فهرست مطالب
ساختار وب سایت سئو فرندلی چیست؟
ساختار وب سایت به نحوه سازماندهی و لینک شدن صفحات یک وب سایت به همدیگر گفته می شود. یک ساختار وب سایت ایده آل به کاربران و خزنده های موتورهای جستجو کمک می کند تا به راحتی آنچه را که در یک وب سایت به دنبال آن هستند پیدا کنند.
چرا ساختار وب سایت سئو فرندلی مهم است؟
سه دلیل وجود دارد:
دلیل شماره 1: یک ساختار سایت بهینه سازی شده به خزنده های موتور جستجو کمک می کند تا تمام صفحات وب سایت شما را پیدا و فهرست بندی کنند.
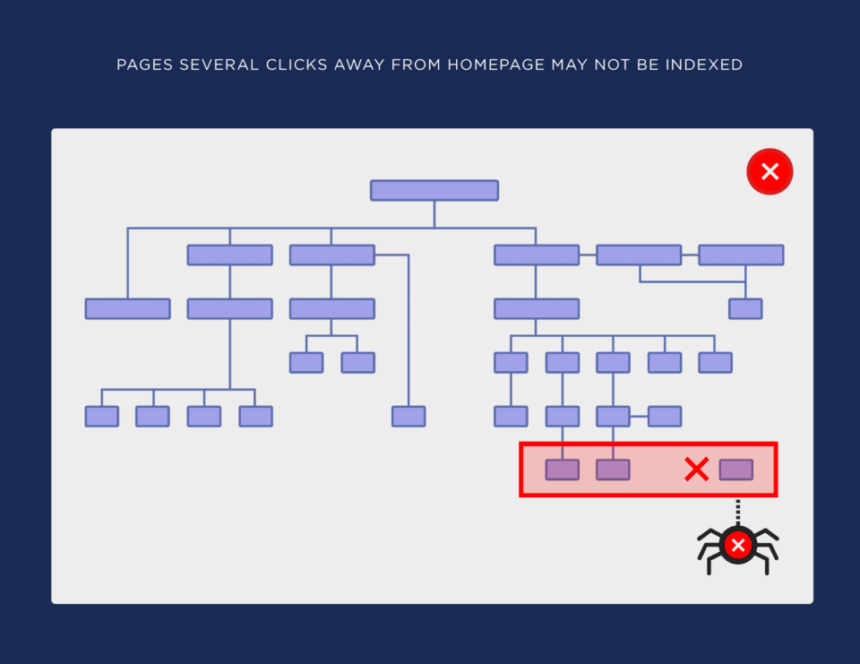
اگر صفحاتی در سایت شما وجود دارد که چند کلیک از صفحه اصلی شما فاصله دارند (یا اصلاً از هیچ صفحه دیگری لینک نشده اند)، Googlebot در پیدا کردن و فهرست بندی آن صفحات با مشکل مواجه خواهد شد.
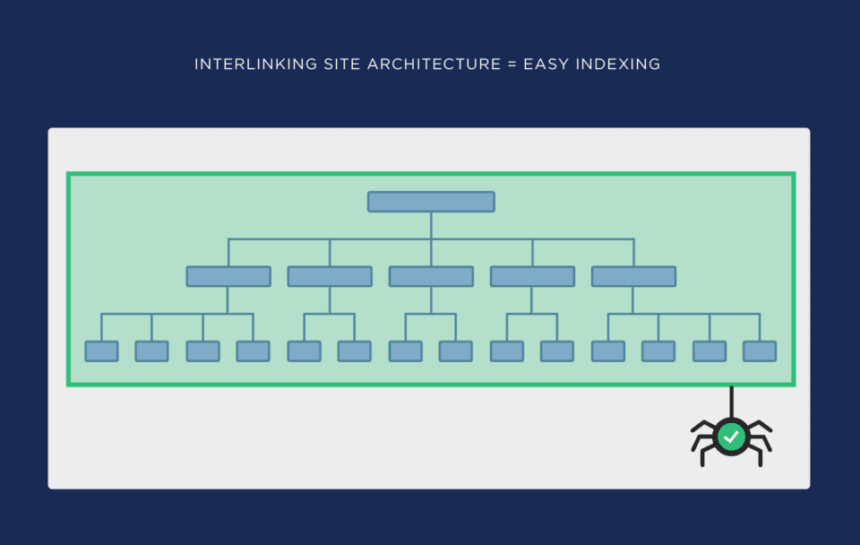
اما اگر ساختار سایت شما به هم پیوسته باشد، خزنده ها می توانند از طریق لینک های داخلی شما به 100٪ صفحات سایت شما دسترسی پیدا کنند:
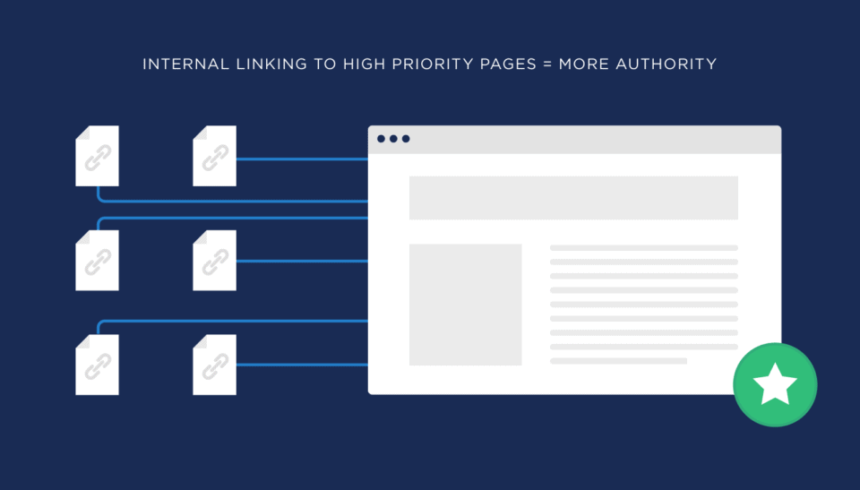
دلیل شماره 2: ساختار سایت، اعتبار لینک را در سراسر وب سایت شما پخش می کند.
