فهرست مطالب
در دنیای دیجیتال مارکتینگ، ارائه یک گزارش سئو سایت دقیق و حرفهای میتواند تفاوت بین موفقیت و شکست یک پروژه را مشخص کند. عنوان یک مشاور سئو که سالها در زمینه بهینهسازی موتورهای جستجو فعالیت داشتهام، میتوانم بگویم که هیچ چیز رضایتبخشتر از این نیست که مشتری پس از دریافت تحلیل سئو شما بگوید: “این دقیقاً همان چیزی بود که نیاز داشتم!”
حتی اگر قصد تغییر شغل یا جذب مشتری جدید را ندارید، دیدن نتایج مثبت یک ارزیابی سئو حرفهای میتواند انگیزهبخش باشد. اما اگر تازه کار هستید یا هنوز در این زمینه تجربه کافی ندارید، طبیعی است که احساس نگرانی کنید. سوالات زیادی ممکن است ذهن شما را درگیر کند: از کجا شروع کنم؟ چگونه یک بررسی سئو سایت جامع انجام دهم؟ چه معیارهایی را باید در نظر بگیرم؟
نکته کلیدی این است که یک گزارش سئو خوب نهتنها مشکلات فعلی سایت را شناسایی میکند، بلکه راهکارهای عملی برای بهبود آن در بلندمدت ارائه میدهد. هدف نهایی شما باید ارائه ارزش واقعی به مشتری باشد، نه صرفاً یک لیست خشک از آمار و ارقام.
در این راهنما، مراحل اساسی برای انجام یک آنالیز سئو حرفهای را بررسی میکنیم. این فرآیند بر اساس تجربیات عملی من با دهها مشتری مختلف طراحی شده است. اگر با برخی بخشها آشنا هستید، میتوانید به قسمتهای بعدی بروید. در غیر این صورت، پیشنهاد میکنم قدمبهقدم پیش بروید تا هیچ نکته مهمی را از دست ندهید.
به خاطر داشته باشید: کیفیت گزارش سئو سایت شما میتواند تأثیر مستقیمی بر تصمیمگیری مشتری و در نهایت، موفقیت پروژه داشته باشد. پس با دقت و حوصله این کار را انجام دهید.
بهترین زمان برای انجام بررسی سئو سایت چه موقع است؟
یکی از سوالات متداول در حوزه دیجیتال مارکتینگ این است که ارزیابی سئو باید در چه بازههایی انجام شود. براساس تجربه عملی من، فرآیند آنالیز سئو معمولاً پس از مراحل زیر آغاز میشود:
وقتی مشتری احتمالی از طریق ایمیل ابراز تمایل میکند و به پرسشنامه اولیه پاسخ میدهد، یک جلسه معرفی (ترجیحاً از طریق تماس تصویری) ترتیب میدهم. پیش از این جلسه، حدود یک ساعت وقت صرف بررسی اولیه سئو سایت میکنم تا با فضای کسبوکار مشتری آشنا شوم. این کار مانند تحقیق قبل از اولین قرار ملاقات است!
طبیعتاً حضور آنلاین مشتری را در شبکههای اجتماعی و پلتفرمهای دیجیتال هم بررسی میکنم. در ادامه نمونهای از پرسشهای کلیدی که در اولین جلسه مطرح میکنم را مشاهده میکنید:
- اهداف اصلی کسبوکار شما چیست؟
- مخاطبان هدف شما چه کسانی هستند؟
- آیا با توسعهدهندگان وب یا متخصصان فنی همکاری دارید؟
- سابقه فعالیت در حوزه سئو چگونه بوده است؟
پس از جلسه اولیه، اگر احساس کنم همکاری مفیدی شکل میگیرد، پیشنهاد همکاری رسمی را ارسال میکنم. من همیشه یک دوره آزمایشی یک ماهه پیشنهاد میدهم تا هر دو طرف از سازگاری کاری مطمئن شویم.
در این یک ماه، فرصت کافی برای تهیه گزارش کامل سئو سایت وجود دارد. مدت زمان این بررسی فنی سئو بسته به اندازه سایت بین 40 تا 60 ساعت متغیر است و سه بخش اصلی دارد:
- بررسی فنی: شامل خطاهای کراولینگ، وضعیت ایندکس و مسائل هاستینگ
- تحلیل محتوا: شامل تحقیق کلمات کلیدی، بررسی رقبا و بهینهسازی متاها
- ارزیابی بکلینکها: شامل تحلیل پروفایل لینکها و استراتژیهای لینکسازی
پس از ماه اول، برنامه منظمی برای بررسی سئو تعیین میکنم:
- بررسی ماهانه (ارزیابی سریع و رفع مشکلات جزئی)
- بررسی سهماهه (آنالیز عمیق و استراتژیک)
این رویکرد به من کمک میکند همیشه وضعیت سئو سایت مشتریان را تحت نظر داشته باشم و بهبودهای مستمر ایجاد کنم. نکته کلیدی این است که بررسی سئو نباید یکباره باشد، بلکه باید به صورت مداوم و دورهای انجام شود.
به خاطر داشته باشید که یک گزارش سئو حرفهای میتواند نقشه راه مناسبی برای رشد ارگانیک سایت در بلندمدت ارائه دهد. بنابراین سرمایهگذاری روی بررسی دورهای سئو یکی از هوشمندانهترین تصمیمات هر کسبوکار آنلاین است.
اطلاعات و ابزارهای ضروری قبل از شروع بررسی سئو سایت
زمانی که همکاری با یک مشتری جدید را آغاز میکنم، اولین قدم جمعآوری اطلاعات و دسترسیهای لازم برای انجام تحلیل سئو جامع است. برای این منظور، یک سند گوگل در اختیار مشتری قرار میدهم که شامل موارد زیر میشود:
دسترسیهای مورد نیاز:
- حسابهای تحلیلی (گوگل آنالیتیکس و سایر ابزارهای آنالیز)
- پلتفرمهای تبلیغاتی (گوگل ادز و بینگ ادز)
- ابزارهای وبمستر (گوگل سرچ کنسول و بینگ وبمستر تولز)
- پنل مدیریت وبسایت (دسترسی ادمین)
- حسابهای شبکههای اجتماعی مرتبط
- اطلاعات ارائهدهندگان خدمات (هاستینگ، طراحی و غیره)
- لیست اعضای تیم داخلی و خارجی
ابزارهای تخصصی برای ارزیابی سئو:
برای انجام بررسی فنی سئو از مجموعهای از ابزارهای حرفهای استفاده میکنم:
- ابزارهای کراولینگ و تحلیل سایت:
- Screaming Frog SEO Spider
- DeepCrawl
- Xenu Link Sleuth (ویندوز) / Integrity (مک)
- بررسی عملکرد و سرعت:
- Google PageSpeed Insights
- Pingdom Tools
- GTmetrix
- تحلیل محتوا و سئو:
- Moz Pro
- BuzzSumo (برای تحلیل محتوای ویروسی)
- Copyscape (بررسی یکتایی محتوا)
- بررسی تاریخی سایت:
- Wayback Machine (آرشیو اینترنتی)
- ابزارهای توسعهدهندگان:
- SEO Browser
- Sublime Text (برای بررسی کدها)
- مدیریت تگها و ردیابی:
- Google Tag Manager
- افزونه Chrome Google Tag Assistant
- تحلیل بکلینک:
- Ahrefs
- Majestic
- You Get Signal
- منابع آموزشی:
- راهنمای تگگذاری کمپینها (برگرفته از Annie Cushing)
این ابزارها به من کمک میکنند گزارش سئو سایت کاملی تهیه کنم که تمام جنبههای فنی، محتوایی و لینکسازی را پوشش دهد. توجه داشته باشید که برخی از این ابزارها نیاز به دسترسی از طرف مشتری دارند که باید پیش از شروع بررسی سئو فراهم شود.
تهیه این اطلاعات و دسترسیها قبل از شروع پروژه، باعث میشود فرآیند آنالیز سئو با دقت و سرعت بیشتری انجام شود و نتایج دقیقتری ارائه گردد. این مرحله مقدماتی یکی از مهمترین بخشهای کار است، چرا که بدون دادههای صحیح، ارزیابی سئو نمیتواند کامل و دقیق باشد.
بررسی فنی سئو سایت: راهنمای جامع و ابزارهای ضروری
ابزارهای کلیدی برای ارزیابی فنی سئو:
برای انجام یک بررسی فنی سئو کامل، این ابزارها را توصیه میکنم:
- Screaming Frog SEO Spider
- DeepCrawl
- Copyscape
- Integrity (مک) / Xenu Link Sleuth (ویندوز)
- گوگل آنالیتیکس (در صورت دسترسی)
- گوگل سرچ کنسول
- ابزار وبمستر بینگ
مرحله اول: تنظیم ابزارهای تحلیل
پیش از شروع، سایت را در DeepCrawl و Screaming Frog اضافه میکنم. توجه داشته باشید:
- برای سایتهای بزرگ، فرآیند کراول ممکن است 24-48 ساعت زمان ببرد
- بهتر است کراول را در ساعتهای کمترافیک انجام دهید
- محدودیتهای نرخ کراول (crawl rate) را تنظیم کنید
نکات حیاتی در تحلیل DeepCrawl:
- خطاهای خزش:
- کدهای وضعیت 4xx و 5xx
- صفحات مسدود شده توسط robots.txt
- مشکلات redirectهای زنجیرهای
- وضعیت ایندکسگذاری:
- صفحات noindex شده
- محتوای تکراری
- صفحات کانونیکال نشده
- لینکهای شکسته:
- لینکهای داخلی معیوب
- لینکهای خارجی مرده
- redirectهای شکسته
- بهینهسازی متاها:
- عنوانها و توضیحات تکراری
- متا تگهای خیلی کوتاه یا بلند
- صفحات فاقد متا تگ
- معیارهای سرعت:
- زمان بارگذاری صفحات کلیدی
- حجم عناصر صفحه
- بهینهنبودن تصاویر
نکات تکمیلی برای بررسی فنی:
- از Google Search Console برای شناسایی خطاهای ایندکس استفاده کنید
- نسخه موبایل و دسکتاپ را جداگانه بررسی نمایید
- ساختار دادههای ساختاریافته (Schema) را تحلیل کنید
- مشکلات JavaScript و CSS را ارزیابی نمایید
این بررسی اولیه سئو پایهای محکم برای بهینهسازیهای بعدی ایجاد میکند. توصیه میکنم پس از رفع مشکلات فنی شناسایی شده، مجدداً یک کراول کامل انجام دهید تا از رفع کامل خطاها مطمئن شوید.
