فهرست مطالب
تگها ابزارهایی هستند که برای سازماندهی و طبقهبندی محتوای سایتها استفاده میشوند و به موتورهای جستجو کمک میکنند تا اطلاعات صفحات را بهراحتی درک و تحلیل کنند. در میان تگهای متعددی که وجود دارند، تگ Hreflang چیست و چه کاربردی دارد؟ این تگ یکی از ابزارهای مهم و پرکاربرد در سایتهای چندزبانه است که به موتورهای جستجو مانند گوگل کمک میکند تا محتوای مناسب را به کاربران بر اساس زبان و منطقه جغرافیاییشان نمایش دهند. اگر میخواهید بدانید تگ Hreflang چیست، چگونه بر سئوی سایت تأثیر میگذارد و چگونه میتوان آن را پیادهسازی کرد، در ادامه این مطلب با ما همراه باشید.
با استفاده از این تگ، میتوانید از نمایش نسخههای نادرست صفحات به کاربران جلوگیری کنید و تجربه کاربری بهتری ایجاد نمایید. این موضوع نهتنها برای کاربران مفید است، بلکه به بهبود رتبه سایت شما در موتورهای جستجو نیز کمک شایانی میکند. در ادامه به بررسی دقیقتر تگ Hreflang چیست و نحوه پیادهسازی آن خواهیم پرداخت.
تگ Hreflang چیست؟
تگ Hreflang یکی از تگهای مهم HTML است که به موتورهای جستجو مانند گوگل کمک میکند تا زبان و محدوده جغرافیایی صفحات وب را تشخیص دهند. این تگ بهویژه برای سایتهای چندزبانه بسیار کاربردی است. اگر سایت شما نسخههای مختلفی به زبانهای گوناگون دارد، استفاده از تگ Hreflang ضروری است. این تگ به گوگل میگوید که بر اساس زبان و موقعیت جغرافیایی کاربر، کدام نسخه از صفحه را نمایش دهد.
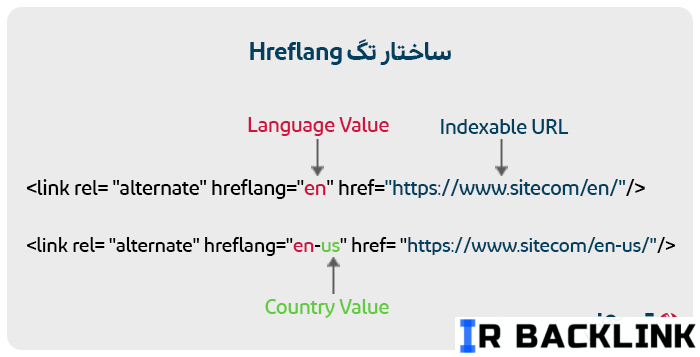
ساختار تگ Hreflang
برای درک بهتر تگ Hreflang چیست، باید با ساختار آن آشنا شوید. بهعنوان مثال، اگر سایت شما یک نسخه فارسی و یک نسخه انگلیسی دارد، میتوانید از این تگ استفاده کنید تا گوگل بداند کدام صفحه را به کاربران نمایش دهد. برای نسخه فارسی، از کد hreflang="fa" و برای نسخه انگلیسی، از کد hreflang="en" استفاده میشود. این کار باعث میشود محتوای سایت شما بهدرستی در نتایج جستجوی کاربران با زبان و موقعیت جغرافیایی متفاوت نمایش داده شود.
با استفاده از تگ Hreflang، نهتنها تجربه کاربری بهبود مییابد، بلکه از نمایش نسخههای نادرست صفحات به کاربران جلوگیری میشود. این موضوع به بهبود سئوی سایت شما نیز کمک میکند، زیرا موتورهای جستجو محتوای مرتبطتر و دقیقتری را به کاربران نشان میدهند. در ادامه به روشهای پیادهسازی این تگ و نکات مهم آن خواهیم پرداخت.
چرا تگ Hreflang مهم است و به آن نیاز داریم؟
ممکن است برای شما هم این سوال پیش آمده باشد که چرا استفاده از تگ Hreflang اهمیت دارد و چرا به آن نیاز داریم. در دنیای امروز که سایتها بهصورت بینالمللی فعالیت میکنند، استفاده از این تگ ضروری است. تگ Hreflang به سایتهای چندزبانه کمک میکند تا بهترین نسخه از محتوا را بر اساس زبان و موقعیت جغرافیایی کاربران نمایش دهند. این موضوع نهتنها تجربه کاربری را بهبود میبخشد، بلکه تأثیر مثبتی بر سئوی سایت نیز دارد.
