری مثبت ایجاد شود و چگونه میتوان میزان رضایت کاربران را سنجید؟
در محیط دیجیتال، تعامل اولیه به روشهای مختلفی شکل میگیرد. در حالی که طراحی زیبا و جذابیت بصری سایت میتواند کاربران را جذب کند، فاکتورهای مهمتری مانند سرعت بارگذاری و میزان پاسخگویی سایت نیز در شکلگیری این تجربه نقش دارند.
یکی از معیارهای اندازهگیری سرعت بارگذاری، First Contentful Paint (FCP) است که مشخص میکند سایت چقدر سریع اولین محتوای قابل مشاهده را نمایش میدهد. اما تنها نمایش پیکسلها کافی نیست، بلکه واکنشپذیری سایت هنگام تعامل کاربران نیز اهمیت دارد.
اینجاست که معیار FID اهمیت پیدا میکند. این شاخص نشان میدهد که سایت شما چقدر سریع میتواند به اولین اقدام کاربر، مانند کلیک روی یک دکمه یا لینک، پاسخ دهد. هر چه این زمان کوتاهتر باشد، تجربه کاربری بهتر خواهد بود و سایت شما برای کاربران جذابتر و کاربردیتر خواهد شد.
FID چیست؟
FID مدتزمانی را اندازهگیری میکند که از لحظهی اولین تعامل کاربر با صفحه (مانند کلیک روی لینک، فشردن یک دکمه یا استفاده از کنترلهای جاوا اسکریپت) تا زمانی که مرورگر به این تعامل واکنش نشان دهد، سپری میشود. این معیار یکی از عوامل کلیدی در ارزیابی تجربه کاربری و میزان پاسخگویی سایت است.
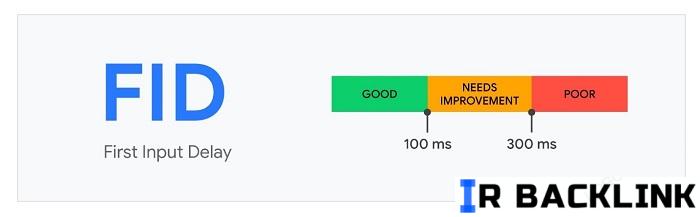
بهترین مقدار FID چقدر است؟
برای ایجاد یک تجربه کاربری مطلوب، سایتها باید تلاش کنند تا مقدار FID را زیر 100 میلیثانیه حفظ کنند. برای اطمینان از دستیابی به این هدف، حداقل 75 درصد از کاربران در دستگاههای موبایل و دسکتاپ باید زمان تأخیر ورودی اول مناسبی را تجربه کنند. هر چه این مقدار کمتر باشد، سایت سریعتر و تعاملپذیرتر خواهد بود.
بررسی دقیقتر FID چیست و نحوه عملکرد آن
به عنوان توسعهدهنده، معمولاً انتظار داریم که کدی که برای رویدادها مینویسیم، بلافاصله پس از وقوع رویداد اجرا شود. اما از نگاه کاربر، این روند همیشه آنطور که باید، سریع و بیدرنگ انجام نمیشود. بسیاری از ما تجربه کردهایم که یک صفحه وب را در موبایل بارگذاری کردهایم و برای تعامل با آن، چند لحظه منتظر ماندهایم تا سایت واکنش نشان دهد.
چرا تاخیر ورودی اتفاق میافتد؟
FID زمانی اتفاق میافتد که مرورگر درگیر انجام سایر پردازشهاست و نمیتواند بلافاصله به تعامل کاربر پاسخ دهد. یکی از رایجترین دلایل این تأخیر، اجرای یک فایل جاوا اسکریپت بزرگ است. هنگامی که مرورگر در حال پردازش این فایل باشد، امکان اجرای سایر رویدادها را نخواهد داشت، زیرا ممکن است کدهای جاوا اسکریپت نیاز به پردازش بیشتری داشته باشند.