توصیه نهایی:
بررسی فنی فقط شروع کار است! پس از رفع این مشکلات، باید به سراغ بهینهسازی محتوا و تحلیل بکلینکها بروید تا یک استراتژی سئو جامع داشته باشید.
راهکارهای جامع برای شناسایی و رفع محتوای تکراری در سئو
ابزارهای تشخیص محتوای تکراری:
- گزارش “Duplicate Pages” در ابزارهای تحلیلی
- Copyscape برای شناسایی سرقت ادبی
- Siteliner برای بررسی مشابهتهای داخلی
- گوگل سرچ کنسول (گزارش Coverage)
انواع رایج محتوای تکراری:
- متا تگهای تکراری (عنوان و توضیحات)
- محتوای کپی شده در صفحات برچسب
- نسخههای مختلف دامنه (با/بدون www، HTTP/HTTPS)
- صفحات پارامتری با محتوای یکسان
- محتوای مشابه در زیردامنهها
- صفحات چاپی/PDF با محتوای یکسان
راهکارهای عملی برای رفع مشکل:
1. راهکارهای فنی:
- افزودن تگ کانونیکال به URL مرجع
- تنظیم ریدایرکت 301 برای نسخههای غیرترجیحی
- استفاده از تگ noindex برای صفحات کماهمیت
- بهینهسازی تنظیمات پارامترها در گوگل سرچ کنسول
2. راهکارهای محتوایی:
- بازنویسی محتوا با ارزش افزوده بیشتر
- ادغام صفحات با محتوای مشابه
- شخصیسازی محتوا برای کاربران مختلف
- افزودن عناصر منحصر به فرد (اینفوگرافیک، نظرات کاربران)
3. بهینهسازی بودجه خزش:
- مسدودسازی URLهای غیرضروری در robots.txt
- بهبود معماری داخلی لینکها
- حذف صفحات زامبی (صفحات بیارزش)
- بازنویسی محتوا (شامل متن بدنه و متادیتا).
مطالعه موردی (Case Study):
در یک پروژه اخیر، با مشکل پارامترهای URL متعدد مواجه شدیم که منجر به:
- اتلاف ۳۷٪ از بودجه خزش
- رقابت صفحات داخلی با یکدیگر
- کاهش نرخ تبدیل به میزان ۲۵٪
راهکارهای اجرا شده:
- تعیین URL استاندارد با تگ canonical
- تنظیم ریدایرکت ۳۰۱ برای ۱۲۸ URL قدیمی
- بهینهسازی ۲۳ صفحه محتوایی اصلی
- مسدودسازی ۵۶ پارامتر URL در robots.txt
نتایج پس از ۳ ماه:
- بهبود ۴۲٪ ایندکس شدن صفحات کلیدی
- افزایش ۲۷٪ ترافیک ارگانیک
- رشد ۳۵٪ نرخ تبدیل
توصیههای نهایی:
- بررسی ماهانه محتوای تکراری را در برنامه سئو بگنجانید
- از ابزارهای مانیتورینگ مانند Screaming Frog برای شناسایی سریع مشکلات استفاده کنید
- برای صفحات با محتوای مشابه، استراتژی “محتوای قطرهای” را اجرا کنید
- هماهنگی کامل بین تیم محتوا و توسعهدهندگان را حفظ کنید
به یاد داشته باشید که رفع محتوای تکراری نه تنها به بهبود رتبهبندی کمک میکند، بلکه تجربه کاربری را نیز به طور قابل توجهی ارتقا میدهد. این کار بخش اساسی از هر پروژه بهینهسازی موتورهای جستجو محسوب میشود.
راهکارهای بهینهسازی صفحات پیمایش برای سئو
ابزارهای تحلیل صفحات پیمایش:
- گزارش “First Pages” در ابزارهای تحلیلی
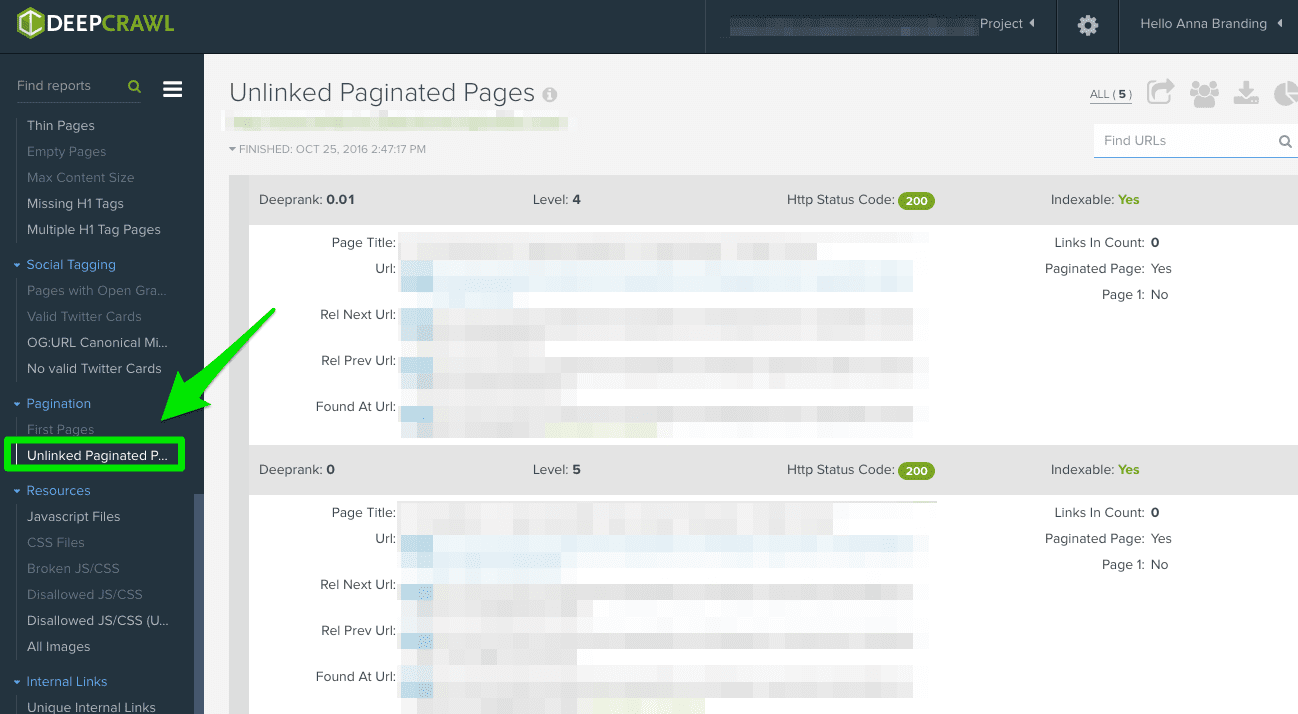
- گزارش “Unlinked Pagination Pages”
- Google Search Console (گزارت Coverage)
- Screaming Frog (بررسی ساختار لینکهای پیمایش)
مشکلات رایج در پیادهسازی پیمایش:
- عدم وجود تگهای rel=”next” و rel=”prev”
- پیادهسازی نادرست پیمایش بینهایت (Infinite Scroll)
- صفحات پیمایش بدون محتوای منحصر به فرد
- عدم وجود نسخه “نمایش همه” برای محتوا
- مسائل مربوط به بودجه خزش (Crawl Budget)
راهکارهای فنی برای بهینهسازی:
1. برای سیستمهای پیمایش سنتی:
2. برای صفحات “نمایش همه”:
3. برای پیمایش بینهایت:
- پیادهسازی History API برای تغییر URL
- ارائه لینکهای استاندارد به موتورهای جستجو
- ایجاد نقاط توقف برای خزش بهتر
بهترین روشهای پیادهسازی:
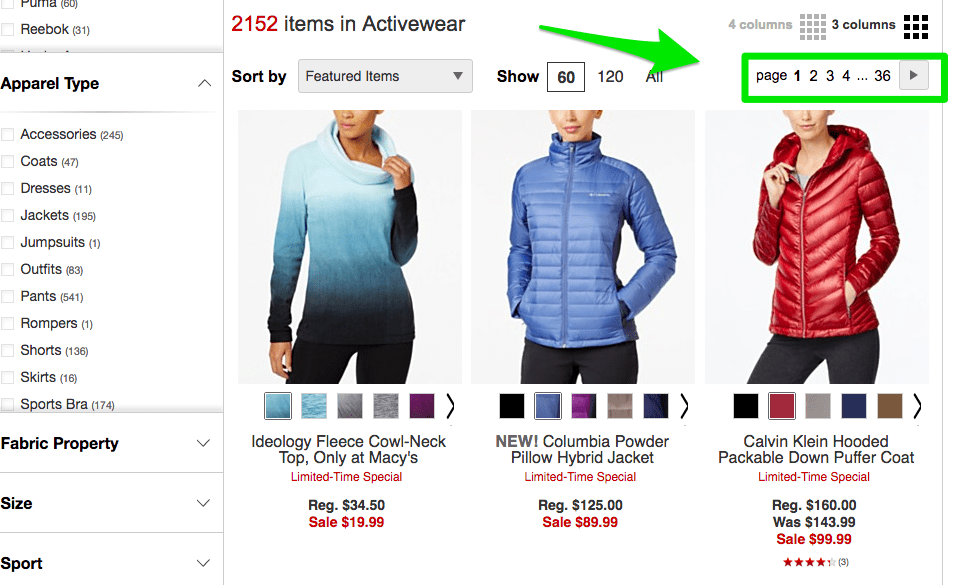
- استاندارد Macy’s:
- استفاده از پارامترهای صفحهبندی ساده
- پیادهسازی صحیح تگهای rel=”next”/”prev”
- حفظ ساختار URL تمیز
- روش Crutchfield:
- ارائه گزینه “نمایش همه”
- تگ کانونیکال به صفحه اصلی
- بهینهسازی سرعت برای نسخه کامل
- روش American Eagle:
- ترکیب پیمایش بینهایت با URLهای معنادار
- پیشبارگذاری محتوای صفحه بعد
- حفظ عملکرد بدون جاوااسکریپت
مطالعه موردی (Case Study):
در یک پروژه اخیر با مشکل زیر مواجه شدیم:
- ۴۲ صفحه پیمایش بدون تگهای استاندارد
- رقابت صفحات در نتایج جستجو
- اتلاف ۲۸٪ از بودجه خزش
راهکارهای اجرا شده:
- پیادهسازی تگهای rel=”next”/”prev” برای ۳۸ صفحه
- ایجاد صفحه “نمایش همه” با محتوای فشرده
- بهینهسازی متا تگها برای صفحات پیمایش
- مسدودسازی صفحات تکراری در robots.txt
نتایج پس از ۲ ماه:
- بهبود ۳۵٪ در ایندکس شدن صفحات کلیدی
- افزایش ۲۲٪ ترافیک ارگانیک
- کاهش ۴۰٪ در خطاهای خزش
توصیههای نهایی:
- همیشه نسخه استاندارد HTML را همراه با جاوااسکریپت ارائه دهید
- از پارامترهای ساده برای صفحهبندی استفاده کنید (?page=2)
- صفحات پیمایش را در نقشه سایت قرار ندهید
- هر ۳ ماه یکبار ساختار پیمایش را بازبینی کنید
- سرعت بارگذاری صفحات پیمایش را بهینه کنید
راهکارهای بهینهسازی ریدایرکتها برای سئو
محدودیتهای حیاتی ریدایرکتها:
- حداکثر تعداد مجاز: گوگل معمولاً بیش از ۵ ریدایرکت متوالی را دنبال نمیکند منبع