دلیل اهمیت تگ Hreflang
استفاده از تگ Hreflang باعث کاهش نرخ پرش (Bounce Rate) و افزایش نرخ تبدیل (Conversion Rate) میشود. چرا؟ زیرا این تگ به موتورهای جستجو مانند گوگل کمک میکند تا محتوای مناسبتر را به کاربران نشان دهند. برای مثال، اگر سایت شما همزمان نسخههایی به زبان انگلیسی آمریکایی (American English) و انگلیسی بریتانیایی (British English) دارد، با استفاده از این تگ، کاربران بریتانیایی نسخهای از سایت را میبینند که با زبان و فرهنگ آنها سازگار است. این موضوع باعث میشود کاربران زمان بیشتری در سایت بمانند و احتمال خروج سریع آنها کاهش یابد.
علاوه بر این، تگ Hreflang از تشخیص محتواهای تکراری توسط گوگل جلوگیری میکند. بهعنوان مثال، اگر سایت شما محتوای یکسانی با URLهای مختلف برای زبانهای متفاوت دارد، گوگل ممکن است این صفحات را تکراری تشخیص دهد و تنها یکی از آنها را ایندکس کند. اما با استفاده از تگ Hreflang، به گوگل اطلاع میدهید که این صفحات اگرچه محتوای مشابهی دارند، اما برای مخاطبان مختلفی طراحی شدهاند و باید همه آنها ایندکس شوند.
نظر جان مولر درباره تگ Hreflang
جان مولر، کارشناس سئو در گوگل، درباره تگ Hreflang گفته است: «این تگ یکی از پیچیدهترین جنبههای سئو است. اگرچه سازوکار آن شبیه به متا تگها ساده به نظر میرسد، اما ممکن است در عمل چالشهای پیچیدهای ایجاد کند.» این گفته نشان میدهد که استفاده صحیح از تگ Hreflang نیازمند دقت و توجه است، اما نتایج آن میتواند بسیار ارزشمند باشد.
تاثیر تگ Hreflang در سئو چیست؟
استفاده از تگ Hreflang تأثیر مستقیمی بر رتبهبندی صفحات سایت در نتایج جستجو دارد. یکی از مهندسین ارشد گوگل اشاره کرده است که صفحاتی که به زبانهای مختلف ترجمه شدهاند و از این تگ استفاده میکنند، سیگنالهای رتبهبندی خود را به اشتراک میگذارند. این بدان معناست که اگر یک صفحه در یک زبان خاص رتبه بالایی کسب کند، این رتبه میتواند تأثیر مثبتی بر رتبه صفحات مشابه در زبانهای دیگر داشته باشد. این ویژگی، تگ Hreflang را به یک ابزار ضروری برای سایتهای چندزبانه تبدیل کرده است.
چگونه تشخیص دهیم که سایت تگ Hreflang دارد؟
برای بررسی وجود تگ Hreflang در سایت، میتوانید از دو روش استفاده کنید: بررسی دستی یا استفاده از ابزارهای تخصصی مانند Screaming Frog.
بررسی دستی تگ Hreflang
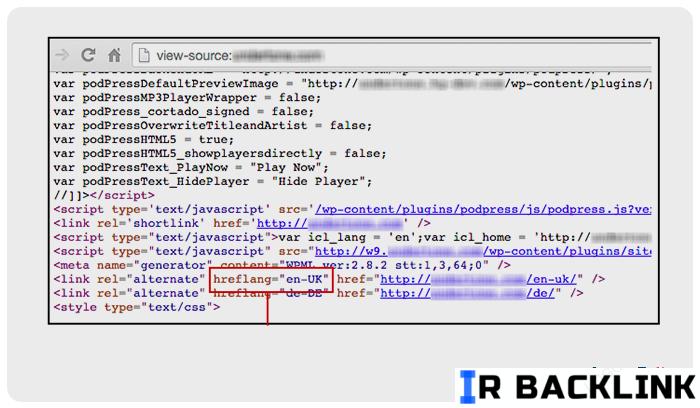
برای بررسی دستی، روی صفحه مورد نظر کلیک راست کرده و گزینه Inspect را انتخاب کنید. سپس در بخش Element، کدهای HTML صفحه را مشاهده خواهید کرد. با استفاده از کلید ترکیبی Ctrl+F و جستجوی عبارت “hreflang”، میتوانید وجود این تگ را بررسی کنید و مطمئن شوید که لینکها و زبانها بهدرستی تنظیم شدهاند.
