فهرست مطالب
در دنیای دیجیتال امروز، شبکههای اجتماعی به بخشی اساسی از زندگی ما تبدیل شدهاند. تصور کنید محتوایی با کیفیت بالا دارید که از نظر نگارش، پاسخگویی به نیاز کاربران و رعایت اصول سئو بینظیر است. اما اگر نتوانید این محتوا را به درستی به کاربران برسانید، تمام زحمات شما بینتیجه خواهد ماند. اینجاست که متا تگ Open Graph به کمک شما میآید. این تگ به شما امکان میدهد تا محتوای خود را به شکلی جذاب و بهینه در شبکههای اجتماعی نمایش دهید. نمایش جذاب محتوا نهتنها توجه کاربران را جلب میکند، بلکه احتمال کلیک و بازدید از لینک را به طور چشمگیری افزایش میدهد.
در این مقاله، به طور کامل با متا تگ Open Graph آشنا خواهید شد، تأثیر آن بر بهبود رتبهبندی در گوگل را درک خواهید کرد، با انواع متا تگهای OG آشنا میشوید و روشهای پیادهسازی این تگها در سیستمهای مدیریت محتوای مختلف (CMS) را یاد خواهید گرفت. با استفاده صحیح از متا تگ Open Graph، میتوانید تجربه بهتری برای کاربران ایجاد کنید و حضور خود در شبکههای اجتماعی را تقویت نمایید.
متا تگ Open Graph یا OG چیست؟
به زبان ساده، متا تگ Open Graph مجموعهای از کدهاست که نحوه نمایش لینکهای به اشتراکگذاشته شده در شبکههای اجتماعی را مدیریت میکند. این تگها اطلاعات مربوط به صفحه وب شما، مانند عنوان، توضیحات، تصویر و نوع محتوا را به شکلی ساختارمند در اختیار شبکههای اجتماعی مانند فیسبوک، توییتر، لینکدین و دیگر پلتفرمها قرار میدهند.
هدف اصلی متا تگ Open Graph این است که محتوای شما در شبکههای اجتماعی بهصورت جذاب و حرفهای نمایش داده شود. این تگها به شما کمک میکنند تا کنترل بیشتری روی نحوه نمایش لینکهای خود داشته باشید و تجربه کاربری بهتری ایجاد کنید. برای مثال، وقتی لینکی را در شبکههای اجتماعی به اشتراک میگذارید، متا تگ OG تعیین میکند که چه عنوانی، چه تصویری و چه توضیحاتی نمایش داده شود.
