سرعت صفحه چیست؟
سرعت صفحه مدت زمانی است که طول می کشد تا یک صفحه وب بارگذاری شود. سرعت بارگذاری یک صفحه تحت تاثیر عوامل مختلفی قرار دارد، از جمله سرور سایت، اندازه فایل صفحه و فشرده سازی تصاویر. همچنین سرعت سایت بر سئو تاثیر مستقیم دارد. برای این مساله میتوانید از افزونههای کش وردپرس برای بهبود سرعت خود استفاده کنید.
با این حال، “سرعت صفحه” به سادگیِ تعریفش نیست.
این به این دلیل است که روش های مختلفی برای اندازه گیری سرعت صفحه وجود دارد. در اینجا به سه مورد از رایج ترین آنها اشاره می کنیم:
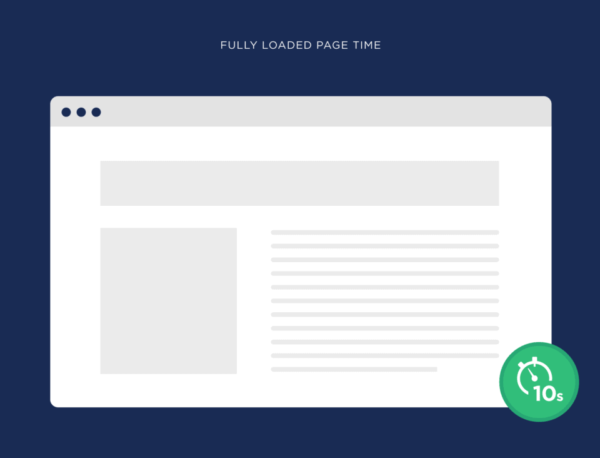
کل زمان بارگذاری صفحه (Fully Loaded Page): این مدت زمانی است که طول می کشد تا 100٪ منابع روی یک صفحه بارگذاری شوند. این ساده ترین راه برای تعیین سرعت بارگذاری یک صفحه است.
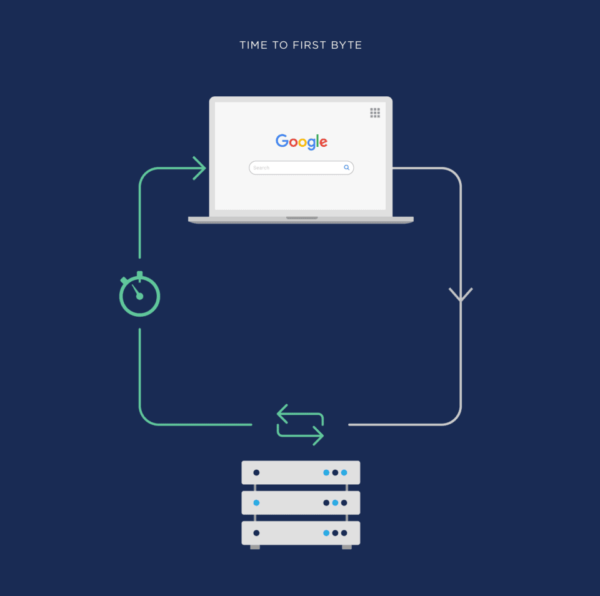
زمان تا بایت اول (Time to First Byte – TTFB): این زمان اندازه گیری می کند که شروع فرایند بارگذاری یک صفحه چقدر طول می کشد.
اگر تا به حال وارد صفحه ای شده اید و برای چند ثانیه به یک صفحه سفید خیره شده اید، به احتمال زیاد TTFB در حال کار بوده است.
نقش و نگار اولیه قابل درک (First Meaningful Paint/First Contextual Paint): این زمان نشان می دهد که چقدر طول می کشد تا بخش کافی از منابع یک صفحه بارگذاری شود که کاربر بتواند محتوای آن صفحه را بخواند.