بررسی تگ Hreflang با ابزار Screaming Frog
ابزار Screaming Frog یکی از بهترین ابزارها برای بررسی فاکتورهای سئوی تکنیکال است. با استفاده از این ابزار، میتوانید تمام URLهایی که دارای تگ Hreflang هستند را شناسایی کنید. در تب Hreflang، اطلاعاتی مانند زبان و URL مربوط به هر صفحه نمایش داده میشود. همچنین، این ابزار به شما کمک میکند تا مشکلات رایج در استفاده از این تگ را تشخیص دهید.
نحوه استفاده صحیح و پیادهسازی تگ Hreflang
برای پیادهسازی تگ Hreflang، سه روش اصلی وجود دارد:
- اضافهکردن تگ Hreflang به تگ
<Head>
این روش سادهترین راه برای اضافهکردن تگ Hreflang است. کافی است کد مربوط به این تگ را در بخش<Head>هر صفحه قرار دهید. با این حال، این روش ممکن است زمانبر باشد و در سایتهای بزرگ، سرعت بارگذاری صفحات را کاهش دهد. - استفاده از HTTP Headers
این روش برای فایلهای غیر HTML مانند PDFها مناسب است. با قراردادن تگ Hreflang در هدر HTTP، میتوانید به موتورهای جستجو اطلاع دهید که کدام نسخه از صفحه برای کاربران مناسب است. - پیادهسازی تگ Hreflang در سایتمپ XML
این روش بهترین گزینه برای سایتهای بزرگ است. با اضافهکردن تگ Hreflang به سایتمپ XML، میتوانید تمامی تگها را در یک فایل مدیریت کنید. این روش نهتنها سرعت سایت را کاهش نمیدهد، بلکه اجرای آن نیز سادهتر است.
hreflang x-default چیست؟
اگر هیچیک از زبانهای تعیینشده در تگ Hreflang با زبان مرورگر کاربر مطابقت نداشته باشد، از مقدار x-default استفاده میشود. این مقدار مشخص میکند که کاربر به کدام نسخه از سایت هدایت شود.
اشتباهات رایج در استفاده از تگ Hreflang
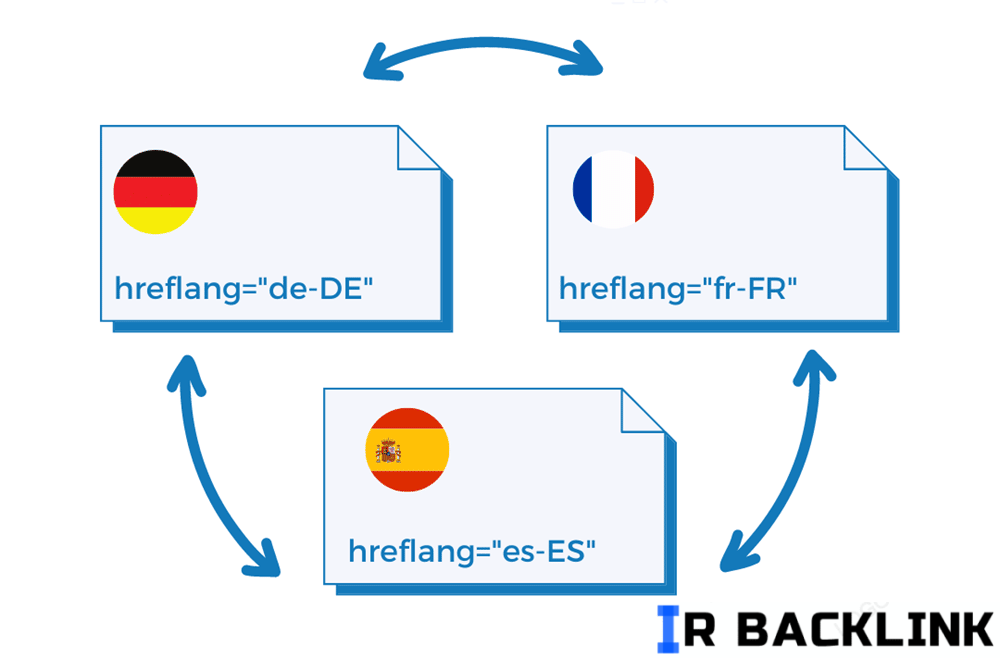
- یکطرفهشدن تگ Hreflang: اطمینان حاصل کنید که تمام نسخههای یک صفحه به زبانهای مختلف، به یکدیگر لینک شدهاند.