هنگامی که به صفحات با اولویت بالا لینک داخلی می دهید، اعتبار لینک (PageRank) بیشتری به آن صفحات منتقل می شود. این می تواند به بهبود رتبه آنها در گوگل کمک کند.
دلیل شماره 3: ساختار وب سایت مناسب، یافتن آنچه کاربران در سایت شما نیاز دارند را برای آنها آسان می کند.
(که به طور غیرمستقیم می تواند به سئو شما کمک کند)
بهترین روشها ساختار وب سایت سئو فرندلی :
از ساختار سایت “مسطح” استفاده کنید
به طور کلی، ساختار سایت “مسطح” برای سئو بهتر است.
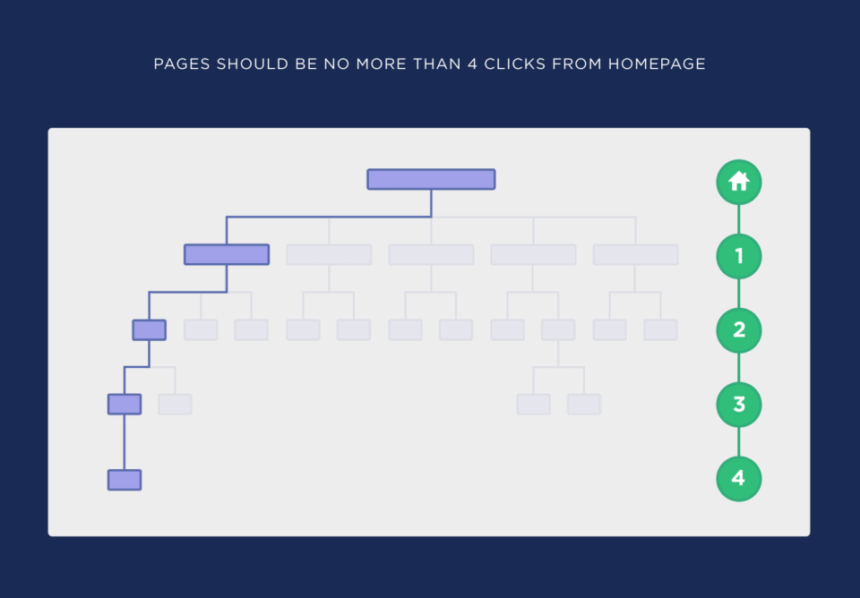
ساختار مسطح به این معنی است که کاربران (و خزندههای موتورهای جستجو) میتوانند با حداکثر 4 کلیک به هر صفحهای در سایت شما دسترسی پیدا کنند.