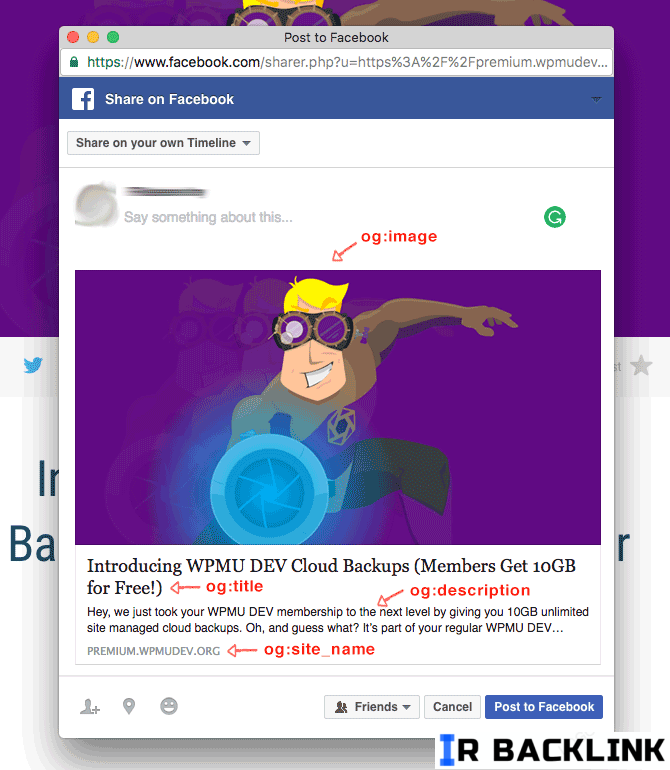
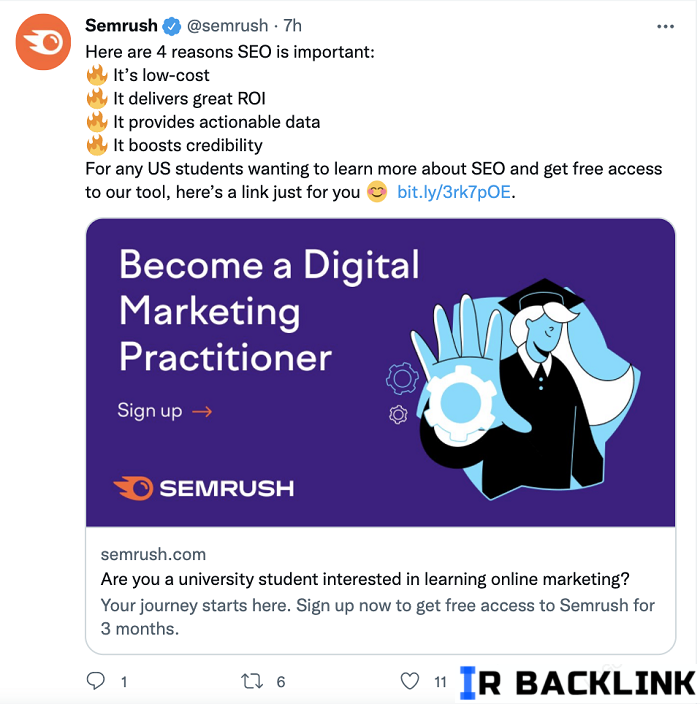
در ادامه، نمونهای از نحوه استفاده از متا تگ Open Graph برای نمایش تصویر، عنوان و توضیحات در شبکههای اجتماعی را بررسی خواهیم کرد. این مثال به شما کمک میکند تا بهتر درک کنید چگونه میتوانید از این تگها برای بهبود ظاهر محتوای خود در سوشالمدیا استفاده کنید.
دلیل ایجاد متا تگ Open Graph چه بود؟
در ابتدا، متا تگ Open Graph توسط فیسبوک و با هدف همکاری با صاحبان کسبوکارها طراحی شد. فیسبوک قصد داشت اطلاعات سایتها را بهصورت ساختارمند و جذاب در تایملاین صفحات خود نمایش دهد. با گذشت زمان و رشد سایر شبکههای اجتماعی، متا تگ OG محبوبیت بیشتری پیدا کرد و به یک استاندارد رایج تبدیل شد. امروزه، این تگ به بهبود نمایش محتوا در شبکههای اجتماعی کمک میکند و باعث میشود مطالب شما بهتر دیده شوند.
در این فرآیند، بازنشر محتوا در شبکههای اجتماعی با استفاده از متا تگ Open Graph، جذب کاربران را افزایش میدهد و به طور مستقیم بر افزایش بازدید محتوا تأثیر میگذارد. نمایش شکیل و حرفهای لینکهای به اشتراکگذاشته شده، کاربران را ترغیب میکند تا روی لینک کلیک کنند. این موضوع نهتنها باعث افزایش ترافیک ریفرال سایت میشود، بلکه آگاهی از برند را نیز بهبود میبخشد. افزایش آگاهی از برند بهطور غیرمستقیم بر بهبود سئو و رتبهبندی سایت تأثیر مثبت دارد.
فواید متا تگ Open Graph چیست؟
متا تگ OG مزایای متعددی دارد که از جمله آنها میتوان به موارد زیر اشاره کرد:
- تشخیص موضوع محتوا را برای کاربران و شبکههای اجتماعی آسانتر میکند.
- ظاهر محتوا را جذابتر و حرفهایتر نمایش میدهد.