- تأثیر بر بودجه خزش: هر ریدایرکت اضافی ۱۰۰-۳۰۰ms به زمان بارگذاری میافزاید
- اثر بر UX: افزایش نرخ پرش (Bounce Rate) تا ۳۰٪ در زنجیرههای طولانی
انواع کدهای وضعیت HTTP و راهکارها:
| کد وضعیت | معنی | راهکار بهینهسازی |
|---|---|---|
| 301 | انتقال دائمی | اطمینان از مستقیم بودن ریدایرکت (بدون زنجیره) |
| 302 | انتقال موقت | تبدیل به 301 پس از ۳ ماه ثابت ماندن |
| 400 | درخواست نامعتبر | بررسی URLهای معیوب در لینکهای داخلی/خارجی |
| 403 | دسترسی ممنوع | بررسی تنظیمات permissions و htaccess |
| 404 | صفحه یافت نشد | ایجاد ریدایرکت 301 یا بهروزرسانی لینکها |
| 500 | خطای سرور | هماهنگی فوری با تیم توسعه |
ابزارهای شناسایی مشکلات:
- Screaming Frog (گزارش Redirect Chains)
- Google Search Console (گزارت Coverage)
- DeepCrawl (تحلیل زنجیرههای ریدایرکت)
- Redirect Mapper (نمایش گرافیکی مسیرها)
راهکارهای فنی برای بهینهسازی:
1. بهینهسازی زنجیرههای ریدایرکت:
2. مدیریت صفحات 404:
- ایجاد ریدایرکت 301 برای صفحات مهم
- بهروزرسانی لینکهای داخلی
- پیادهسازی صفحه 404 سفارشی با پیشنهاد محتوا
3. پاکسازی ریدایرکتهای قدیمی:
- حذف ریدایرکتهای غیرضروری پس از ۶ ماه
- یکپارچهسازی ریدایرکتهای تکراری
- بررسی ماهانه با ابزارهای مانیتورینگ
مطالعه موردی (Case Study):
مشکل شناسایی شده:
- زنجیره ۷ مرحلهای ریدایرکت در بخش محصولات
- ۱۲۸ صفحه با ریدایرکتهای تکراری
- افزایش ۴۰٪ی زمان پاسخ سرور
راهکارهای اجرا شده:
- حذف ۶۲ ریدایرکت میانی غیرضروری
- بهینهسازی ۴۳ ریدایرکت مستقیم
- اصلاح ۲۳ لینک داخلی معیوب
- پیادهسازی نظارت خودکار
نتایج پس از ۶۰ روز:
- بهبود ۳۵٪ی سرعت بارگذاری صفحات
- کاهش ۲۸٪ی خطاهای خزش
- افزایش ۱۸٪ی ترافیک ارگانیک
توصیههای پیشرفته:
- ریدایرکتهای هوشمند:
- استفاده از ریدایرکتهای مبتنی بر موقعیت جغرافیایی
- پیادهسازی ریدایرکتهای دستگاهمحور (موبایل/دسکتاپ)
- مدیریت پیشرفته:
- ایجاد سیستم ردیابی خودکار برای ریدایرکتها
- مستندسازی کامل تمام تغییرات URL
- برنامه نظارت:
- بررسی هفتگی با Screaming Frog
- تحلیل ماهانه در Google Search Console
- بازبینی فصلی ساختار کلی URLها
بررسی Screaming Frog در تحلیل سئو سایت
یکی از اولین کارهایی که پس از دریافت یک پروژه سئو انجام میدهم، استفاده از Screaming Frog برای بررسی فنی سایت است. این ابزار به من کمک میکند تا ساختار صفحات را تحلیل کنم و مشکلات احتمالی را شناسایی کنم.
بسته به اندازه سایت، ممکن است تنظیمات را طوری تغییر دهم که بخشهای خاصی از سایت بهطور جداگانه بررسی شوند. در بخش Spider این ابزار، میتوان تعیین کرد که کدام قسمتهای سایت برای خزش انتخاب شوند و کدام بخشها از بررسی مستثنا شوند.
موارد مهم در بررسی Screaming Frog
۱. کد Google Analytics
یکی از اولین مواردی که باید بررسی شود، وجود کد Google Analytics در تمامی صفحات سایت است. Screaming Frog به شما کمک میکند صفحاتی را که این کد در آنها وجود ندارد، شناسایی کنید.
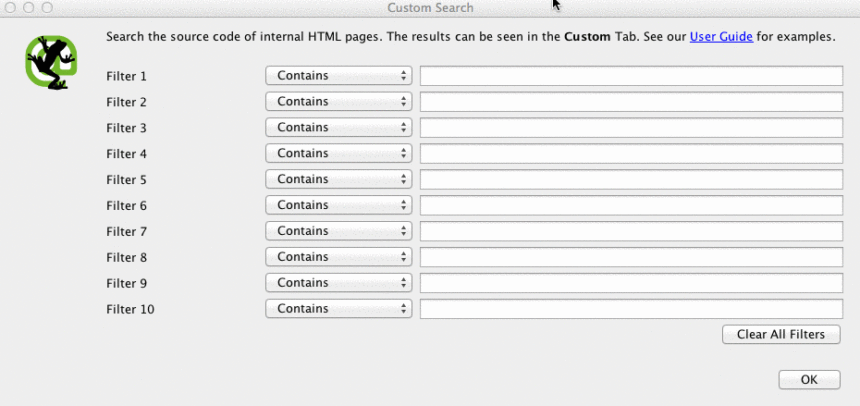
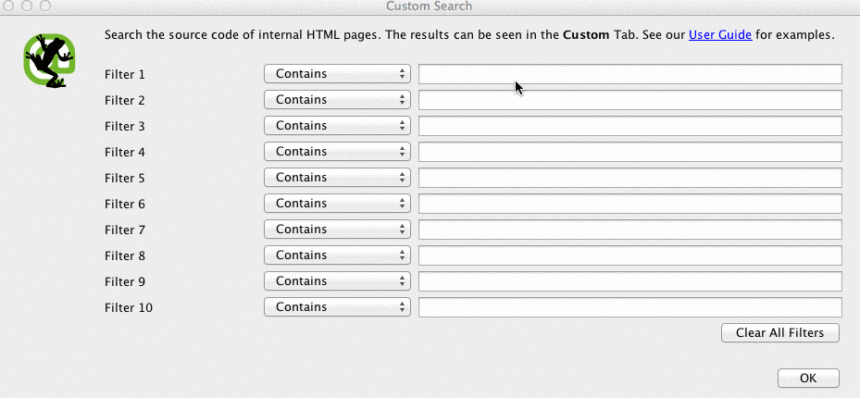
روش بررسی:
از طریق نوار ناوبری Screaming Frog، به بخش Configuration بروید.
گزینه Custom را انتخاب کنید.
در فیلتر اول، عبارت analytics.js را اضافه کنید.
در منوی کشویی، گزینه Does not contain را انتخاب کنید.
نحوه اصلاح:
اگر برخی از صفحات فاقد کد Google Analytics باشند، باید با توسعهدهندگان سایت تماس بگیرید و از آنها بخواهید که این کد را در تمام صفحات موردنیاز اضافه کنند.
برای اطلاعات بیشتر در مورد تنظیمات Google Analytics، میتوانید به بخش مربوط به آن در ادامه مقاله مراجعه کنید.
بررسی Screaming Frog
پس از دریافت سایت یک مشتری جدید، دومین کاری که انجام میدهم این است که URL آنها را به Screaming Frog اضافه میکنم.
بسته به اندازه سایت مشتری، ممکن است تنظیمات را طوری پیکربندی کنم که بخشهای خاصی از سایت را بهطور جداگانه خزیده و بررسی کند.
در تنظیمات spider میتوانید نواحی خاصی از سایت را برای خزش انتخاب کرده یا برخی از قسمتهای سایت را از خزش مستثنی کنید.
مواردی که پس از دریافت نتایج Screaming Frog باید بررسی کنید:
1. کد Google Analytics
Screaming Frog میتواند به شما کمک کند صفحاتی را که فاقد کد Google Analytics (مثلاً UA-1234568-9) هستند شناسایی کنید. برای پیدا کردن صفحات فاقد کد Google Analytics، این مراحل را دنبال کنید:
- به Configuration در نوار ناوبری بروید و سپس Custom را انتخاب کنید.
- در فیلتر 1، عبارت
analytics\.jsرا اضافه کنید و در منوی کشویی گزینه Does not contain را انتخاب کنید.
نحوه اصلاح:
- با توسعهدهندگان مشتری تماس بگیرید و از آنها بخواهید کد Google Analytics را به صفحاتی که این کد را ندارند اضافه کنند.
برای اطلاعات بیشتر در مورد Google Analytics، میتوانید به بخش مربوط به آن در ادامه مراجعه کنید.