📌 نکته مهم: FID فقط مدتزمان تأخیر در شروع پردازش رویداد را اندازهگیری میکند و شامل زمان پردازش رویداد یا مدت زمانی که مرورگر برای بهروزرسانی رابط کاربری پس از اجرای رویداد نیاز دارد، نمیشود.
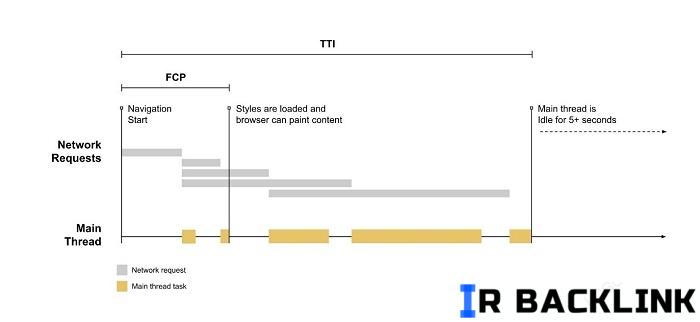
FID در فرآیند بارگذاری صفحه
زمانی که یک صفحه بارگذاری میشود، مرورگر چندین درخواست شبکه برای دریافت منابع مختلف (مانند CSS و جاوا اسکریپت) ارسال میکند. پس از دریافت این منابع، پردازش آنها در Thread اصلی مرورگر انجام میشود.
🚀 مهمترین بخش: اولین تاخیر ورودی معمولاً بین دو نقطه مهم اتفاق میافتد:
- First Contentful Paint (FCP) – زمانی که اولین محتوای قابل مشاهده صفحه نمایش داده میشود.
- Time to Interactive (TTI) – زمانی که صفحه به طور کامل تعاملی میشود.
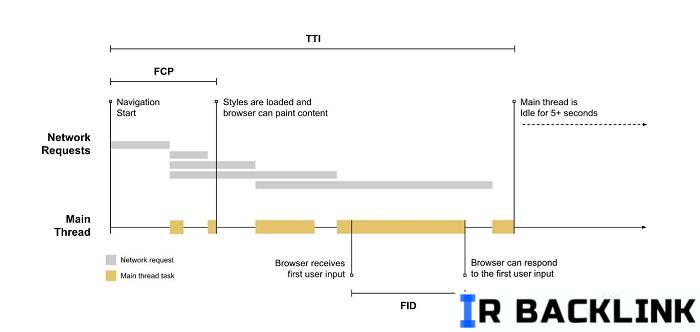
تأثیر فعالیتهای طولانی در افزایش FID
تصور کنید که کاربر بین FCP و TTI سعی کند با صفحه تعامل داشته باشد، مثلاً روی یک دکمه کلیک کند. اگر در این لحظه Thread اصلی مرورگر درگیر یک کار طولانی باشد، کلیک او بلافاصله پردازش نمیشود و باید تا اتمام پردازش صبر کند. این تأخیر همان مقدار FID خواهد بود.
چرا مقدار FID متغیر است؟
زمانی که کاربران در لحظات مختلف با صفحه تعامل میکنند، FID آنها ممکن است متفاوت باشد. اگر کاربری در لحظهای که مرورگر کمتر درگیر است تعامل داشته باشد، پاسخدهی سریعتر خواهد بود. اما اگر تعامل او دقیقاً در اوج پردازشهای مرورگر رخ دهد، احتمالاً تاخیری طولانیتر را تجربه خواهد کرد.
📊 به همین دلیل، هنگام بررسی FID، باید توزیع مقادیر آن را در بین کاربران مختلف تحلیل کرد تا درک دقیقی از عملکرد سایت در شرایط واقعی به دست آید.
تاثیر تعاملات بدون شنونده رویداد بر FID چیست؟
FID فقط به تأخیر در شروع پردازش اولین تعامل کاربر مربوط میشود، اما نکته جالب اینجاست که حتی در مواردی که شنونده رویداد (Event Listener) برای یک تعامل ثبت نشده باشد، این مقدار همچنان اندازهگیری میشود. دلیل این اتفاق این است که بسیاری از تعاملات کاربر، حتی بدون شنونده رویداد، برای اجرا شدن به بیکار بودن Thread اصلی مرورگر نیاز دارند.