به عنوان مثال، فرض کنید یک پست وبلاگ دارید که 10 ثانیه طول می کشد تا به طور کامل بارگذاری شود.
این زمان زیادی است، اگر فقط به مدت زمان بارگذاری کل صفحه نگاه کنید.
از طرف دیگر، توجه به “نقش و نگار اولیه قابل درک” گاهی اوقات بهتر نشان دهنده چگونگی تعامل واقعی کاربران با صفحه شما در حین بارگذاری است.
به عنوان مثال، بیایید دوباره به صفحه ای نگاه کنیم که 10 ثانیه طول می کشد تا تمام منابع آن بارگذاری شود.
با اینکه کل صفحه کمی دیر بارگذاری می شود، اما کاربر زمانی که برای اولین بار وارد صفحه می شود، پس از 1.5 ثانیه “نقش و نگار اولیه قابل درک” را دریافت می کند.
به این معنی که آنها تقریبا بلافاصله می توانند با صفحه شما تعامل داشته باشند. بنابراین برای کاربر، صفحه شما سریع است.
اهمیت سرعت سایت بر سئو
خلاصه: سرعت پایین بارگذاری سایت میتواند به رتبهبندی شما در گوگل آسیب بزند.
سرعت صفحه را به روشهای مختلفی میتوان اندازهگیری کرد و هیچ معیار «درستی» وجود ندارد که از همه بهتر باشد. هر کدام از این معیارها مزایا و معایبی دارند.
بنابراین، به جای اینکه روی یک معیار خاص تمرکز کنید، سعی کنید سرعت بارگذاری صفحه خود را برای همه معیارهایی که پیدا میکنید، بهبود بخشید.
چرا سرعت صفحه برای سئو مهم است؟
گوگل از سال ۲۰۱۰ از سرعت صفحه به عنوان یک عامل رتبهبندی استفاده میکند.
- سرعت سایت یک عامل تاثیرگذار – از سال ۲۰۱۰
- بهروزرسانی سرعت – ۲۰۱۸
به طور خلاصه، یک وبسایت با بارگذاری کند میتواند به رتبهبندی شما در گوگل آسیب برساند.
اما سوال اینجاست که گوگل چگونه سرعت بارگذاری سایت شما را تعیین میکند؟ آیا آنها به مدت زمان بارگذاری کل صفحه نگاه میکنند یا زمان رسیدن به اولین بایت (TTFB)؟
گوگل به طور رسمی در این مورد اظهار نظری نکرده است. اما با توجه به اینکه آنها در ابزار PageSpeed Insights خود تمام این معیارها را گزارش میدهند، به نظر میرسد که احتمالاً از ترکیبی از اندازهگیریهای مختلف سرعت صفحه استفاده میکنند.
با در نظر گرفتن این موضوع، در ادامه به روشهای بهبود سرعت بارگذاری سایت شما خواهیم پرداخت.
فشرده سازی تصاویر
این مورد را اولویت قرار دادم چون معمولا تاثیرگذارترین روش است. بالاخره، تصاویر معمولا ۵۰ تا ۹۰ درصد حجم یک صفحه را تشکیل میدهند.