۲. بررسی Google Tag Manager (مدیریت تگ گوگل)
یکی دیگر از بخشهای مهم در گزارش سئو سایت، بررسی Google Tag Manager است. این ابزار به شما امکان مدیریت اسکریپتها و تگهای مختلف در سایت را میدهد و اگر به درستی تنظیم نشده باشد، ممکن است روی عملکرد سایت و دادههای تحلیلی تأثیر منفی بگذارد.
چگونه صفحات فاقد Google Tag Manager را شناسایی کنیم؟
برای پیدا کردن صفحات بدون این اسنیپت، میتوانید از Screaming Frog استفاده کنید:
از منوی اصلی، به Configuration بروید.
گزینه Custom را انتخاب کنید.
در فیلتر، عبارت
<iframe src="//www.googletagmanager.com/را اضافه کنید.گزینه Does not contain را انتخاب کنید تا صفحاتی که فاقد این کد هستند نمایش داده شوند.
نحوه اصلاح:
به Google Tag Manager مراجعه کنید تا بررسی کنید که آیا اسکریپتها به درستی تنظیم شدهاند یا نه.
اگر مشکل وجود دارد، کد صحیح را دریافت کرده و در اختیار توسعهدهندگان سایت قرار دهید تا آن را در تمام صفحات موردنیاز اضافه کنند.
۳. بررسی Schema (دادههای ساختاریافته)
Schema markup یا دادههای ساختاریافته به موتورهای جستجو کمک میکند تا محتوای سایت را بهتر درک کنند. استفاده از Schema میتواند باعث نمایش ریچ اسنیپتها (Rich Snippets) در نتایج جستجو شود و نرخ کلیک (CTR) را افزایش دهد.
چگونه بررسی کنیم که سایت از Schema استفاده میکند؟
وارد Screaming Frog شوید.
به تب Configuration بروید.
گزینه Custom را انتخاب کنید.
عبارت
itemtype="http://schema.org/را به فیلتر اضافه کنید.گزینه Contain را انتخاب کنید تا صفحاتی که دارای دادههای ساختاریافته هستند نمایش داده شوند.
نحوه اصلاح:
اگر سایت فاقد Schema markup است، پیشنهاد کنید که دادههای ساختاریافته مناسب مانند Schema برای محصولات، مقالات، رویدادها، کسبوکارهای محلی و … به سایت اضافه شود.
میتوانید از Google’s Structured Data Markup Helper برای ایجاد و بررسی دادههای ساختاریافته استفاده کنید.
۴. بررسی ایندکسگذاری (Indexing)
یکی از موارد مهم در گزارش سئو سایت، بررسی وضعیت ایندکس شدن صفحات است. اگر صفحات سایت در نتایج جستجوی گوگل نمایش داده نشوند، عملاً کاربران نمیتوانند آنها را پیدا کنند.
چگونه وضعیت ایندکس شدن سایت را بررسی کنیم؟
با استفاده از Screaming Frog میتوانید مشخص کنید که کدام صفحات برای گوگل قابل ایندکس شدن هستند:
پس از بارگذاری کامل سایت در Screaming Frog، به تب Directives بروید.
فیلتر Index را اعمال کنید تا ببینید آیا مشکلی در ایندکس شدن صفحات وجود دارد یا خیر.
نحوه رفع مشکلات ایندکسگذاری:
اگر سایت جدید است، ممکن است هنوز توسط گوگل ایندکس نشده باشد. در این صورت، باید منتظر باشید یا با روشهایی مانند ثبت دستی URL در گوگل، روند ایندکس را تسریع کنید.
فایل robots.txt را بررسی کنید تا مطمئن شوید که هیچ صفحه مهمی توسط آن مسدود نشده است.
نقشه سایت (XML Sitemap) را در Google Search Console و Bing Webmaster Tools ثبت کنید تا رباتهای موتور جستجو راحتتر صفحات شما را پیدا کنند.
اگر مشکل همچنان ادامه دارد، بررسی دستی انجام دهید و علت عدم ایندکس شدن را پیدا کنید. ممکن است دلایلی مانند وجود تگ noindex در صفحات، مشکلات فنی در سایت، یا جریمه شدن توسط گوگل باعث این مشکل شده باشند.
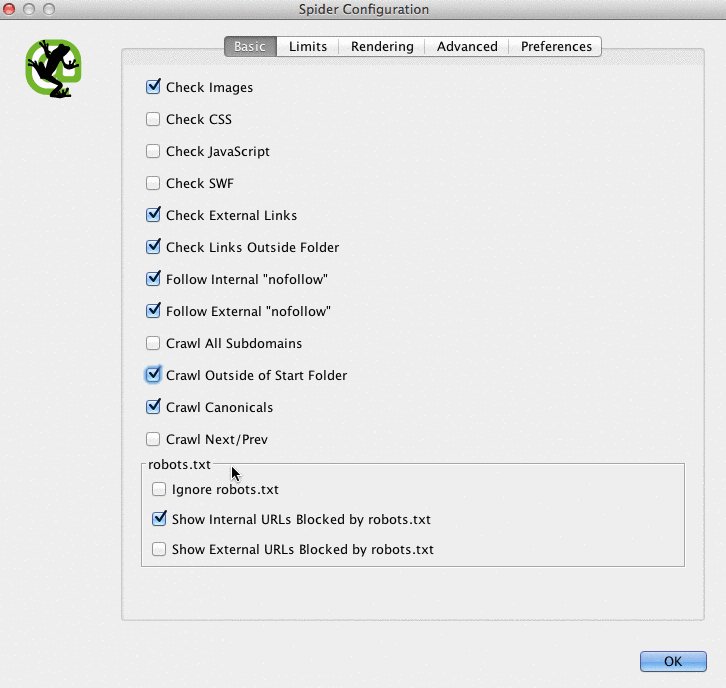
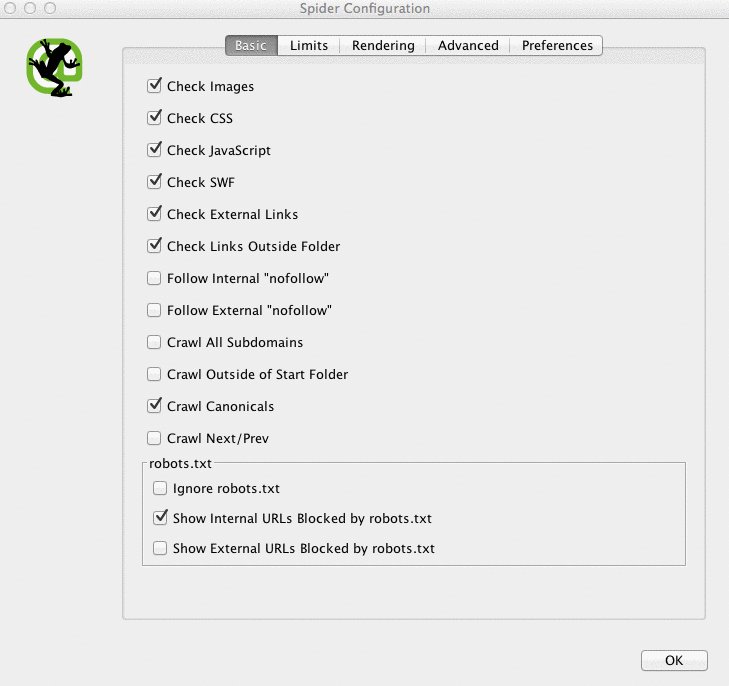
۵. بررسی استفاده از Flash
گوگل از سال ۲۰۱۶ اعلام کرده که Flash را در مرورگر کروم مسدود خواهد کرد، زیرا این فناوری باعث کندی سایت میشود و روی تجربه کاربری تأثیر منفی میگذارد. امروزه بیشتر سایتها از HTML5 بهجای Flash استفاده میکنند، اما هنوز ممکن است برخی سایتهای قدیمی دارای فایلهای SWF باشند که باید بررسی و حذف شوند.
چگونه بفهمیم سایت از Flash استفاده میکند؟
برای شناسایی صفحات دارای Flash در Screaming Frog مراحل زیر را انجام دهید:
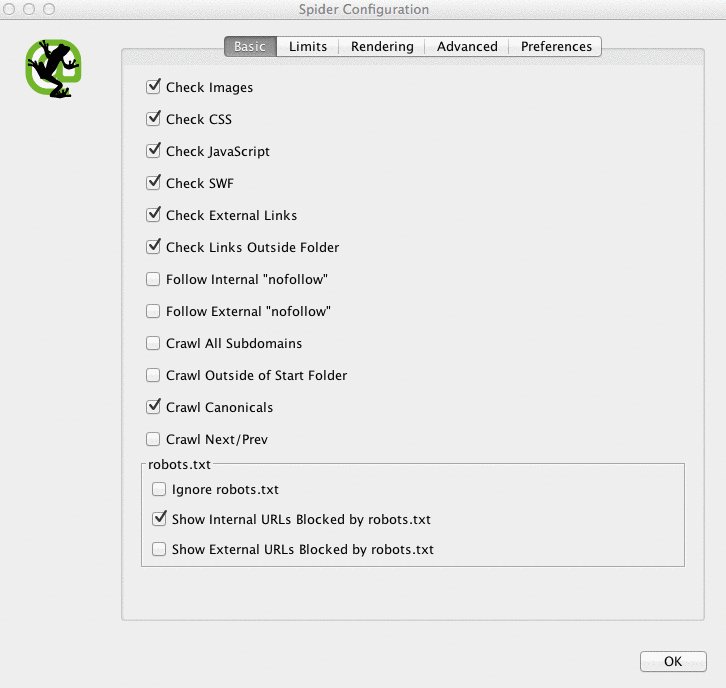
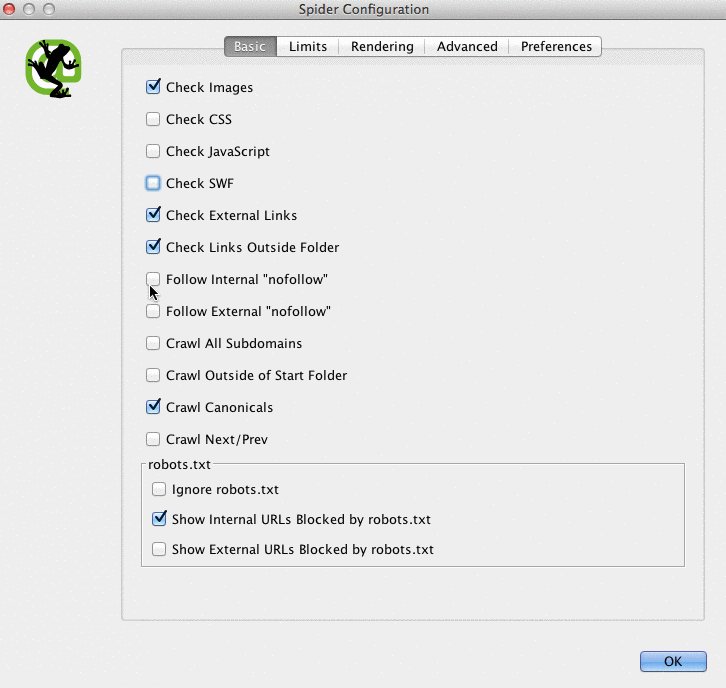
به Spider Configuration در نوار ناوبری بروید.