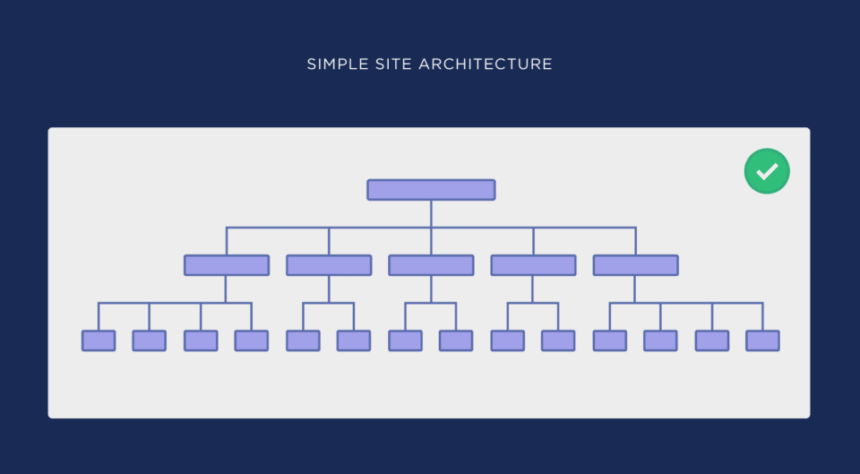
در اینجا یک تصویر از یک ساختار سایت مسطح وجود دارد:
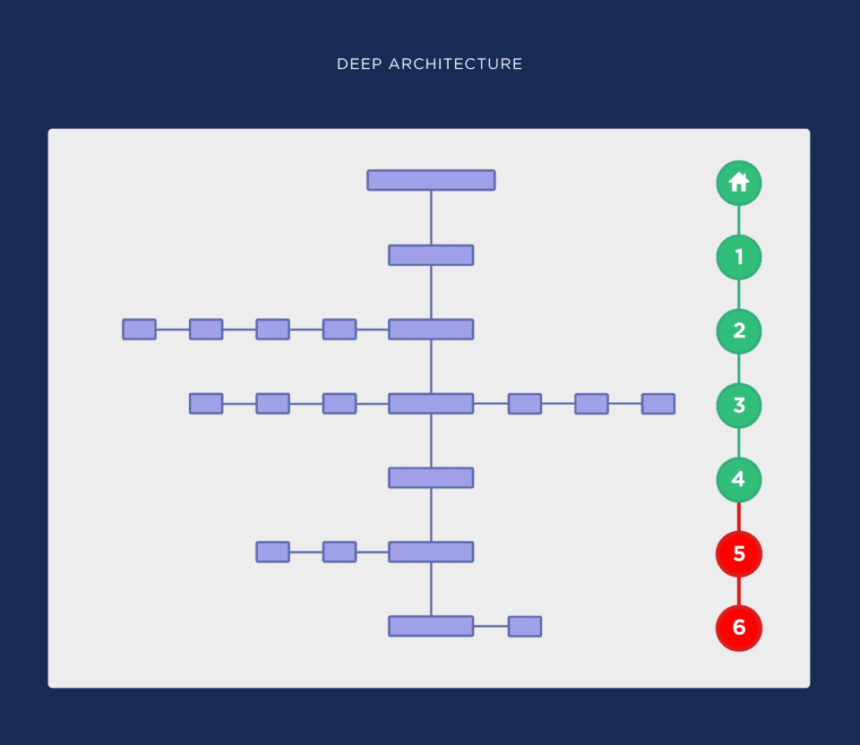
از طرف دیگر، ساختار سایت “عمیق” به این معنی است که رسیدن به برخی صفحات ممکن است 4 تا 10 کلیک بیشتر طول بکشد:
چرا این مهم است؟
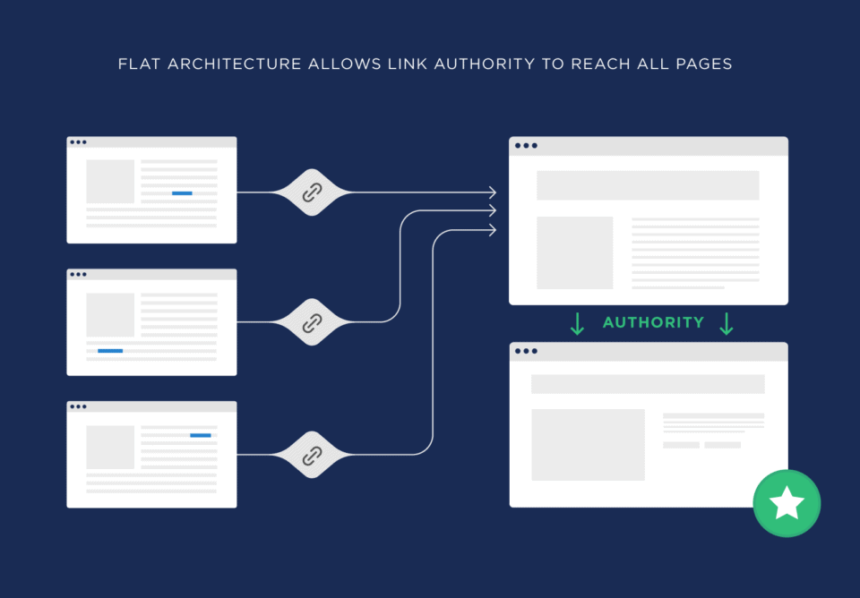
اولاً، یک ساختار سایت کمعمق به این معنی است که اعتبار لینک از صفحاتی که تمایل به دریافت بک لینکهای زیادی دارند (مانند صفحه اصلی شما) به صفحاتی که میخواهید رتبه آنها را بالا ببرید (مانند صفحه محصول) منتقل میشود.
ساختار مسطح اجازه میدهد تا اعتبار لینک به همه صفحات برسد
ثانیاً، یک ساختار مسطح به این معنی است که روباتهای گوگل میتوانند تمام صفحات وب سایت شما را پیدا کنند (که بودجه خزیدن شما را به حداکثر میرساند).