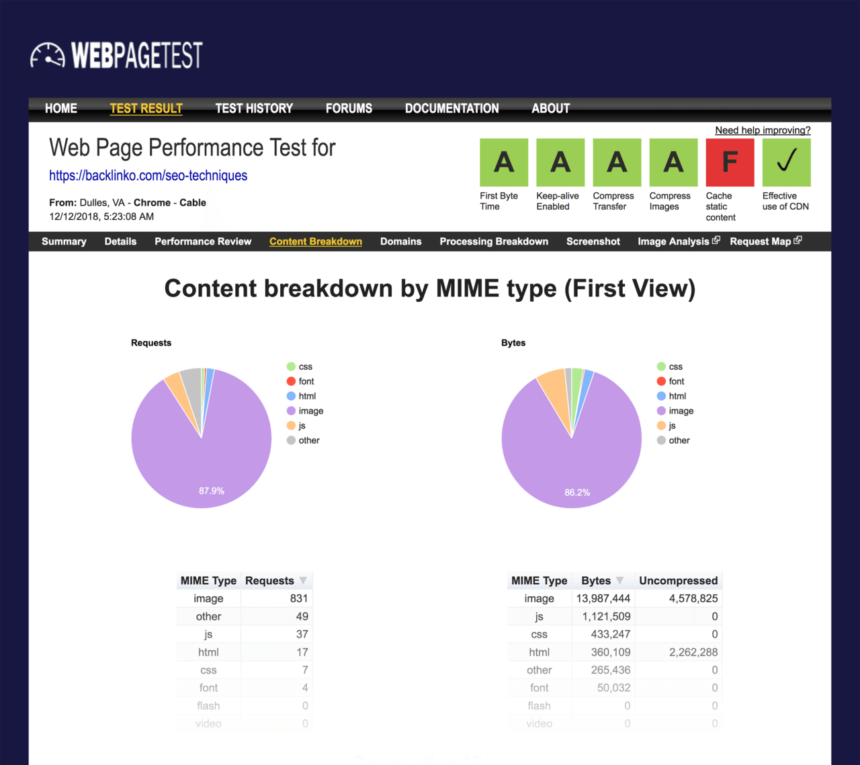
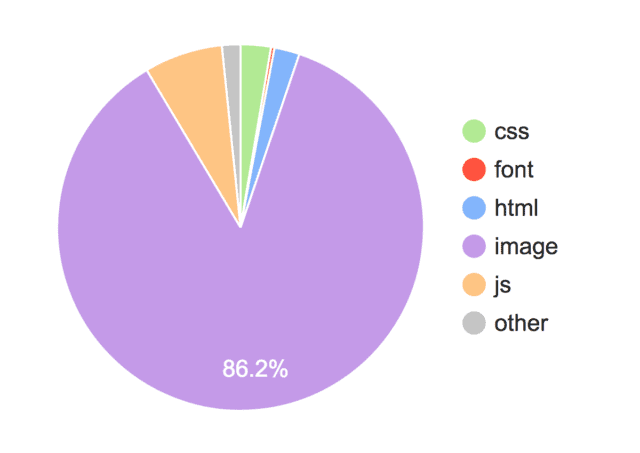
برای مثال، به گزارش سرعت این صفحه از سایت من نگاه کنید:
همانطور که میبینید، ۸۶.۲ درصد از حجم صفحه به دلیل تصاویر است:
بنابراین هرچه بیشتر بتوانید تصاویر خود را فشرده کنید، صفحه شما سریعتر بارگذاری میشود.
چطور این کار را انجام دهیم؟
اگر سایت شما با وردپرس کار میکند، من به شدت یک افزونه به نام WP Smush را توصیه میکنم:
این افزونه به طور خودکار هر تصویری را که شما به کتابخانه رسانه وردپرس آپلود میکنید، فشرده میکند. و حداقل طبق گفته سازندگان این افزونه، این کار میتواند اندازه فایل تصویر شما را تا ۱۴.۲ درصد کاهش دهد.
از وردپرس استفاده نمیکنید؟ گزینههای زیادی برای فشرده سازی تصویر وجود دارد، مانند Caesium و Mass Image Compressor.
برخلاف گذشته، اکثر ابزارهای فشرده سازی اکنون از فشرده سازی بدون افت کیفیت (lossless) استفاده میکنند یا فقط کیفیت تصویر را تا حدی کاهش میدهند که به سختی قابل توجه باشد.
برای مثال، ما در اینجا در ۱۰۰ درصد تصاویر را فشرده می کنیم و آنها همچنان زیبا و واضح به نظر میرسند:
سرعت سایت بر سئو
فشرده سازی و پاکسازی کد
به زبان ساده تر، منابع موجود در صفحه خود را فشرده سازی کنید.