گزینه Check SWF را فعال کنید.
پس از اتمام خزش سایت، به تب Internal بروید و نتایج را بر اساس Flash فیلتر کنید.
نحوه رفع مشکل:
اگر سایت دارای فایلهای Flash است، بهترین راهکار جایگزینی آنها با HTML5 است.
در صورت نیاز به نمایش ویدیو، بهجای Flash، از ویدیوهای یوتیوب استفاده کنید. گوگل مالک یوتیوب است و این روش علاوه بر بهبود سئو، روی سرعت بارگذاری سایت نیز تأثیر مثبت دارد.
برای انیمیشنها و محتوای تعاملی، میتوانید از تکنولوژیهای مدرن مانند CSS3، JavaScript و WebGL استفاده کنید.
مثالی از کد HTML5 برای افزودن یک ویدیو:
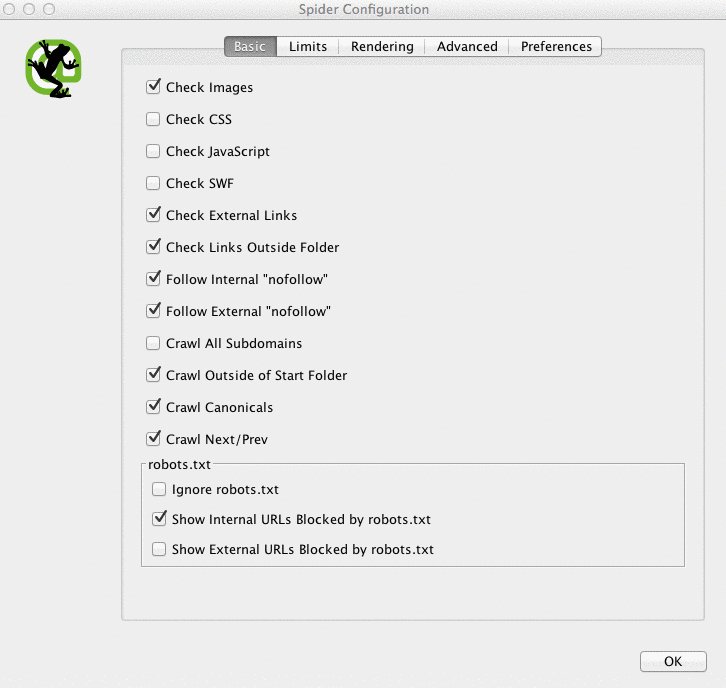
۶. بررسی JavaScript و تأثیر آن بر سئو
از سال ۲۰۱۵، گوگل اعلام کرد که استفاده از JavaScript در سایتها مشکلی ایجاد نمیکند، اما به این شرط که فایلهای مهم در robots.txt مسدود نشده باشند. با این حال، شیوه اجرای JavaScript میتواند بر ایندکس شدن صفحات و عملکرد سئو تأثیر بگذارد. بنابراین، لازم است بررسی کنید که آیا این کدها بهدرستی اجرا و خوانده میشوند یا خیر.
چگونه مشکلات مربوط به JavaScript را بررسی کنیم؟
با استفاده از Screaming Frog میتوان صفحاتی را که از JavaScript استفاده میکنند شناسایی کرد:
به Spider Configuration در نوار ناوبری بروید.
گزینه Check JavaScript را فعال کنید.
پس از اتمام خزش، به تب Internal بروید و نتایج را بر اساس JavaScript فیلتر کنید.
نحوه رفع مشکلات JavaScript در سئو:
✅ بررسی فایل robots.txt:
مطمئن شوید که فایل robots.txt باعث مسدود شدن JavaScript نمیشود. اگر برخی از فایلهای مهم مسدود شدهاند، باید تنظیمات آن را تغییر دهید.
✅ بررسی نحوه اجرای JavaScript:
بهتر است JavaScript روی سرور اجرا شود تا موتورهای جستجو بتوانند محتوای سایت را بهدرستی پردازش کنند. در غیر این صورت، ممکن است گوگل محتوای سایت را بهطور کامل ایندکس نکند.
✅ اگر از فریمورکهایی مانند Angular استفاده میکنید:
توجه داشته باشید که برخی از فریمورکهای JavaScript مانند Angular و React به دلیل ایجاد محتوای پویا ممکن است مشکلاتی برای ایندکس شدن صفحات ایجاد کنند.
در این صورت، میتوانید محتوای سمت سرور را از طریق تکنیکهای Server-Side Rendering (SSR) ارائه دهید تا صفحات بهدرستی در گوگل ایندکس شوند.
اگر از Angular استفاده میکنید، مقاله بن اورن (Ben Orun) درباره تأثیر آن بر سئو میتواند اطلاعات مفیدی ارائه دهد.
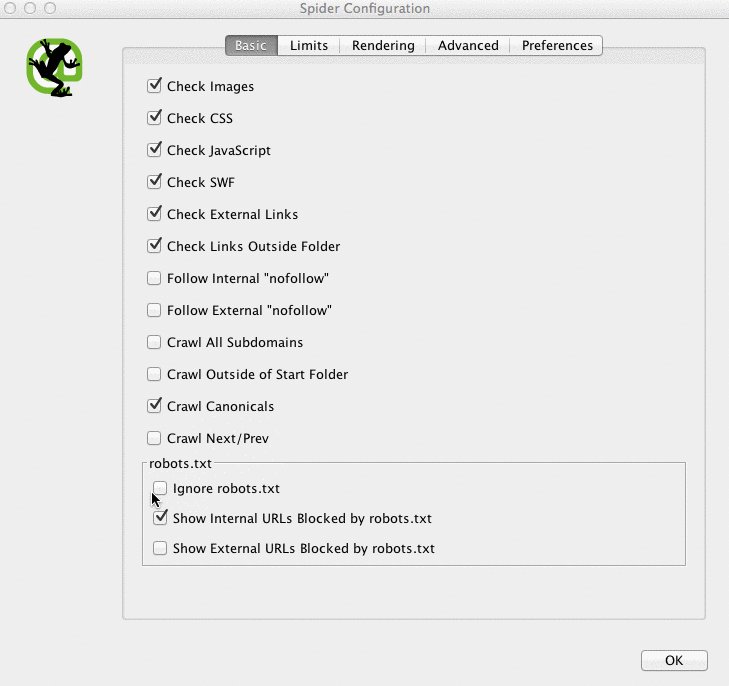
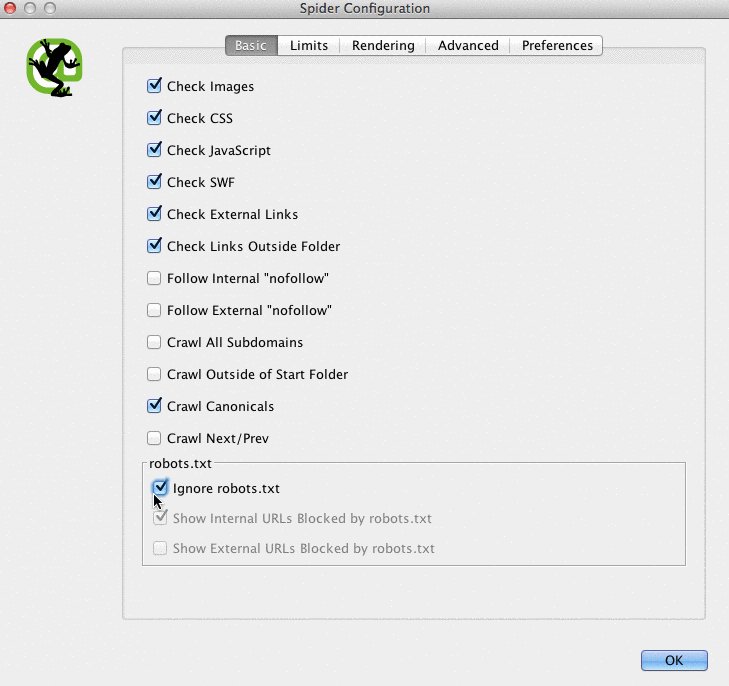
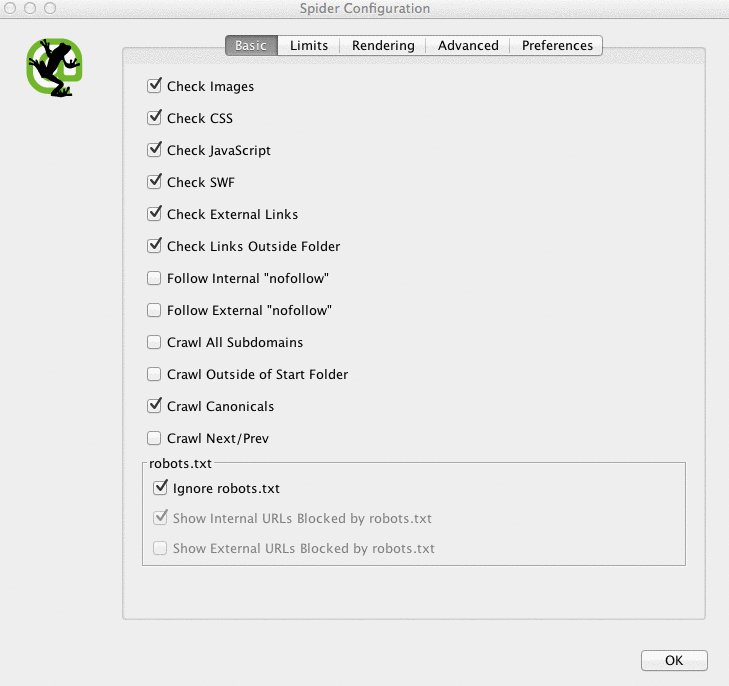
7. Robots.txt
هنگام بررسی فایل robots.txt، باید ببینید آیا چیزی مهم مسدود یا غیرفعال شده است.