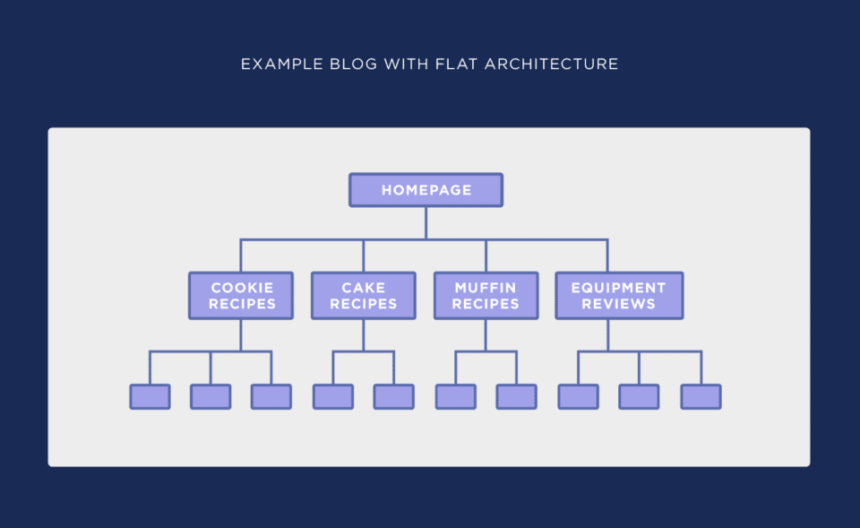
به عنوان مثال، فرض کنید که شما به تازگی یک وبلاگ جدید در مورد پخت و پز راهاندازی کردهاید.
در حالت ایدهآل، میخواهید معماری شما چیزی شبیه به این باشد:
همانطور که میبینید، تمام دستههای اصلی شما مستقیماً از صفحه اصلی شما لینک داده شدهاند.
و تمام دستورهای غذایی فردی شما در زیر هر دسته یافت میشوند.
سادگی را در ساختار وب سایت سئو فرندلی حفظ کنید
این نکته برای وبلاگ ها یا سایت هایی با چند صد صفحه خیلی مهم نیست.
اما زمانی که شروع به اضافه کردن هزاران (یا ده ها هزار) صفحه مختلف به سایت خود می کنید، سادگی اهمیت بسیار زیادی پیدا می کند.
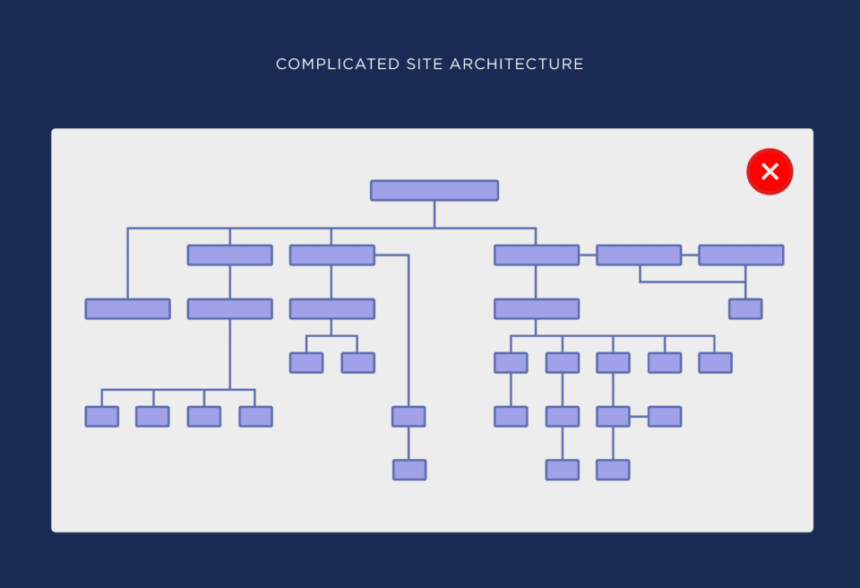
نمی توانم بگویم چند بار با سایت هایی با ساختار بسیار پیچیده مانند این مواجه شده ام:
این نه تنها برای سئو (SEO) مضر است، بلکه تجربه کاربری بدی را نیز به همراه دارد. تصور کنید که به طور تصادفی روی یک صفحه از این سایت فرود آمده اید. چقدر احتمال دارد که صفحه ای را که واقعاً نیاز دارید پیدا کنید؟ تقریباً صفر.
اما زمانی که ساختار سایت شما ساده باشد، برای کاربران بسیار آسان است که در سایت شما بچرخند و آنچه را که نیاز دارند پیدا کنند.