- به شبکههای اجتماعی کمک میکند تا درک بهتری از موضوع صفحه داشته باشند و آن را بهطور مناسب به دیگران نمایش دهند.
نمونهای از این مزایا را میتوان در دستهبندی صحیح و نمایش جذاب محتوا توسط متا تگ OG مشاهده کرد. این تگ باعث میشود مخاطبان در یک نگاه تمام اطلاعات موردنیاز خود را از صفحه دریافت کنند و تجربه کاربری بهتری داشته باشند.
انواع پراپرتیهای متا تگ Open Graph که باید از آنها استفاده کنیم
متا تگ Open Graph شامل انواع مختلفی از تگهاست که هر کدام وظیفه خاصی در نمایش محتوا در شبکههای اجتماعی دارند. البته استفاده از همه این تگها اجباری نیست و تنها برخی از آنها ضروری و مهم هستند. شرکت فیسبوک تاکنون به طور رسمی ۱۷ متا تگ OG را معرفی کرده است. در ادامه به بررسی مهمترین تگهای Open Graph میپردازیم:
۱. og:title (عنوان صفحه)
این تگ اصلیترین و مهمترین متا تگ OG است. در این تگ، عنوانی که قصد دارید در شبکههای اجتماعی نمایش داده شود را وارد میکنید. برای نمایش صحیح عنوان در موبایل، بهتر است طول آن بیش از ۴۰ کاراکتر نباشد و در دسکتاپ نیز از ۶۰ کاراکتر تجاوز نکند. توصیه میشود از قرار دادن نام برند در عنوان خودداری کنید. استفاده از این تگ ضروری است.
۲. og:url (آدرس محتوا)
این تگ آدرس صفحه محتوا را مشخص میکند. اگر از تگ Canonical برای برخی صفحات استفاده میکنید، بهتر است آدرس اصلی Canonical را در این تگ قرار دهید. استفاده از این تگ نیز ضروری است.
۳. og:image (تصویر مطلب)
در این تگ، آدرس تصویری که نمایانگر محتوای شماست را وارد میکنید. تصویر انتخاب شده باید مرتبط با موضوع محتوا باشد و توجه کاربران را جلب کند. سایز مناسب برای تصویر ۱۲۰۰ در ۶۳۰ پیکسل است. این سایز به اندازهای بزرگ است که توجه کاربران را به خود جلب کرده و تأثیر مثبتی بر نرخ کلیک دارد. استفاده از این تگ نیز ضروری است.
۴. og:description (توضیحات محتوا)
این تگ مشابه متا تگ description در سئو است، اما تأثیر مستقیمی بر رتبهبندی گوگل ندارد. متنی که در این تگ وارد میشود، زیر آدرس محتوا در شبکههای اجتماعی نمایش داده میشود. بهتر است طول این متن بیش از ۲۰۰ کاراکتر نباشد. استفاده از این تگ نیز ضروری است.
۵. og:locale (زبان مطلب)
این تگ زبان محتوای شما را مشخص میکند. بهصورت پیشفرض، زبان روی انگلیسی تنظیم شده است. اگر محتوای شما به زبان دیگری است، باید از این تگ استفاده کنید.
۶. og:type (نوع محتوا)
این تگ نوع محتوای شما را مشخص میکند. محتوا میتواند انواع مختلفی مانند مقاله، ویدئو، عکس، صوت و غیره داشته باشد. برای مقالات معمولاً از article و برای سایر صفحات از website استفاده میشود.
همچنین میتوانید توضیحات بیشتری را به این شکل اضافه کنید:
سایر متا تگهای Open Graph
علاوه بر تگهای ضروری، تگهای دیگری نیز وجود دارند که استفاده از آنها میتواند نمایش محتوا را جذابتر کند. برخی از این تگها عبارتند از:
og:video (ویدئو)
og:audio (فایل صوتی)
og:music (موزیک)
استفاده از این تگها به شما کمک میکند تا محتوای خود را به شکلی حرفهای و جذاب در شبکههای اجتماعی نمایش دهید و تجربه کاربری بهتری ایجاد کنید.