به عنوان مثال:
اگر این کد را ببینید:
سایت مشتری شما از دسترسی تمام خزندههای وب مسدود شده است.
اما اگر فایل robots.txt مثل زیر باشد، مشکلی نیست:
در این حالت، فقط صفحاتی که برای خزندههای وب کاربردی نیستند، مسدود شدهاند.
نحوه رفع مشکل:
- فایل robots.txt حساس به حروف بزرگ و کوچک است؛ پس همه حروف را کوچک کنید.
- هر صفحهای که Disallow شده و میخواهید توسط موتورهای جستجو کراول شود را حذف کنید.
- به طور پیشفرض، Screaming Frog نمیتواند هیچ آدرسی که در robots.txt مسدود شده باشد را بارگذاری کند. اگر تنظیمات پیشفرض را تغییر دهید، Screaming Frog فایل robots.txt را نادیده میگیرد.
- همچنین میتوانید صفحات مسدود شده را در تب Response Codes و سپس فیلتر Blocked by Robots.txt مشاهده کنید.
- اگر سایت شما چندین زیر دامنه دارد، باید برای هر کدام یک robots.txt جداگانه داشته باشید.
- مطمئن شوید که نقشه سایت در فایل robots.txt فهرست شده است.
۸. بررسی خطاهای Crawl و روشهای رفع آنها
یکی از مهمترین بخشهای گزارش سئو سایت، بررسی خطاهای خزش (Crawl Errors) است. این خطاها میتوانند باعث شوند که برخی از صفحات سایت توسط گوگل و سایر موتورهای جستجو ایندکس نشوند. برای شناسایی این مشکلات، از ابزارهایی مانند Screaming Frog، DeepCrawl و ابزارهای وبمستر گوگل و بینگ استفاده میشود.
چگونه خطاهای خزش را در Screaming Frog بررسی کنیم؟
پس از اتمام خزش سایت، به بخش Bulk Reports بروید.
به پایین اسکرول کنید و گزینه Response Codes را انتخاب کنید.
گزارش خطاهای سرور و خطاهای کلاینت را دانلود و بررسی کنید.
نحوه رفع مشکلات:
✅ خطاهای کلاینت (Client Errors – 4XX):
خطاهای ۴۰۴ (صفحه پیدا نشد) را میتوان با ریدایرکت 301 به صفحات مرتبط برطرف کرد.
بررسی کنید که لینکهای داخلی و خارجی به صفحات حذفشده هدایت نشوند.
✅ خطاهای سرور (Server Errors – 5XX):
این خطاها معمولاً به مشکلات سرور یا اسکریپتهای سایت مربوط میشوند.
قبل از اعمال تغییرات در فایلهای اصلی سایت، از سایت بکاپ بگیرید.
ممکن است مشکل با افزایش محدودیت حافظه PHP یا ایجاد یک فایل .html جدید برای صفحه موردنظر برطرف شود.
اگر خطاها همچنان ادامه دارند، باید با توسعهدهندگان سایت همکاری کنید تا علت اصلی را شناسایی و رفع کنند.
🔹 همچنین، پیشنهاد میشود ریدایرکتهای دائمی را از نقشه سایت (Sitemap) و لینکهای داخلی و خارجی حذف کنید تا ساختار سایت بهینه شود.
🔹 برای ردیابی بهتر صفحات ۴۰۴ در Google Analytics، میتوانید از کد 404 در URL استفاده کنید.
۹. بررسی زنجیرههای ریدایرکت (Redirect Chains) و روشهای بهینهسازی
زنجیرههای ریدایرکت (Redirect Chains) مشکلات زیادی ایجاد میکنند:
سرعت بارگذاری صفحات را کاهش میدهند.
تجربه کاربری ضعیفی را ایجاد میکنند.
قدرت سئوی لینکهای قدیمی کاهش مییابد.
رفع این مشکل میتواند تأثیر مثبت سریعی بر عملکرد سئو داشته باشد و به بهبود نرخ تبدیل کمک کند.
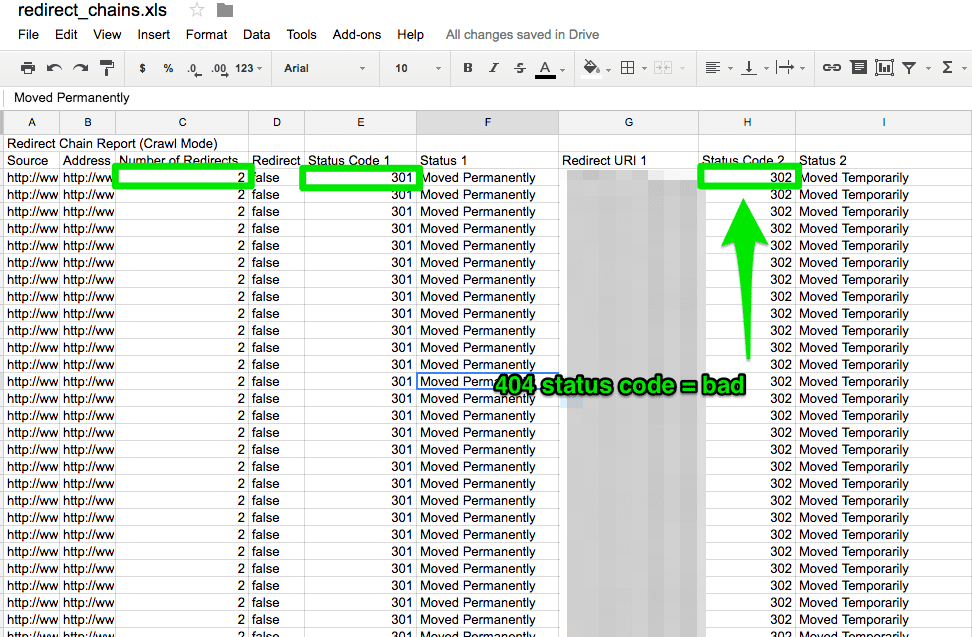
چگونه زنجیرههای ریدایرکت را در Screaming Frog پیدا کنیم؟
پس از تکمیل خزش سایت، به منوی Reports بروید.
گزینه Redirect Chains را انتخاب کنید تا لیست ریدایرکتها نمایش داده شود.
این گزارش را به یک فایل اکسل صادر کنید تا مسیر ریدایرکتهای سایت را بررسی کنید.
نحوه رفع مشکل:
✅ بررسی کنید که آیا ریدایرکتهای 301 همچنان بهدرستی کار میکنند یا خیر.
✅ اگر در مسیر ریدایرکتها خطای 404 وجود دارد، آن را سریعاً برطرف کنید.
✅ در صورت وجود ریدایرکتهای چندمرحلهای (Chain Redirects)، آنها را به یک ریدایرکت مستقیم (Single 301 Redirect) تبدیل کنید.
10. لینکهای داخلی و خارجی
وقتی یک کاربر روی لینکی به سایت شما کلیک میکند و با خطای 404 مواجه میشود، این تجربه کاربری خوبی نیست. همچنین، این موضوع به بهبود رتبه شما در موتورهای جستجو نیز کمکی نمیکند.
برای پیدا کردن لینکهای داخلی و خارجی خراب، از Integrity در مک استفاده میکنم. اگر کاربر PC هستید، میتوانید از Xenu Sleuth استفاده کنید. همچنین، در ادامه به شما نشان میدهم که چگونه این لینکها را در Screaming Frog و DeepCrawl پیدا کنید.
نحوه رفع مشکل:
- اگر از Integrity یا Xenu Sleuth استفاده میکنید:
- آدرس سایت مشتری خود را وارد کنید و لیستی کامل از URLهای خراب دریافت کنید.
- میتوانید به صورت دستی این لینکها را بهروزرسانی کنید یا اگر با تیم توسعه همکاری میکنید، از آنها کمک بخواهید.
- اگر از Screaming Frog استفاده میکنید:
- اگر از DeepCrawl استفاده میکنید:
- به زبانه Unique Broken Links در بخش Internal Links بروید.
11. URLها
هر بار که مشتری جدیدی را میپذیرید، باید فرمت URLهای او را بررسی کنید. به دنبال چه چیزی در URLها هستم؟
- پارامترها: اگر URL دارای کاراکترهای عجیبی مانند
؟،=یا+باشد، این URL یک URL دینامیک است که در صورت بهینهسازی نشدن میتواند باعث محتوای تکراری شود. - کاربرپسند: دوست دارم URLها کوتاه و ساده باشند و همچنین هرگونه اسلش اضافی را حذف کنم.
نحوه رفع مشکل:
- میتوانید برای جستجوی URLهای دارای پارامتر در گوگل از عبارت زیر استفاده کنید:کپی کد
یا هر چیزی که فکر میکنید شامل پارامتر باشد.
- پس از اجرای خزش در Screaming Frog، به URLها نگاه کنید. اگر پارامترهایی را مشاهده کردید که باعث تکرار محتوای شما میشوند، باید موارد زیر را پیشنهاد دهید:
- اضافه کردن تگ کنونیکال: تگ کنونیکال را به صفحه URL اصلی اضافه کنید. به عنوان مثال، اگر www.buyaunicorn.com/magical-headbands صفحه اصلی است و میبینید که www.buyaunicorn.com/magical-headbands/?dir=mode123$ وجود دارد، تگ کنونیکال باید به www.buyaunicorn.com/magical-headbands اضافه شود.