این شامل موارد زیر می شود:
- HTML
- CSS
- JavaScript
- و هر کد دیگری که در صفحه شما یافت می شود
اولین قدم شما باید پاکسازی هرگونه کد حجیم موجود در صفحه تان باشد. این کد اضافی می تواند از ویژگی هایی باشد که دیگر در سایت شما وجود ندارد. یا از کار توسعه دهنده نامناسب.
به هر حال: هرچه کد شما تمیزتر باشد، چیزها سریعتر بارگیری می شوند.
(بله، قافیه هم دارد )
سپس، کد خود را با استفاده از برنامه ای مانند GZip فشرده کنید.
ارتقاء هاستینگ
این یکی از نکاتی است که به نظرم خیلی کم بهش پرداخته میشه.
شما می تونید تا ابد کدهاتون رو تمیز کنید و تصاویر رو فشرده کنید، اما اگه برای هاستینگ 4.99 دلار در ماه هزینه کنید، سرعت بارگذاری سایتتون اصلا خوب نمیشه.
دلیلش اینه که شما دارید یه سرور رو با میلیون ها وب سایت دیگه اشتراک گذاری می کنید.
میلیون ها هاستینگ وب وجود داره، بنابراین من نمیتونم یه هاستینگ خاص رو بهتون پیشنهاد بدم.
اما به طور کلی میشه گفت که در مورد هاستینگ، هر چقدر پول بدید، همون قدر آش می خورید.
بنابراین اگر به طور جدی به دنبال بهبود سرعت بارگذاری سایتتون هستید، شاید وقتش باشه که به یه هاستینگ پریمیوم یا یه سرور اختصاصی ارتقا پیدا کنید.
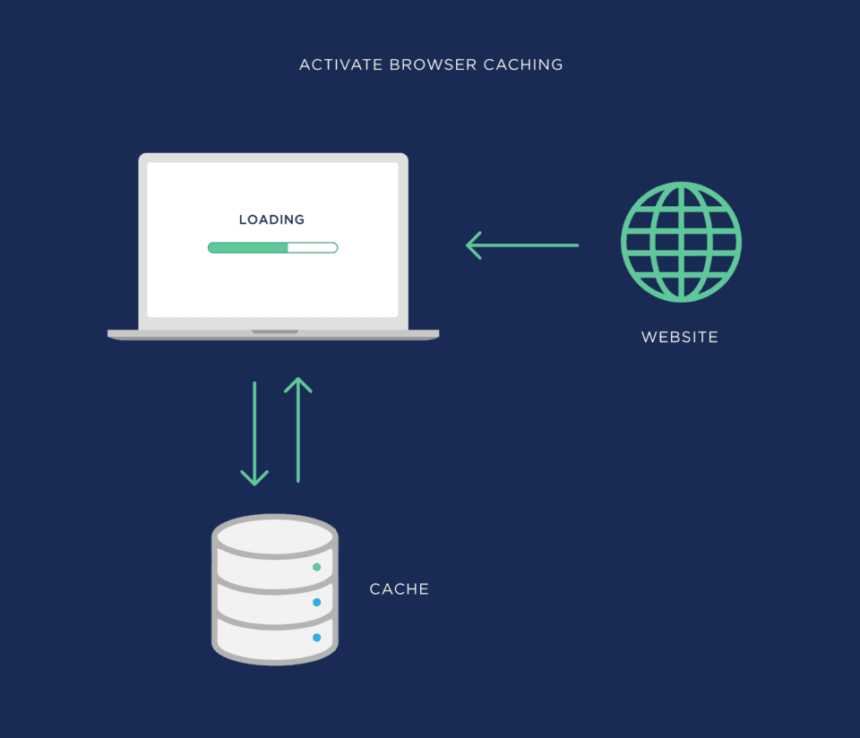
فعال کردن حافظه پنهان مرورگر
با فعال کردن این قابلیت، به کاربران اجازه میدهید تا بخشهایی از صفحات شما را در حافظه پنهان مرورگر خود ذخیره کنند.