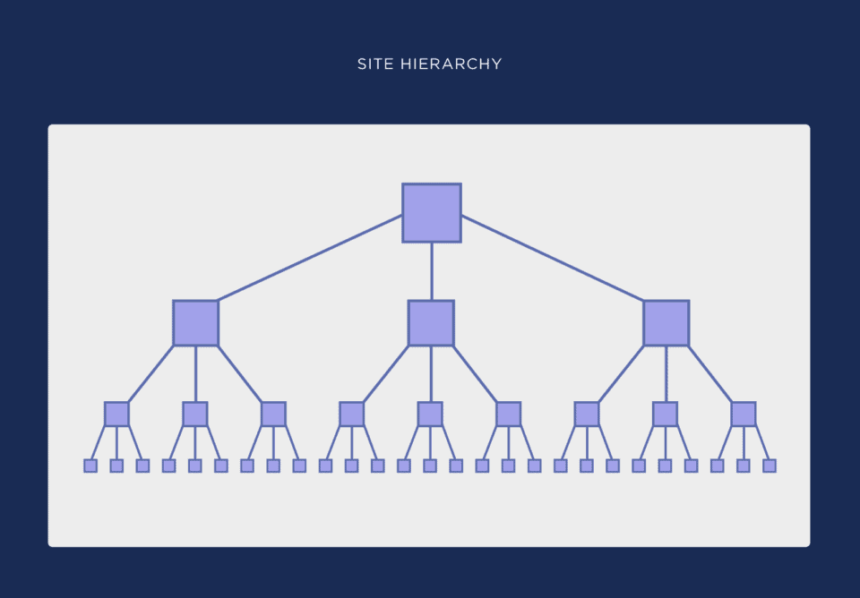
به همین دلیل است که می خواهید از روز اول یک سلسله مراتب وب سایت ایجاد کنید. و با رشد سایت خود به آن پایبند باشید.
در اینجا نمونه ای از نحوه ی به نظر رسیدن سلسله مراتب سایت شما آورده شده است:
اکثر سایت هایی که ساختار پیچیده ای دارند، از ابتدا به این شکل نبوده اند. آنها شروع به اضافه کردن دسته بندی های تصادفی، زیر دامنه ها و صفحات کردند که در نهایت به یک آشفتگی درهم پیچیده تبدیل شد.
استفاده از صفحات دستهبندی در ساختار وب سایت سئو فرندلی
صفحات دستهبندی سازماندهی ساختار وبسایت شما را در بلندمدت بسیار آسان میکند.
میخواهید یک صفحه جدید راهاندازی کنید؟ آن را به یک دستهبندی موجود اضافه کنید. و از آن صفحه دستهبندی به آن لینک دهید.
میخواهید چندین صفحه جدید اضافه کنید؟ یک دستهبندی جدید ایجاد کنید. و از آن صفحه دستهبندی جدید به صفحات جدید لینک دهید.
بدون ساختار دستهبندی، صفحات به طور تصادفی اضافه میشوند… که معمولاً منجر به یک ساختار وبسایت پیچیده میشود.
نکته: اگر یک سایت نسبتاً کوچک (< 1000 صفحه) دارید، ممکن است نیازی به سازماندهی چیزها بر اساس دستهبندی نداشته باشید.
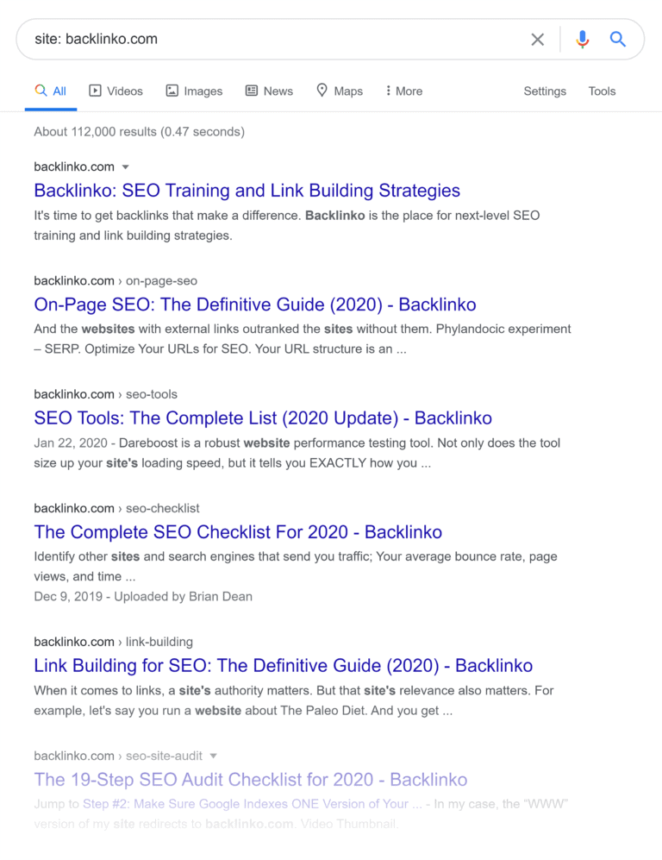
به عنوان مثال، Backlinko حدود 120 صفحه فهرستشده دارد:
و از آنجایی که هر پست وبلاگ و صفحه به یکدیگر لینک داده شده است، صفحات دستهبندی راهاندازی نشدهاند.