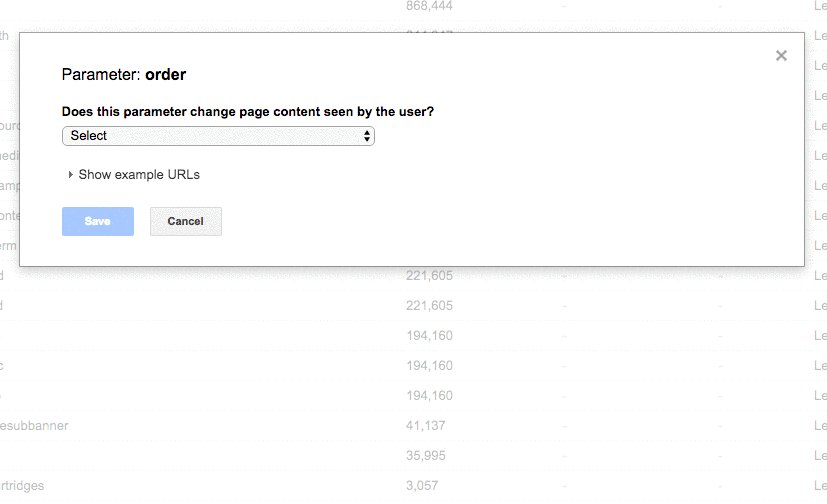
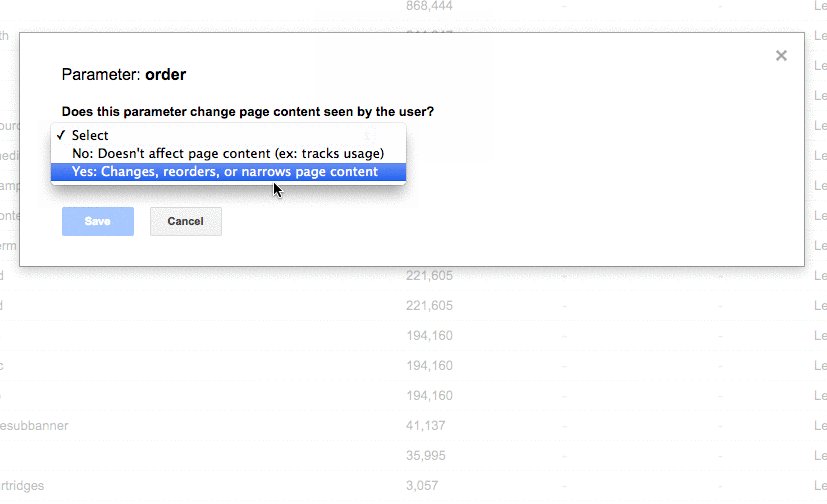
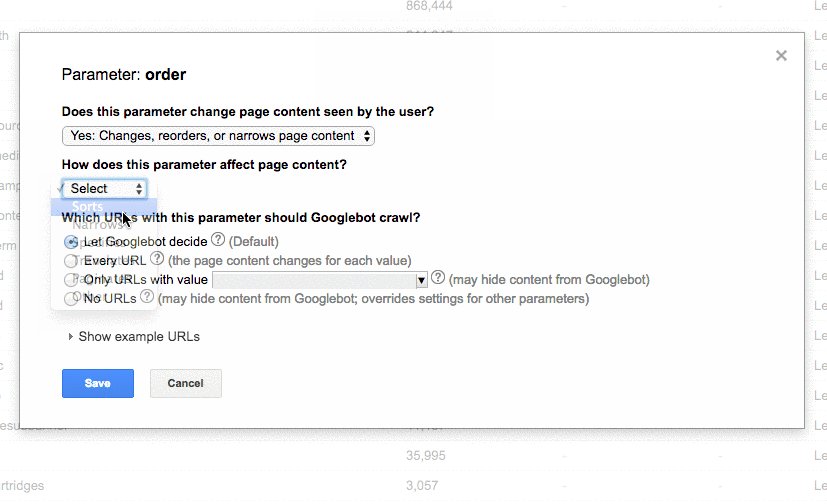
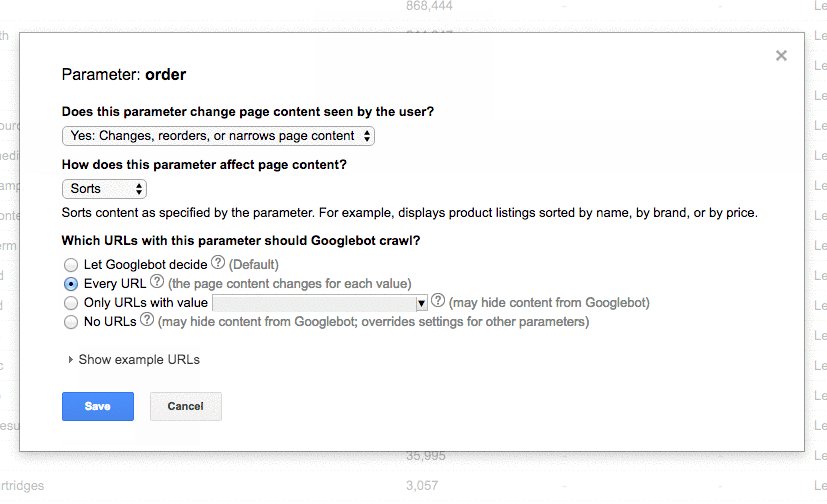
- بهروزرسانی پارامترها در Google Search Console: این کار را در مسیر Crawl > URL Parameters انجام دهید.
- ممنوع کردن URLهای تکراری در robots.txt: این کار به جلوگیری از خزیدن موتورهای جستجو به این URLها کمک میکند.
مرحله ۲: بررسی Google Search Console و Bing Webmaster Tools
ابزارها:
- Google Search Console
- Bing Webmaster Tools
- Sublime Text (یا هر ویرایشگر متنی دیگر)
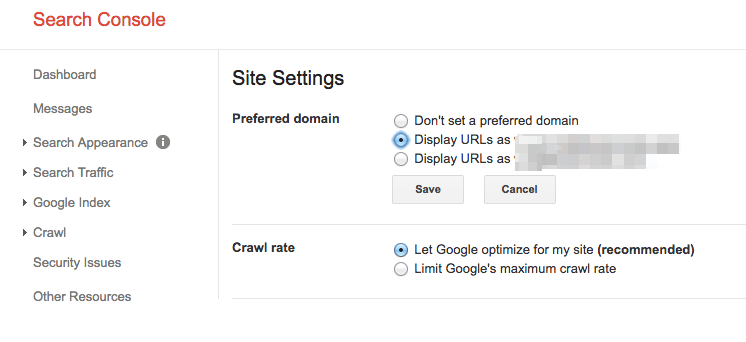
تعیین دامنه ترجیحی
از زمان بهروزرسانی Panda، روشن کردن دامنه ترجیحی برای موتورهای جستجو سودمند است. این کار همچنین کمک میکند تا اطمینان حاصل شود که تمام لینکها به یک سایت توجه بیشتری میکنند و به جای اینکه بین دو سایت پخش شوند، متمرکز شوند.
نحوه رفع مشکل:
- در Google Search Console، روی آیکون چرخ دنده در گوشه بالا سمت راست کلیک کنید.
- URL مورد نظر را به عنوان دامنه ترجیحی انتخاب کنید.
(لینک تصویر فقط به عنوان مثال است)
- نیازی به تعیین دامنه ترجیحی در Bing Webmaster Tools نیست؛ فقط کافی است نقشه سایت خود را ارسال کنید تا به بینگ کمک کند دامنه ترجیحی شما را تعیین کند.
بکلینکها
با اعلام اینکه بهروزرسانی Penguin به صورت زمان واقعی اعمال میشود، این موضوع بسیار حیاتی است که بکلینکهای مشتری شما با استانداردهای گوگل مطابقت داشته باشند.
اگر متوجه شدید که بخش بزرگی از بکلینکها به سایت مشتری شما از یک صفحه خاص در یک وبسایت میآید، باید اقدامهای لازم را برای پاکسازی آن انجام دهید و سریعاً این کار را انجام دهید!
نحوه رفع مشکل:
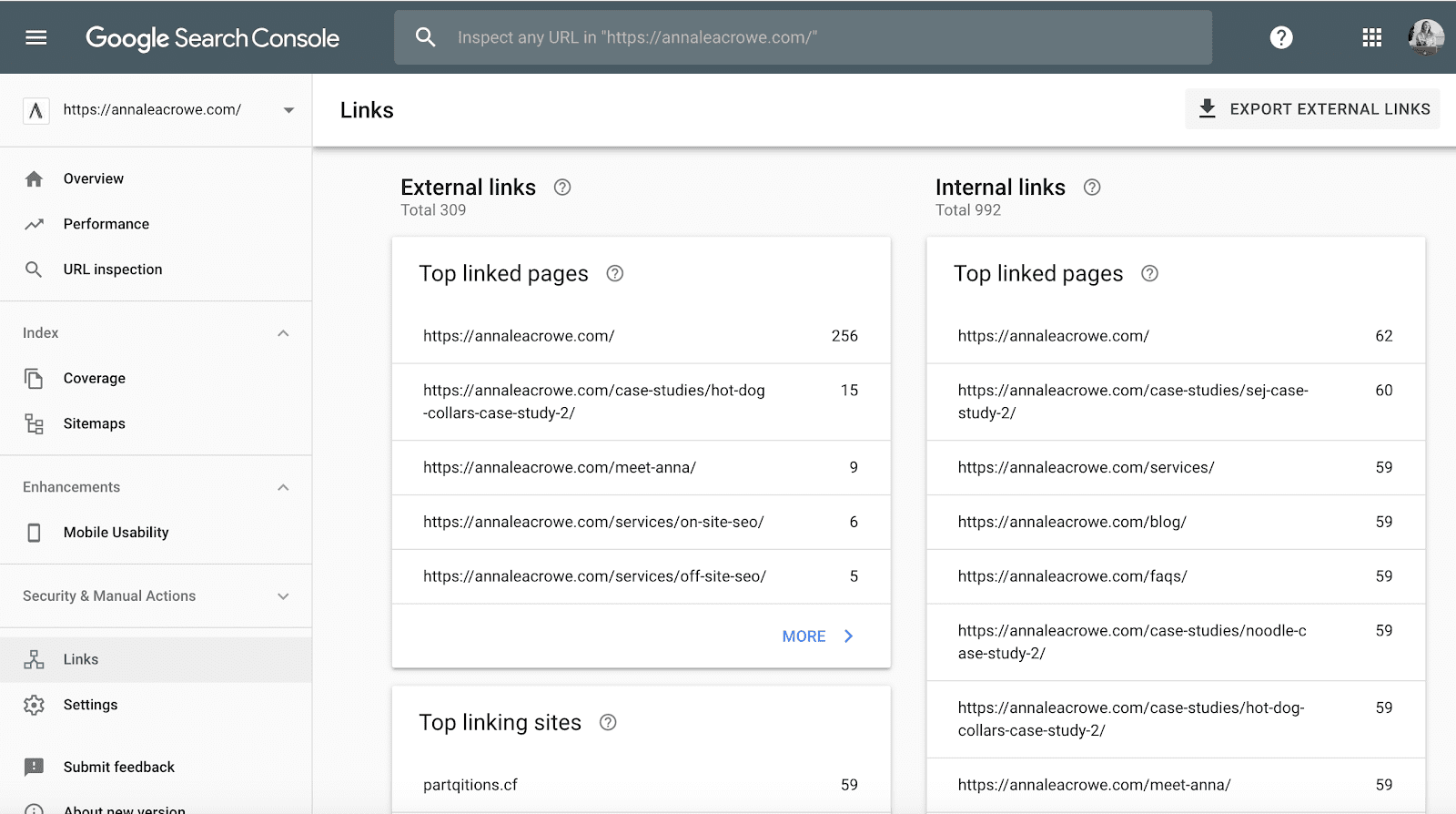
- در Google Search Console به بخش Links بروید و سپس Top linking sites را مرتب کنید.