🔹 نمونههایی از عناصر HTML که نیاز به Thread اصلی دارند:
- ورودیهای متنی، چکباکسها و دکمههای رادیویی (
<input>،<textarea>) - منوهای کشویی (
<select>) - لینکها (
<a>)
این عناصر در ظاهر ساده به نظر میرسند، اما در پشت پرده، مرورگر برای پردازش تعاملات آنها باید در زمان مناسبی قرار داشته باشد. اگر Thread اصلی درگیر اجرای یک اسکریپت سنگین باشد، این تعاملات نیز با تأخیر مواجه خواهند شد.
چرا فقط تأخیر ورودی اول در FID اندازهگیری میشود؟
در حالی که تأخیر در هر تعاملی ممکن است باعث تجربه کاربری نامناسب شود، تمرکز اصلی روی اولین تعامل کاربر به چند دلیل کلیدی است:
1️⃣ تأثیر اولین برداشت کاربر از سایت:
اولین برداشت کاربران از پاسخگو بودن سایت بسیار مهم است. اگر اولین تعامل آنها با سایت با تأخیر مواجه شود، ممکن است این تجربه منفی بر تصور کلی آنها از کیفیت و قابلیت اطمینان سایت شما تأثیر بگذارد.
2️⃣ بیشتر مشکلات مربوط به تعامل، هنگام بارگذاری صفحه رخ میدهند:
در بسیاری از سایتها، بیشترین تأخیرهای ورودی زمانی اتفاق میافتد که صفحه هنوز به طور کامل بارگذاری نشده است. به همین دلیل، بهینهسازی اولین تعامل کاربر، تأثیر زیادی بر بهبود کلی تجربه کاربری دارد.
3️⃣ راهحلهای بهینهسازی تعامل اولیه، متفاوت از تأخیرهای پس از بارگذاری است:
روشهای رفع تأخیر در اولین تعامل کاربر (مانند تقسیمبندی کد، کاهش حجم جاوا اسکریپت، بارگذاری تدریجی) با روشهایی که برای کاهش تأخیر در تعاملات بعدی استفاده میشوند، متفاوت است. تفکیک این موارد به توسعهدهندگان اجازه میدهد بهینهسازیهای مؤثرتری را در سایت خود اعمال کنند.
مواردی که به عنوان اولین ورودی (First Input) حساب میشوند
FID فقط برخی از تعاملات کاربر را در نظر میگیرد، نه همه آنها. این معیار، بر رویدادهای ورودی مجزا مانند موارد زیر تمرکز دارد:
✔ کلیک کردن (Click)
✔ ضربه زدن (Tap) روی صفحه لمسی
✔ فشار دادن کلیدهای کیبورد (Keydown)
اما برخی تعاملات دیگر، مانند اسکرول (Scroll) و زوم (Zoom)، در محاسبه FID لحاظ نمیشوند. دلیل این موضوع این است که این تعاملات پیوسته (Continuous) هستند و عملکرد آنها معمولاً به جای Thread اصلی، روی یک Thread جداگانه اجرا میشود.
چرا برخی کاربران مقدار FID ندارند؟
✅ اگر کاربری با سایت شما تعامل نداشته باشد، مقدار FID برای او ثبت نخواهد شد.
✅ در برخی موارد، اولین تعامل کاربر در زمانی اتفاق میافتد که Thread اصلی بیکار است؛ در این صورت مقدار FID بسیار پایین خواهد بود.
✅ در برخی شرایط، اولین تعامل کاربر در زمانی رخ میدهد که Thread اصلی مشغول پردازش است؛ در این صورت مقدار FID بالا خواهد بود.
به همین دلیل، مقدار FID در میان کاربران مختلف، متفاوت است و نمیتوان مقدار دقیقی برای همه کاربران در نظر گرفت.
چرا فقط “تاخیر ورودی” در نظر گرفته میشود؟
📌 FID فقط مدت زمانی را که بین تعامل کاربر و شروع پردازش آن رویداد سپری میشود، اندازهگیری میکند.