مزایای فعال کردن حافظه پنهان مرورگر:
- سرعت بارگذاری بالاتر: در دفعات بعدی که کاربران از سایت شما بازدید میکنند، صفحات به طرز چشمگیری سریعتر بارگذاری میشوند.
- تجربه کاربری بهتر: با کاهش زمان بارگذاری، کاربران تجربه کاربری روانتر و لذتبخشتری خواهند داشت.
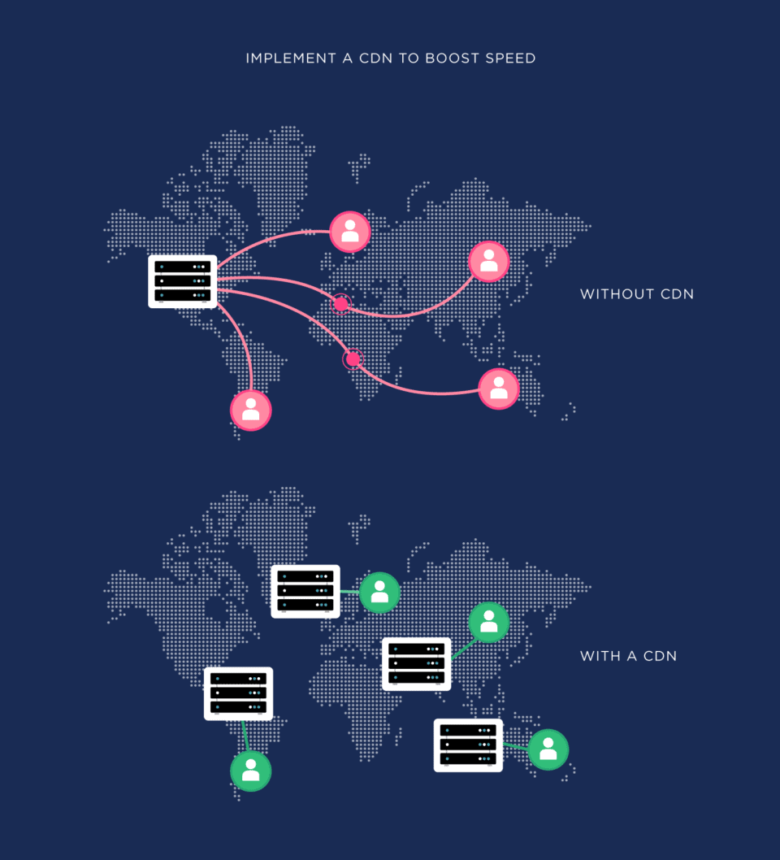
استفاده از CDN برای افزایش سرعت سایت
یکی از سادهترین روشها برای افزایش سرعت بارگذاری سایت شما، استفاده از شبکه توزیع محتوا (CDN) است.
CDNها با شناسایی موقعیت مکانی بازدیدکننده شما، محتوای سایتتان را از طریق سروری که به او نزدیکتر است ارائه میکنند.
سرعت سایت بر سئو
با چند ابزار تست سرعت صفحه، وبسایت خود را آزمایش کنید
حالا که این مراحل را اجرا کردهاید، وقت آن است که ببینید چقدر موفق بودهاید.
من توصیه میکنم سرعت صفحه خود را با استفاده از دو ابزار مختلف آزمایش کنید.