تأثیر متا تگ Open Graph بر سئو سایت چیست؟
گوگل بهصورت مستقیم متا تگ Open Graph را به عنوان یک فاکتور رتبهبندی در نظر نمیگیرد و این تگ تأثیر مستقیمی بر سئو سایت ندارد. با این حال، متا تگ OG بهصورت غیرمستقیم میتواند بر بهبود سئو تأثیر بگذارد. این تگ باعث میشود محتوای شما در شبکههای اجتماعی به شکلی جذاب و بهینه نمایش داده شود، که این موضوع به افزایش اشتراکگذاری و بازدید از محتوا منجر میشود. افزایش بازدید و اشتراکگذاری محتوا میتواند ترافیک سایت را افزایش دهد و به بهبود رتبهبندی کمک کند. علاوه بر این، گوگل از متا تگ Open Graph برای درک بهتر ارتباط سایت با شبکههای اجتماعی استفاده میکند.
نحوه تست و بررسی متا تگ Open Graph در سایت
برای بررسی و تست متا تگ Open Graph در سایت، ابزارهای مختلفی وجود دارد که به شما کمک میکنند تا از صحت عملکرد این تگها اطمینان حاصل کنید. برخی از مهمترین این ابزارها عبارتند از:
۱. Facebook Sharing Debugger
این ابزار توسط فیسبوک توسعه داده شده و به شما امکان میدهد تا متا تگ OG را بهراحتی تست کنید. این ابزار نهتنها خطاها را نمایش میدهد، بلکه راهکارهایی برای رفع آنها نیز ارائه میکند. یکی از ویژگیهای مهم این ابزار، پاککردن کش فیسبوک از لینکها پس از هر تست است.
نحوه استفاده:
- به صفحه اصلی ابزار مراجعه کنید.
- آدرس (URL) صفحه موردنظر خود را در نوار آدرس وارد کنید.
- روی گزینه Debug کلیک کنید.
- پس از پردازش، اطلاعات کامل درباره تگهای استفاده شده، خطاها و راهحلهای رفع آنها نمایش داده میشود.
۲. Twitter Card Validator
این ابزار مخصوص بررسی متا تگ OG در توییتر است. با استفاده از این ابزار میتوانید مطمئن شوید که لینکهای شما در توییتر به درستی نمایش داده میشوند.
۳. LinkedIn Post Inspector
این ابزار برای بررسی نحوه نمایش لینکها در لینکدین طراحی شده است. با استفاده از این ابزار میتوانید از صحت متا تگ OG در این پلتفرم اطمینان حاصل کنید.
۴. Ahrefs’ Site Audit
اگر نیاز به بررسی متا تگ OG در کل صفحات سایت خود دارید، ابزار Ahrefs’ Site Audit گزینه مناسبی است. این ابزار بهصورت گروهی صفحات سایت را پردازش میکند و خطاهای مربوط به متا تگ OG را گزارش میدهد.
۵. سایت opengraph.xyz
این سایت به شما کمک میکند تا متا تگ OG را بررسی و حتی بسازید. پس از وارد کردن آدرس صفحه، اطلاعات بهصورت خودکار خوانده شده و نمایش داده میشود. همچنین میتوانید پیشنمایشی از نحوه نمایش محتوا در شبکههای اجتماعی مختلف را مشاهده کنید.
۶. سایت opengraph.dev
این ابزار نیز مشابه opengraph.xyz عمل میکند. با وارد کردن آدرس صفحه، میتوانید پیشنمایش متا تگ OG را در شبکههای اجتماعی مختلف ببینید. همچنین این سایت امکان ساخت متا تگ OG را به سادهترین روش ممکن فراهم میکند.
با استفاده از این ابزارها، میتوانید از صحت و عملکرد صحیح متا تگ Open Graph در سایت خود اطمینان حاصل کنید و محتوای خود را به بهترین شکل در شبکههای اجتماعی نمایش دهید.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.