📌 این معیار زمان پردازش خود رویداد را اندازهگیری نمیکند، زیرا این کار ممکن است توسعهدهندگان را به استفاده از تکنیکهای غیراصولی (مانند setTimeout یا requestAnimationFrame) ترغیب کند که فقط مقدار FID را کاهش میدهد، اما تجربه کاربری را بدتر میکند.
📌 توسعهدهندگانی که مایل به تحلیل عمیقتر هستند، میتوانند از APIهای زمانبندی رویداد (Event Timing API) استفاده کنند تا تمام چرخه عمر یک رویداد را بررسی کنند.
📏 نحوه اندازهگیری FID (First Input Delay)
📌 FID فقط بهصورت میدانی (Field) قابل اندازهگیری است زیرا برای محاسبه آن، نیاز به یک کاربر واقعی داریم که با صفحه تعامل کند. بنابراین نمیتوان FID را در محیطهای آزمایشگاهی (Lab) اندازهگیری کرد.
📌 اگرچه FID در آزمایشگاه قابل اندازهگیری نیست، اما یک معیار مرتبط به نام TBT (Total Blocking Time) در محیطهای آزمایشگاهی قابل اندازهگیری است. TBT با FID ارتباط نزدیکی دارد و به توسعهدهندگان کمک میکند مشکلات تعامل را در محیطهای تست شناسایی کنند.
📊 ابزارهای اندازهگیری FID
✅ 1. Chrome User Experience Report (CrUX)
- دادههای واقعی کاربران Chrome را جمعآوری کرده و بهصورت عمومی در دسترس قرار میدهد.
- از طریق BigQuery و سایر ابزارهای گزارشگیری قابل دسترسی است.
✅ 2. PageSpeed Insights
- هم دادههای میدانی (Field Data) و هم دادههای آزمایشگاهی (Lab Data) را نمایش میدهد.
- برای بررسی FID، قسمت Field Data در این ابزار مهم است.
✅ 3. Google Search Console (Core Web Vitals Report)
- گزارشهای Core Web Vitals در کنسول جستجوی گوگل، شامل دادههای میدانی برای FID است.
- به شما نشان میدهد که آیا سایت شما از نظر FID در محدوده مطلوب قرار دارد یا خیر.
✅ 4. web-vitals JavaScript Library
- یک کتابخانه جاوا اسکریپت که میتوانید در پروژه خود اضافه کنید تا Core Web Vitals از جمله FID را اندازهگیری کنید.
- مناسب برای مانیتورینگ عملکرد کاربران واقعی در زمان اجرا.
🔍 ارتباط بین FID و TBT
📌 TBT در آزمایشگاه قابل اندازهگیری است و یک جایگزین مناسب برای بررسی مشکلات تعامل (قبل از ورود کاربران واقعی) محسوب میشود.
📌 هر بهینهسازی که باعث کاهش TBT شود، معمولاً باعث بهبود FID نیز خواهد شد.
📌 بنابراین، اگر به دادههای FID در محیط توسعه دسترسی ندارید، TBT را در ابزارهایی مانند Lighthouse بررسی و بهینهسازی کنید.
📏 اندازهگیری FID در جاوا اسکریپت
برای اندازهگیری First Input Delay (FID) در جاوا اسکریپت، میتوان از PerformanceObserver API استفاده کرد. اما این کار چالشهای خاصی دارد که در ادامه بررسی میکنیم.
📌 نحوه بررسی FID در جاوا اسکریپت
🚀 روش پایهای با PerformanceObserver
کد زیر یک PerformanceObserver ایجاد میکند که ورودیهای اولیه را بررسی کرده و مقدار تأخیر (delay) را محاسبه میکند:
🔹 entry.startTime = زمان دریافت ورودی توسط کاربر
🔹 entry.processingStart = زمانی که پردازش ورودی در Thread اصلی شروع میشود
🔹 processingStart – startTime = مقدار FID که در کنسول چاپ میشود
🔍 تفاوتهای بین متریک و API
هنگام اندازهگیری FID، باید برخی تفاوتهای API را در نظر بگیریم:
✅ 1. صفحات در پسزمینه (Background Pages)
- API حتی برای صفحات در پسزمینه ورودی ارسال میکند، اما نباید در FID محاسبه شوند.