اما اگر یک سایت تجارت الکترونیک با حجم زیادی از صفحات دارید، دستهبندیها بسیار مهم هستند.
ساختار URL
ساختار URL شما باید به طور منطقی از دستهبندیهایتان پیروی کند.
در اینجا نمونهای از ساختار URL آورده شده که بسیاری از سایتها از آن استفاده میکنند:
https://example.com/دستهبندی/زیر دستهبندی/کلمه-کلیدی-کلمه-کلیدی
URLهای شما لازم نیست دقیقاً به این شکل باشند. اما مهم است که همه URLهای شما از یک ساختار مشابه پیروی کنند.
استفاده از لینک های داخلی
در نهایت، ساختار سایت شما با نحوه لینک شدن صفحات به هم تعیین می شود.
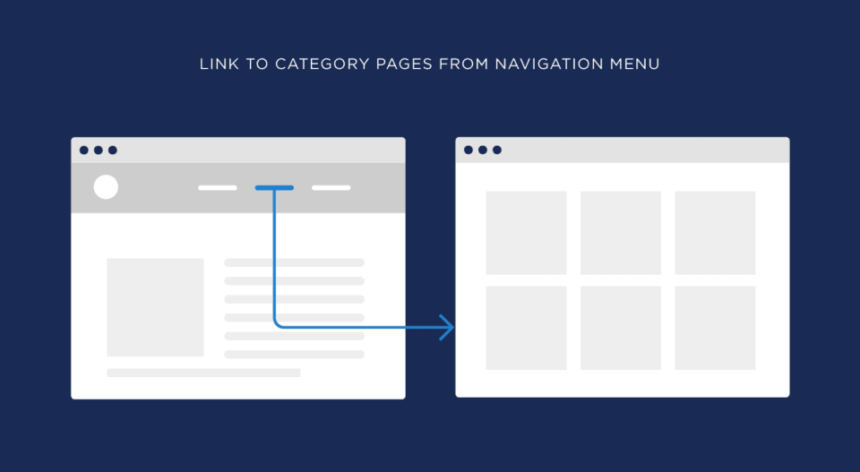
به همین دلیل است که می خواهید از طریق منوی ناوبری به صفحات دسته بندی خود لینک دهید:
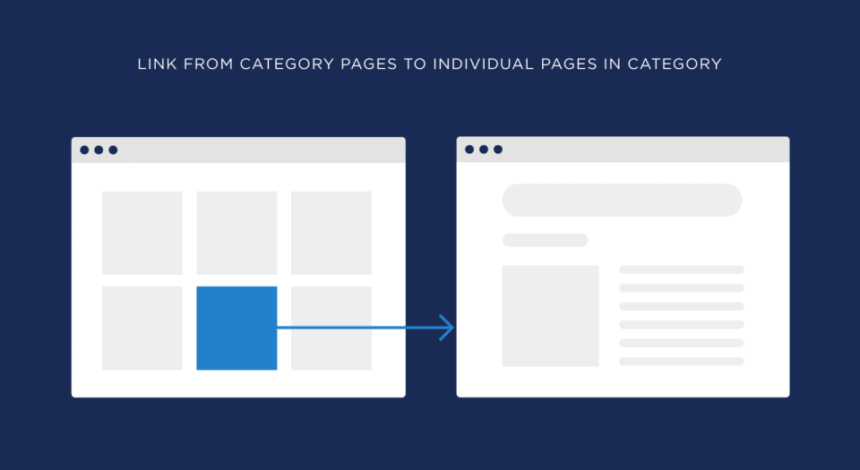
لینک به صفحات دسته بندی از منوی ناوبری و از صفحات دسته بندی به صفحات فردی در آن دسته:
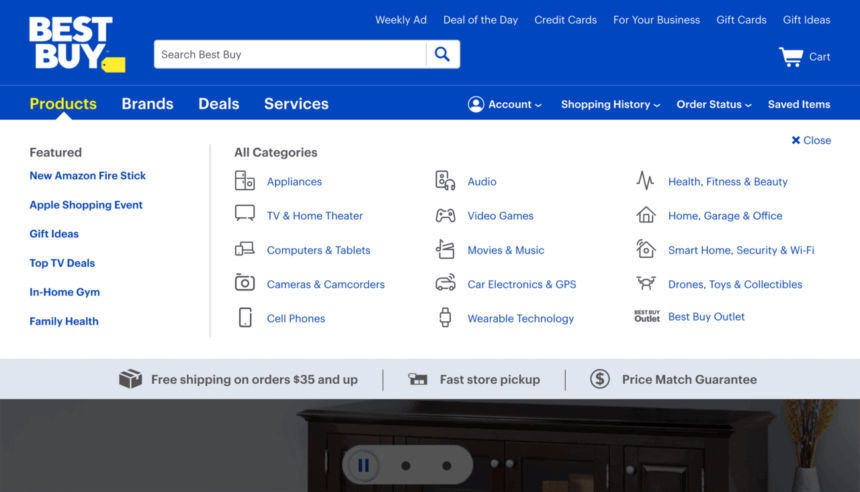
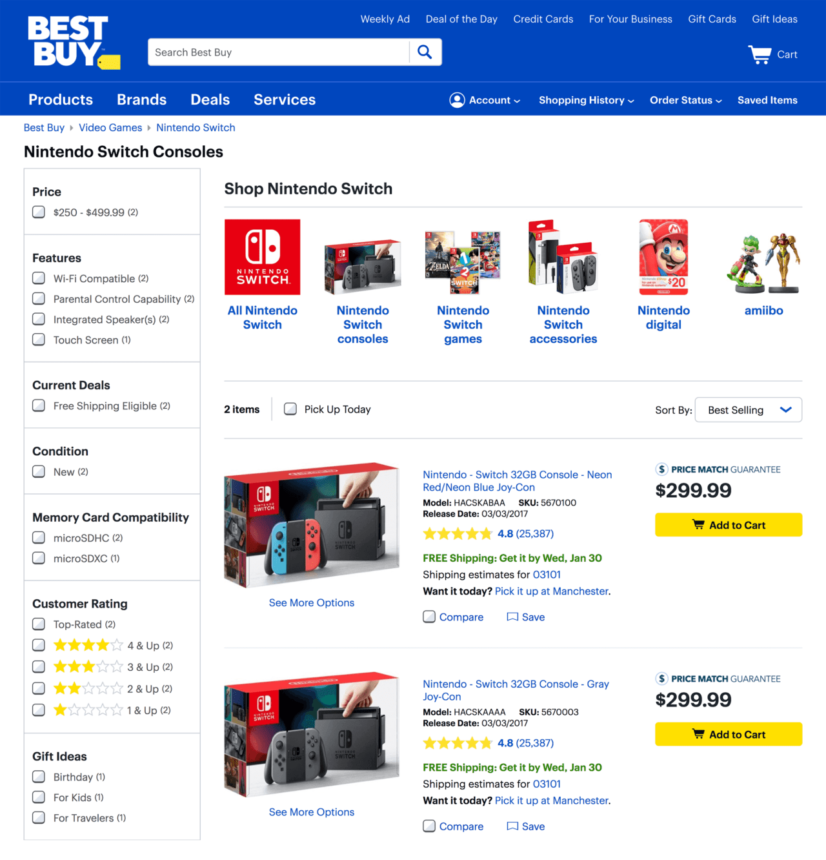
لینک از صفحات دسته بندی به صفحات فردی در دسته به عنوان مثال، Best Buy از صفحه اصلی خود به تمام دسته بندی های خود لینک می دهد:
و همه آن صفحات دسته بندی به زیرمجموعه ها و صفحات محصولات تجارت الکترونیک لینک می شوند.
توجه: از HTML برای ناوبری استفاده کنید
همچنین می خواهید از لینک سازی داخلی برای لینک کردن محتوای سایت خود به سایر صفحات سایت خود استفاده کنید.
به عنوان مثال، می توانید ببینید که من لینک های داخلی (با متن لنگر غنی از کلمات کلیدی) را از محتوای وبلاگم به سایر صفحات سایتم اضافه می کنم:
متن لنگر غنی از کلمات کلیدی این لینک های داخلی فقط برای سئو نیستند. آنها همچنین به کاربران کمک می کنند تا در مورد موضوعی که در مورد آن صحبت می کنم بیشتر بیاموزند.
توجه: مطمئن شوید که لینک های ناوبری شما HTML هستند… نه JS یا Flash.
اگرچه گوگل می تواند تا حدی برخی از جاوا اسکریپت ها را خزیده و فهرست کند، اما مطمئناً می خواهید لینک های ناوبری شما HTML باشند.
استفاده از Sitemap
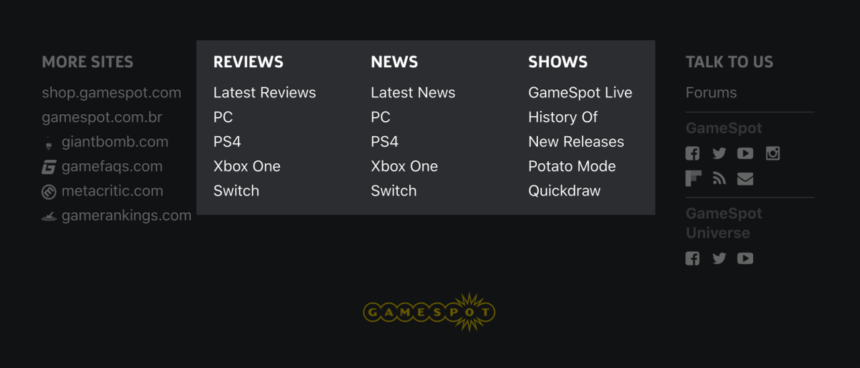
یک Sitemap یا نقشه سایت، روشی عالی برای افزایش “قابلیت خزیدن” وب سایت شما توسط موتورهای جستجو است. Sitemap همچنین به شما کمک می کند تا تمام دسته ها، زیر دسته ها و صفحات موجود در سایت خود را به صورت بصری مشاهده کنید.