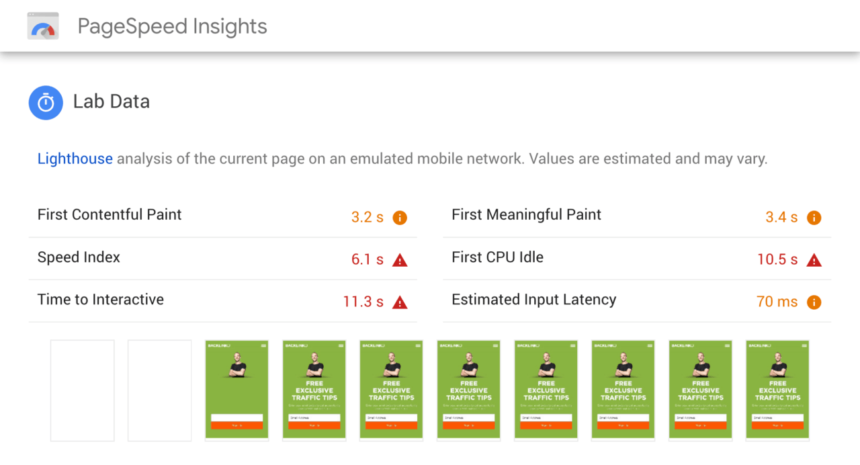
اولین ابزار Google PageSpeed Insights است.
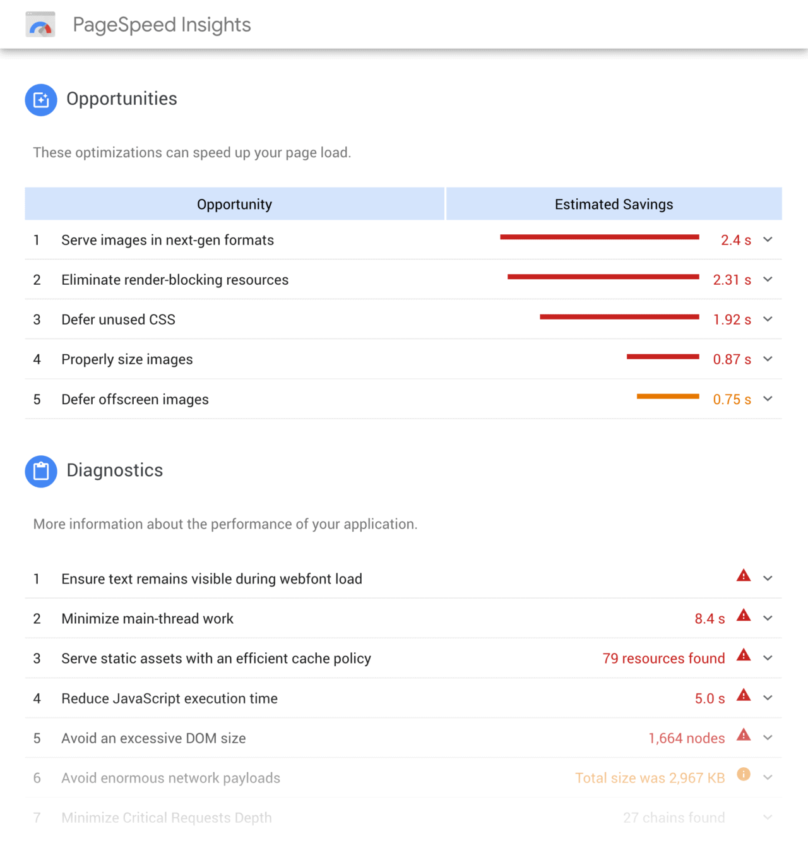
این ابزار کد صفحه شما را برای یافتن مشکلات اسکن میکند و…
فرصتهای بهبود را به شما نشان میدهد….