✅ 2. صفحات که بعداً از پسزمینه فعال میشوند
- API ورودیهای آنها را جدا میکند، اما FID باید برایشان محاسبه شود.
✅ 3. صفحات بازگشتی از کش (Back/Forward Cache)
- API آنها را گزارش نمیکند، اما برای کاربران تجربهای جدید محسوب میشوند، بنابراین باید FID اندازهگیری شود.
✅ 4. Iframes
- API ورودیهای داخل iframes را گزارش نمیدهد، اما برای بهینهسازی تجربه کاربری، این ورودیها باید در FID محاسبه شوند.
- برای این کار، iframes میتوانند از API استفاده کرده و دادهها را به والد ارسال کنند.
📌 استفاده از کتابخانه web-vitals
به جای درگیر شدن با پیچیدگیهای FID، پیشنهاد میشود از کتابخانه web-vitals گوگل استفاده کنید.
📌 نصب web-vitals:
📌 استفاده در جاوا اسکریپت:
✔ این روش دقیقتر و استانداردتر است و تمام تفاوتهای ذکرشده را بهطور خودکار مدیریت میکند.
📊 آنالیز و گزارش دادههای FID
✔ توجه به توزیع مقادیر FID
- از آنجایی که مقدار FID متغیر است، بهتر است هنگام گزارشدهی، فقط میانگین را در نظر نگیرید.
- صدکهای ۹۵ تا ۹۹ (P95 – P99) مهمترین دادهها هستند، زیرا نشاندهنده بدترین تجربیات کاربران هستند.
- بهبود FID در این بخشها، تأثیر بیشتری بر تجربه کاربری خواهد داشت.
✔ تقسیمبندی بر اساس نوع دستگاه
- اگر گزارش جداگانهای برای دسکتاپ و موبایل دارید، هر کدام باید صدک ۹۵ تا ۹۹ مخصوص به خود را داشته باشند.
- کاربران موبایل معمولاً FID بدتری دارند، زیرا دستگاههای آنها پردازنده ضعیفتری دارند.
📌 نحوه بهبود FID
💡 برای بهبود FID، میتوان از ابزارهای بررسی عملکرد مانند Lighthouse استفاده کرد.
با اینکه Lighthouse مستقیماً FID را اندازهگیری نمیکند، اما متریک Total Blocking Time (TBT) را نشان میدهد که ارتباط مستقیمی با FID دارد.
📢 مهمترین اقدامات برای بهبود FID:
✅ 1. کاهش تأثیر اسکریپتهای Third-Party
🔹 اسکریپتهای تبلیغات، چت آنلاین و آنالیتیکس میتوانند اجرای جاوا اسکریپت را مسدود کنند.
🔹 از Lazy Loading برای بارگیری این اسکریپتها پس از لود اولیه استفاده کنید.
🔹 اسکریپتهای غیرضروری را حذف کنید.
✅ 2. کاهش زمان اجرای جاوا اسکریپت
🔹 Minify و Compress فایلهای جاوا اسکریپت
🔹 استفاده از Code Splitting برای بارگذاری فقط اسکریپتهای مورد نیاز هر صفحه
🔹 کاهش وابستگی به فریمورکهای سنگین مانند jQuery (در صورت امکان)
✅ 3. به حداقل رساندن بار روی Thread اصلی
🔹 Web Workers را برای پردازشهای سنگین در پسزمینه استفاده کنید.
🔹 Deferred Loading برای بخشهای غیرضروری صفحه
🔹 کاهش محاسبات سنگین در onload و DOMContentLoaded
✅ 4. کاهش تعداد درخواستها و حجم فایلها
🔹 استفاده از Lazy Loading برای تصاویر و ویدیوها
🔹 ترکیب و فشردهسازی فایلهای CSS و JS
🔹 استفاده از HTTP/2 و Server Push برای کاهش تأخیر در درخواستها

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.