- استفاده از تگهای نامعتبر: از صحت زبان و آدرس URL در تگها مطمئن شوید.
- وجود صفحات مسدود یا نوایندکس: تگهای Hreflang در صفحاتی که مسدود یا نوایندکس هستند، بیاثر خواهند بود.
- لینکدهی به صفحات ریدایرکتشده: تگهای Hreflang باید به صفحات اصلی اشاره کنند، نه به صفحات ریدایرکتشده.
- استفاده همزمان از تگ Hreflang و Canonical: این دو تگ اهداف متفاوتی دارند و باید بهدرستی استفاده شوند.
نحوه استفاده صحیح و پیادهسازی تگ Hreflang
برای پیادهسازی تگ Hreflang، سه روش اصلی وجود دارد که هر کدام مزایا و معایب خاص خود را دارند. در ادامه به بررسی این روشها میپردازیم:
روش اول: اضافهکردن تگ Hreflang به تگ <Head>
این روش سادهترین راه برای اضافهکردن تگ Hreflang است. در این روش، کد مربوط به تگ را در بخش <Head> هر صفحه قرار میدهید. بهعنوان مثال:
مزایا:
- ساده و مستقیم است.
- نیازی به ابزارهای اضافی ندارد.
معایب:
- زمانبر است، بهویژه برای سایتهای بزرگ.
- هر بار که تغییری در صفحات ایجاد میشود، باید تگها را بهروزرسانی کنید.
- ممکن است سرعت بارگذاری صفحات را کاهش دهد، زیرا حجم کدهای HTML افزایش مییابد.
روش دوم: استفاده از HTTP Headers
این روش برای فایلهای غیر HTML مانند PDFها مناسب است. در این روش، تگ Hreflang در هدر HTTP قرار میگیرد. بهعنوان مثال:
مزایا:
- برای فایلهای غیر HTML مانند PDFها کاربرد دارد.
- نیازی به تغییر کدهای HTML صفحات نیست.
معایب:
- پیادهسازی آن پیچیدهتر است.
- افزایش تعداد لینکها در هدر ممکن است حجم درخواستها را افزایش داده و سرعت سایت را کاهش دهد.
روش سوم: پیادهسازی تگ Hreflang در سایتمپ XML
این روش بهترین گزینه برای سایتهای بزرگ است. در این روش، تگ Hreflang در فایل سایتمپ XML قرار میگیرد. بهعنوان مثال:
مزایا:
- مدیریت تگها در یک فایل متمرکز انجام میشود.
- سرعت بارگذاری صفحات تحت تأثیر قرار نمیگیرد.
- اجرای آن سادهتر است و نیاز به تغییرات مکرر در کدهای HTML ندارد.
معایب:
- نیاز به دانش فنی برای ایجاد و بهروزرسانی سایتمپ XML دارد.
نکات مهم در پیادهسازی تگ Hreflang
- یکطرفه نبودن تگها: مطمئن شوید که تمام نسخههای یک صفحه به زبانهای مختلف، به یکدیگر لینک شدهاند.
- استفاده از زبانهای معتبر: از کدهای زبان معتبر (مانند
faبرای فارسی یاenبرای انگلیسی) استفاده کنید. - اجتناب از صفحات مسدود یا نوایندکس: تگهای Hreflang در صفحاتی که مسدود یا نوایندکس هستند، بیاثر خواهند بود.
- عدم استفاده از صفحات ریدایرکتشده: تگها باید به صفحات اصلی اشاره کنند، نه به صفحات ریدایرکتشده.