سرعت سایت بر سئو
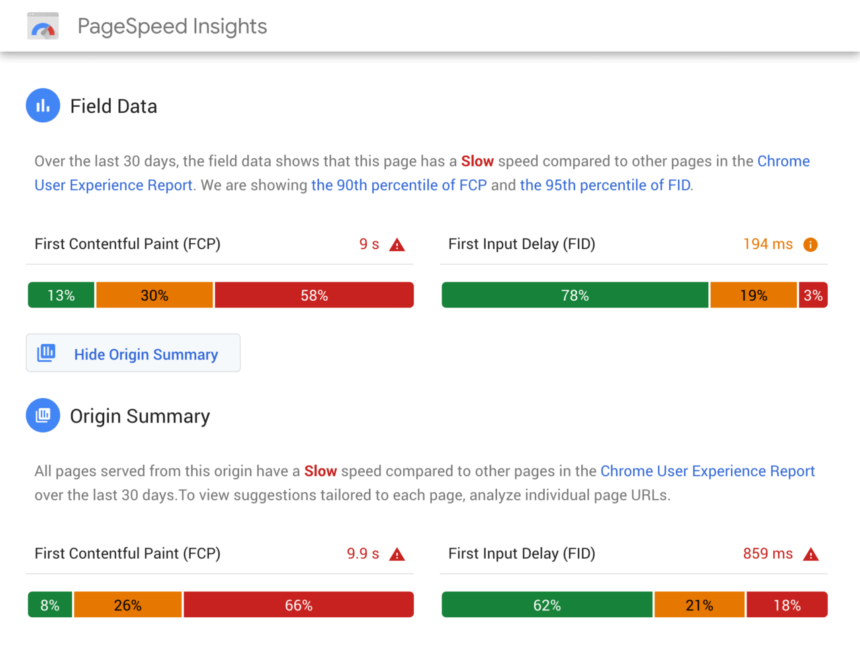
آنها اخیراً قابلیتی را اضافه کردهاند که گزارش میدهد سایت شما چقدر طول میکشد تا برای کاربران واقعی با استفاده از دادههای مرورگر Google Chrome بارگذاری شود.
این قابلیت فوقالعاده مفید است.
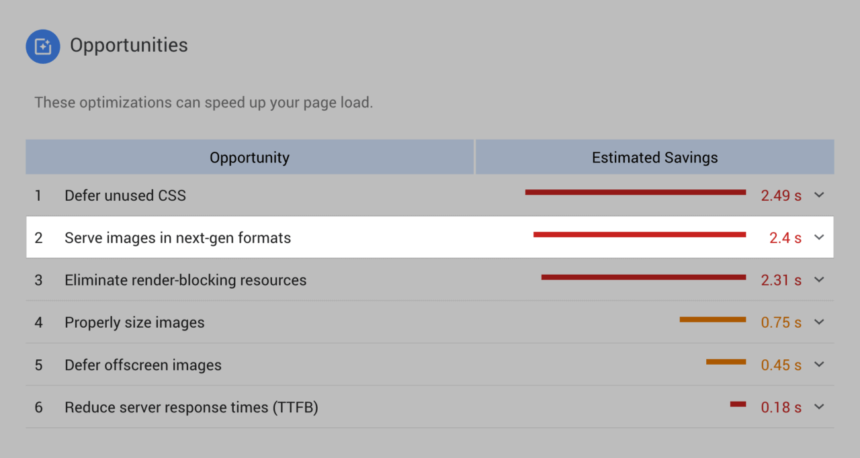
یک هشدار: گاهی اوقات متوجه میشوید که توصیههای این ابزار برای وبسایت شما منطقی نیستند.
به عنوان مثال، ابزار گوگل به من پیشنهاد داد که “تصاویر را در فرمتهای نسل بعدی ارائه دهید.”
فرمتهای نسل بعدی با این حال، این فرمتهای «نسل بعدی» توسط اکثر مرورگرها (از جمله سافاری و فایرفاکس) پشتیبانی نمیشوند. بنابراین، اگر به این فرمتها روی بیاورید، تجربه کاربری سایت شما کاهش مییابد.
با این حال، این ابزار بینشهای بسیار مفیدی را در اختیار شما قرار میدهد. و من توصیه میکنم تا جایی که میتوانید آنها را اجرا کنید.