در اینجا یک مثال از Sitemap پایین صفحه سایت Gamespot آورده شده است:
لینکهای داخلی (Sitelinks)
لینکهای داخلی (Sitelinks) یکی از مزایای ارزشمند داشتن یک ساختار قوی برای وبسایت است.
برخلاف ریچ اسنیپتها، نیازی به علامتگذاری دادههای ساختاریافته برای لینکهای داخلی نیست. این لینکها به طور خودکار زمانی که وبسایت شما دارای اتوریتی بالا و لینکهای داخلی منظم باشد، ظاهر میشوند.
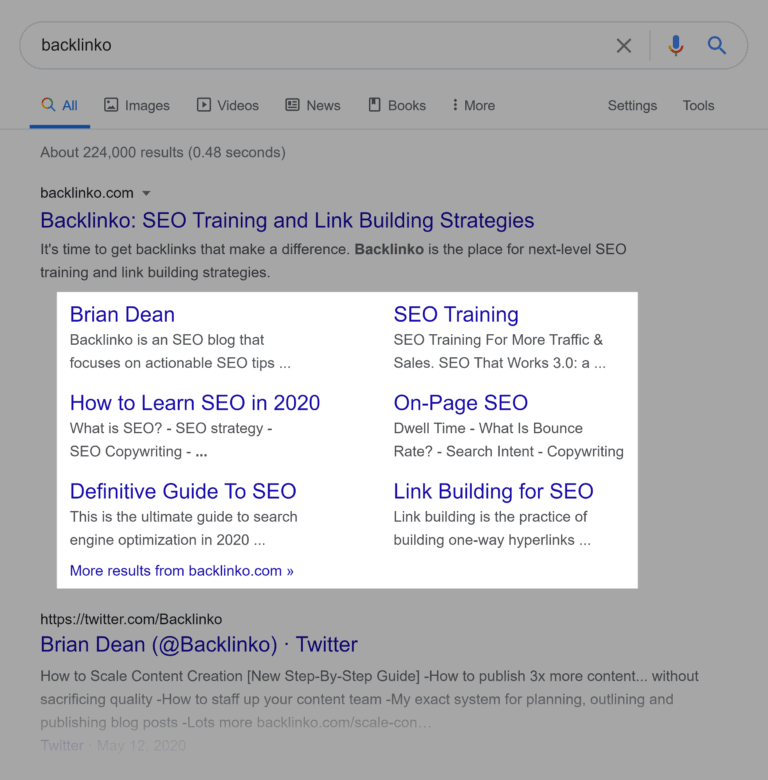
برای مثال، اگر در گوگل به دنبال “Backlinko” بگردید، خواهید دید که چندین لینک داخلی زیر نتیجه جستجوی من نمایش داده میشود:
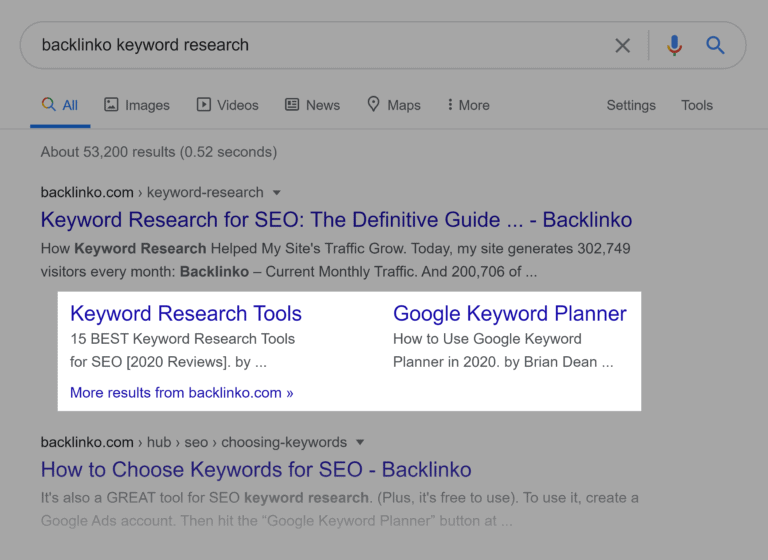
و زمانی که به دنبال “Backlinko Keyword Research” بگردید، گوگل تعدادی از صفحات مرتبط با این موضوع را لیست میکند که همگی به یکدیگر لینک شدهاند:
منبع : Website Architecture

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.