اشتباهات رایج در استفاده از تگ Hreflang
استفاده نادرست از تگ Hreflang میتواند منجر به تشخیص محتوای تکراری توسط گوگل و در نهایت افت رتبه سایت شود. برای جلوگیری از این مشکلات، باید به برخی نکات مهم توجه کنید. در ادامه به رایجترین اشتباهات در استفاده از این تگ اشاره میکنیم:
1. یکطرفهشدن تگ Hreflang
یکی از اشتباهات رایج، یکطرفهشدن تگها است. برای جلوگیری از این مشکل، باید مطمئن شوید که تمام نسخههای یک صفحه به زبانهای مختلف، در تگهای Hreflang به یکدیگر لینک شدهاند. اگر این کار انجام نشود، ارتباط بین صفحات یکطرفه خواهد شد و گوگل نمیتواند ارتباط بین آنها را تشخیص دهد.
2. استفاده از تگهای نامعتبر
این خطا معمولاً به دلیل اشتباهات انسانی یا ابزارهای تولیدکننده کد Hreflang رخ میدهد. برخی از رایجترین مشکلات عبارتند از:
- استفاده از کد زبان اشتباه (مثلاً
arبه جایfa). - نوشتن آدرس URL نادرست یا ناقص.
برای جلوگیری از این مشکل، همیشه کدهای زبان و آدرسها را با دقت بررسی کنید.
3. وجود صفحات مسدود یا نوایندکس
اگر تگ Hreflang را در صفحاتی قرار دهید که مسدود یا نوایندکس هستند، این تگها بیاثر خواهند بود. موتورهای جستجو این صفحات را نادیده میگیرند و در نتیجه، تگهای Hreflang نیز کارایی خود را از دست میدهند. همیشه مطمئن شوید که صفحات مورد نظر ایندکس شدهاند و مسدود نیستند.
4. لینکدهی به صفحات ریدایرکتشده
تگهای Hreflang باید به صفحات اصلی و متعارف اشاره کنند، نه به صفحاتی که ریدایرکت شدهاند. اگر صفحهای بهروزرسانی شده و آدرس آن تغییر کرده است، باید تگهای Hreflang را نیز به آدرس جدید بهروزرسانی کنید.
5. استفاده همزمان از تگ Hreflang و Canonical
استفاده همزمان از تگ Hreflang و تگ Canonical ممکن است گیجکننده باشد. تگ Hreflang به گوگل میگوید که صفحات مختلف برای زبانها یا مناطق جغرافیایی متفاوت هستند، در حالی که تگ Canonical نشان میدهد که یک صفحه اصلی است و بقیه نسخههای آن معتبر نیستند. برای جلوگیری از مشکلات، از تگ Hreflang در صفحه اصلی استفاده کنید و از تگ Canonical در صفحات تکراری استفاده نکنید.
6. استفاده از تگ Hreflang تنها در هدر صفحه اصلی
برخی از وبمستران تنها در هدر صفحه اصلی از تگ Hreflang استفاده میکنند. این یک اشتباه رایج است. برای اینکه این تگ بهدرستی کار کند، باید در هدر تمامی صفحات قرار بگیرد تا موتورهای جستجو بتوانند صفحات را شناسایی و تأیید کنند.
7. استفاده از زبانهای مختلف در یک تگ Hreflang
هر تگ Hreflang باید تنها به یک زبان اشاره کند. استفاده از چند زبان در یک تگ باعث سردرگمی موتورهای جستجو میشود. برای هر URL، یک تگ Hreflang با یک زبان خاص تعریف کنید تا گوگل بتواند بهراحتی زبان صفحه و ارتباط بین صفحات را تشخیص دهد.
آموزش نحوه افزودن تگ Hreflang به سایتهای وردپرسی
افزودن تگ Hreflang به سایتهای وردپرسی برای سایتهای چندزبانه ضروری است. این کار به موتورهای جستجو کمک میکند تا نسخه مناسب صفحات را بر اساس زبان و موقعیت جغرافیایی کاربران نمایش دهند. در ادامه با دو روش اصلی برای افزودن این تگ به سایتهای وردپرسی آشنا میشوید:
روش اول: استفاده از افزونههای چندزبانه (مانند WPML)
یکی از بهترین و آسانترین روشها برای افزودن تگ Hreflang، استفاده از افزونههای چندزبانه مانند WPML است. این افزونهها بهطور خودکار تگهای Hreflang را به سایت اضافه میکنند.
مراحل استفاده از افزونه WPML:
- افزونه WPML را نصب و فعال کنید.