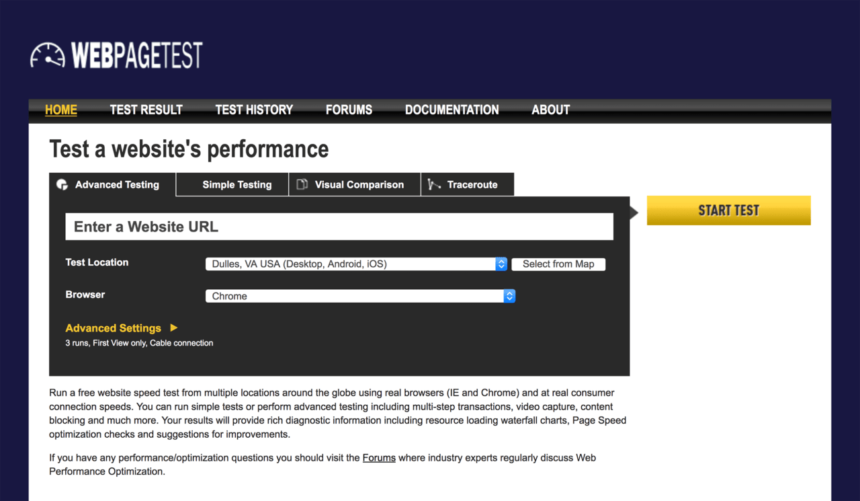
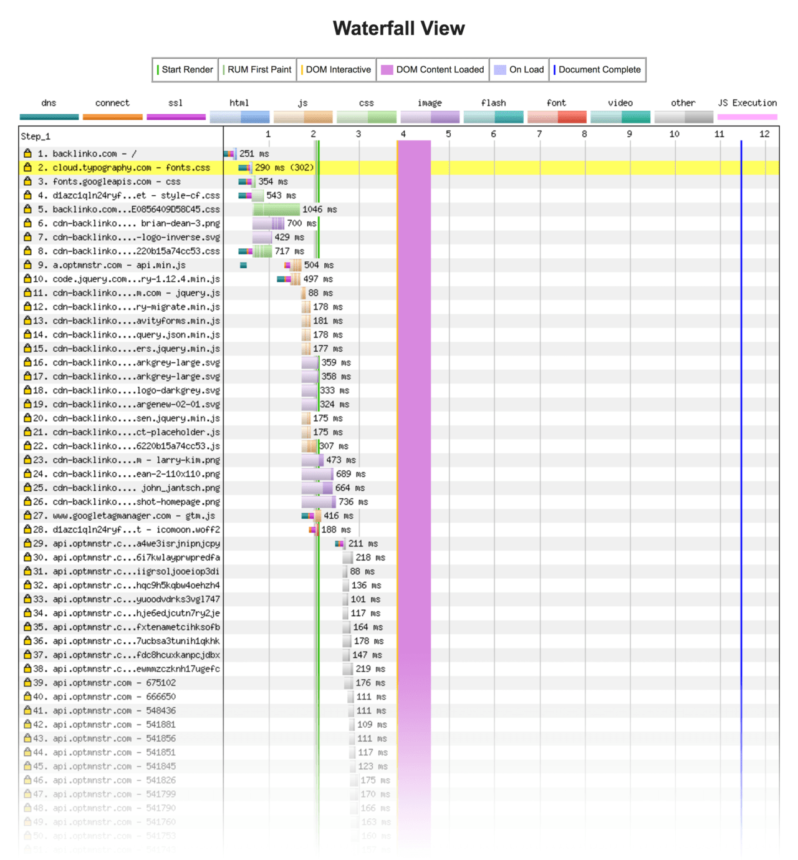
در مرحله بعد، WebPageTest.org را داریم.
نکته جالب درباره WebPageTest این است که صفحه شما را در یک مرورگر واقعی بارگذاری میکند و به شما اطلاع میدهد که کدام بخشهای خاص از صفحه شما زمان زیادی برای بارگذاری میبرند.
در نهایت، حتما Website Checker را امتحان کنید.