- پس از نصب، به بخش تنظیمات افزونه بروید و زبانهای مورد نظر خود را اضافه کنید.
- صفحات و محتوای خود را به زبانهای مختلف ترجمه کنید.
- افزونه WPML بهطور خودکار تگ Hreflang را به صفحات اضافه میکند.
بررسی عملکرد تگ Hreflang:
- پس از افزودن زبانها و ترجمه صفحات، یک صفحه را در مرورگر باز کنید.
- راستکلیک کرده و گزینه View Page Source را انتخاب کنید.
- در کدهای HTML صفحه، به دنبال تگهای
<link rel="alternate" hreflang="...">بگردید تا مطمئن شوید تگها بهدرستی اضافه شدهاند.
روش دوم: استفاده از افزونه HREFLANG Tags Lite
اگر نمیخواهید از افزونههای چندزبانه استفاده کنید، میتوانید از افزونههای مخصوص تگ Hreflang مانند HREFLANG Tags Lite استفاده کنید.
مراحل استفاده از افزونه HREFLANG Tags Lite:
- افزونه HREFLANG Tags Lite را نصب و فعال کنید.
- پس از نصب، به بخش تنظیمات افزونه در پیشخوان وردپرس بروید.
- در این بخش، میتوانید انواع پستها (مانند نوشتهها، صفحات و …) را انتخاب کنید تا تگها به آنها اضافه شوند.
- تنظیمات را ذخیره کنید.
افزودن تگ Hreflang به صفحات:
- به بخش ویرایش یک پست یا صفحه بروید.
- در صفحه ویرایش، یک Metabox جدید با عنوان HREFLANG Tags مشاهده خواهید کرد.
- در این بخش، URL صفحه و زبان مربوط به آن را وارد کنید.
- تغییرات را ذخیره و صفحه را بهروزرسانی کنید.
بررسی عملکرد تگ Hreflang:
- پس از افزودن تگها، صفحه را در مرورگر باز کنید.
- راستکلیک کرده و گزینه View Page Source را انتخاب کنید.
- در کدهای HTML صفحه، تگهای
<link rel="alternate" hreflang="...">را بررسی کنید تا مطمئن شوید بهدرستی اضافه شدهاند.
نکات مهم:
- یکپارچگی تگها: مطمئن شوید که تمام نسخههای یک صفحه به زبانهای مختلف، به یکدیگر لینک شدهاند.
- استفاده از کدهای زبان معتبر: از کدهای زبان استاندارد (مانند
faبرای فارسی یاenبرای انگلیسی) استفاده کنید. - بررسی مداوم: پس از افزودن تگها، عملکرد آنها را بهطور منظم بررسی کنید تا از صحت کارکرد آنها اطمینان حاصل کنید.
سخن پایانی
استفاده از تگ Hreflang میتواند تأثیر چشمگیری بر بهبود تجربه کاربری و افزایش نرخ تبدیل سایت داشته باشد. این مزایا نهتنها برای کاربران مفید است، بلکه تأثیر مثبتی بر سئوی سایت شما نیز میگذارد و به بهبود رتبهبندی صفحات در موتورهای جستجو کمک میکند. اگر سایت شما چندزبانه است، حتماً استفاده از این تگ را در اولویت کارهای خود قرار دهید.
با این حال، استفاده از تگ Hreflang با چالشها و اشتباهات رایجی همراه است که در این مقاله به آنها اشاره شد. رعایت نکات گفتهشده به شما کمک میکند تا از بروز خطاها جلوگیری کنید و از این تگ بهطور مؤثر برای تعیین زبان صفحات و شناسایی درست آنها به گوگل استفاده نمایید.
اگر تجربهای در استفاده از تگ Hreflang دارید یا اطلاعات بیشتری در این زمینه میخواهید، خوشحال میشویم نظرات و تجربیات خود را با ما به اشتراک بگذارید. با همکاری و تبادل دانش، میتوانیم سایتهای بهینهتر و کاربرپسندتری ایجاد کنیم.
تگ Hreflang ابزاری قدرتمند برای سایتهای چندزبانه است. با استفاده صحیح از آن، میتوانید به کاربران خود بهترین تجربه را ارائه دهید و در عین حال، رتبه سایت خود را در موتورهای جستجو بهبود بخشید.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.