(لینک تصویر فقط به عنوان مثال است)
- با شرکتهایی که از یک صفحه به شما لینک دادهاند تماس بگیرید و از آنها بخواهید که لینکها را حذف کنند.
- یا این لینکها را به لیست disavow خود اضافه کنید. هنگام افزودن شرکتها به لیست disavow خود، بسیار مراقب باشید که چگونه و چرا این کار را انجام میدهید. شما نمیخواهید لینکهای با ارزش را حذف کنید.
مثال فایل disavow من:
کلیدواژهها
به عنوان یک مشاور سئو، وظیفه من این است که بازار و چشمانداز مشتریام را بشناسم. من باید بدانم که مخاطب هدف آنها چه کسانی هستند، چه چیزی را جستجو میکنند و چگونه به جستجو میپردازند. برای شروع، نگاهی به کلمات کلیدی که در حال حاضر ترافیک را برای مشتری من ایجاد میکنند، میاندازم.
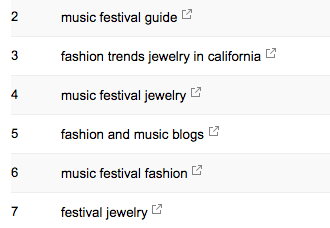
در Google Search Console، زیر Search Traffic > Search Analytics میتوانید ببینید که کدام کلیدواژهها در حال حاضر کلیکهایی برای مشتری شما ارسال میکنند.
(لینک تصویر فقط به عنوان مثال است)
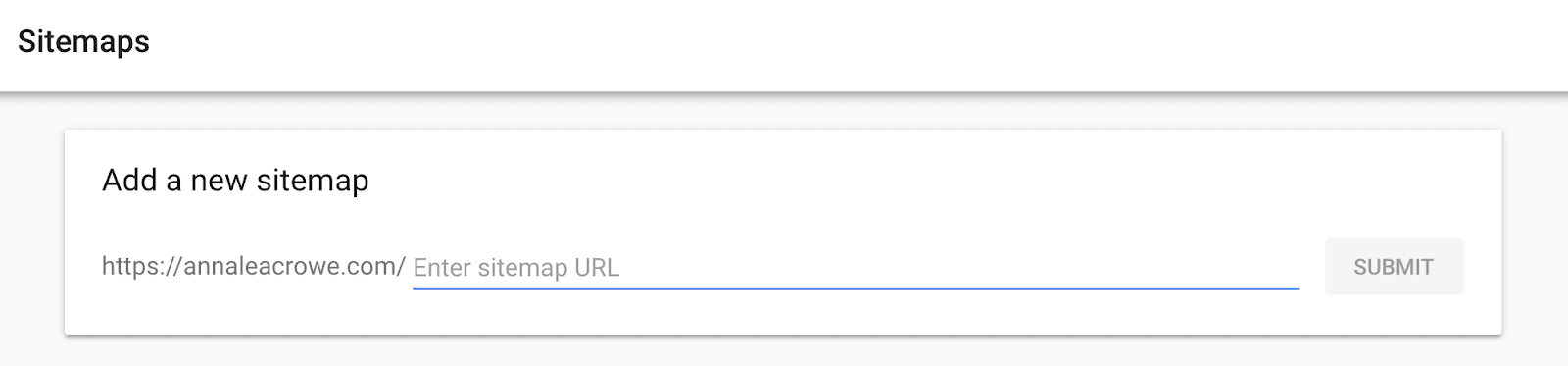
نقشه سایت
نقشههای سایت برای کمک به موتورهای جستجو در خزیدن در وبسایت مشتری شما بسیار ضروری هستند. نقشههای سایت با زبان موتورهای جستجو صحبت میکنند. هنگام ایجاد نقشههای سایت، چند نکته وجود دارد که باید بدانید:
- آدرسهای URL حاوی پارامتر را در نقشه سایت خود شامل نکنید.
- هیچ صفحهای که قابل نمایهگذاری نیست را شامل نکنید.
- اگر سایت دارای زیر دامنههای مختلف برای موبایل و دسکتاپ است، حتماً تگ rel=”alternate” را به نقشه سایت اضافه کنید.
نحوه رفع مشکل:
- به Google Search Console بروید > Index > Sitemaps تا URLهای نمایهگذاری شده در نقشه سایت را با URLهای موجود در وبسایت مقایسه کنید.
- سپس یک جستجوی دستی انجام دهید تا مشخص کنید کدام صفحات نمایهگذاری نمیشوند و چرا.
- اگر URLهای قدیمی که به آدرسهای جدید منتقل شدهاند را در نقشه سایت مشتریتان پیدا کردید، آنها را حذف کنید. این Redirectهای قدیمی در صورت عدم حذف میتوانند تأثیر منفی بر سئوی شما داشته باشند.
- اگر مشتری جدیدی دارید، یک نقشه سایت جدید برای آنها در هر دو Bing Webmaster Tools و Google Search Console ارسال کنید.
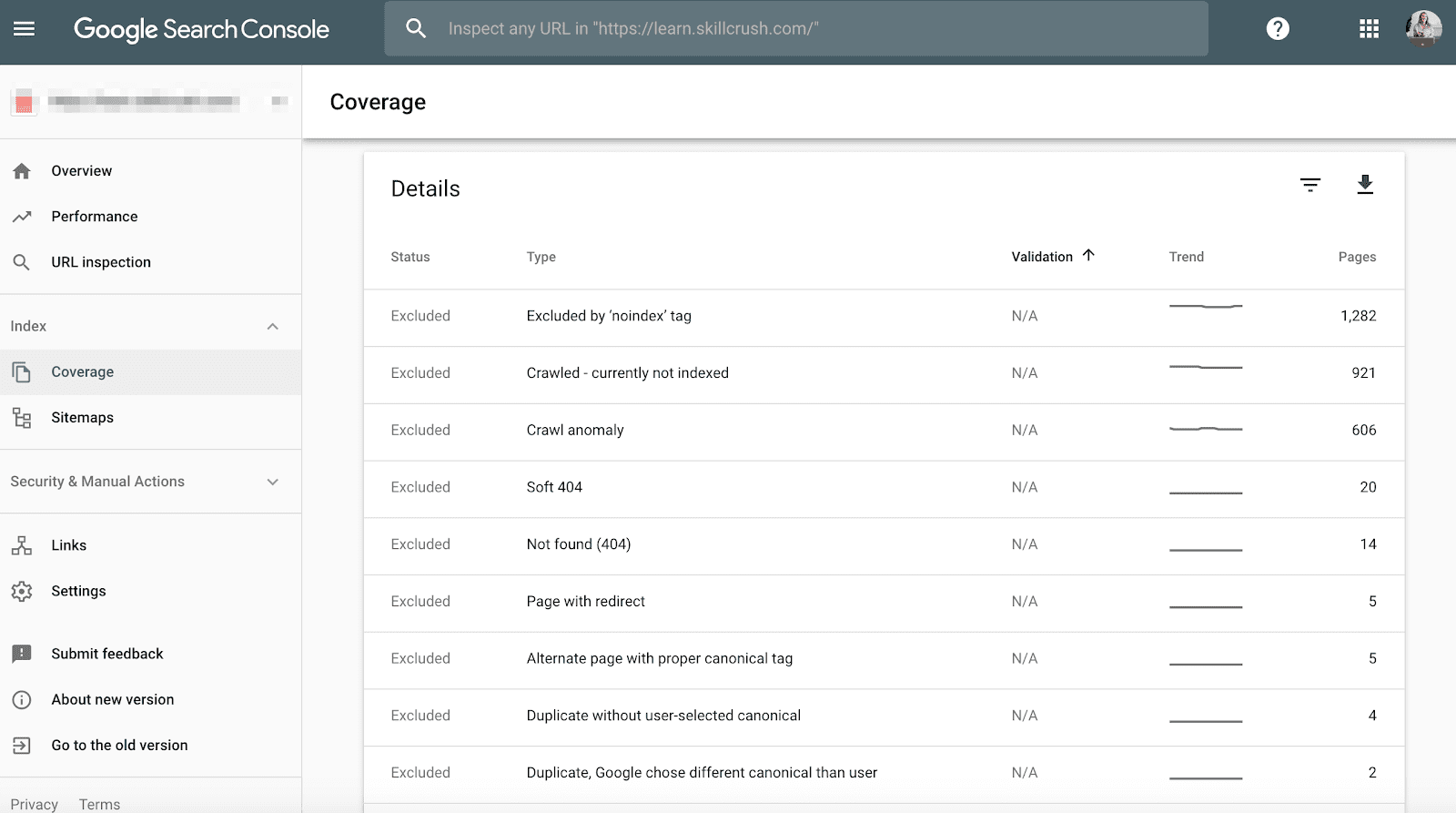
خزیدن (Crawl)
خطاهای خزیدن (Crawl Errors) اهمیت زیادی دارند زیرا نه تنها تجربه کاربری را تحت تأثیر قرار میدهند، بلکه میتوانند بر رتبهبندی وبسایت شما نیز تأثیر منفی بگذارند. جان مولر (John Mueller) اشاره کرده است که نرخ خزیدن پایین میتواند نشانهای از کیفیت پایین یک وبسایت باشد.
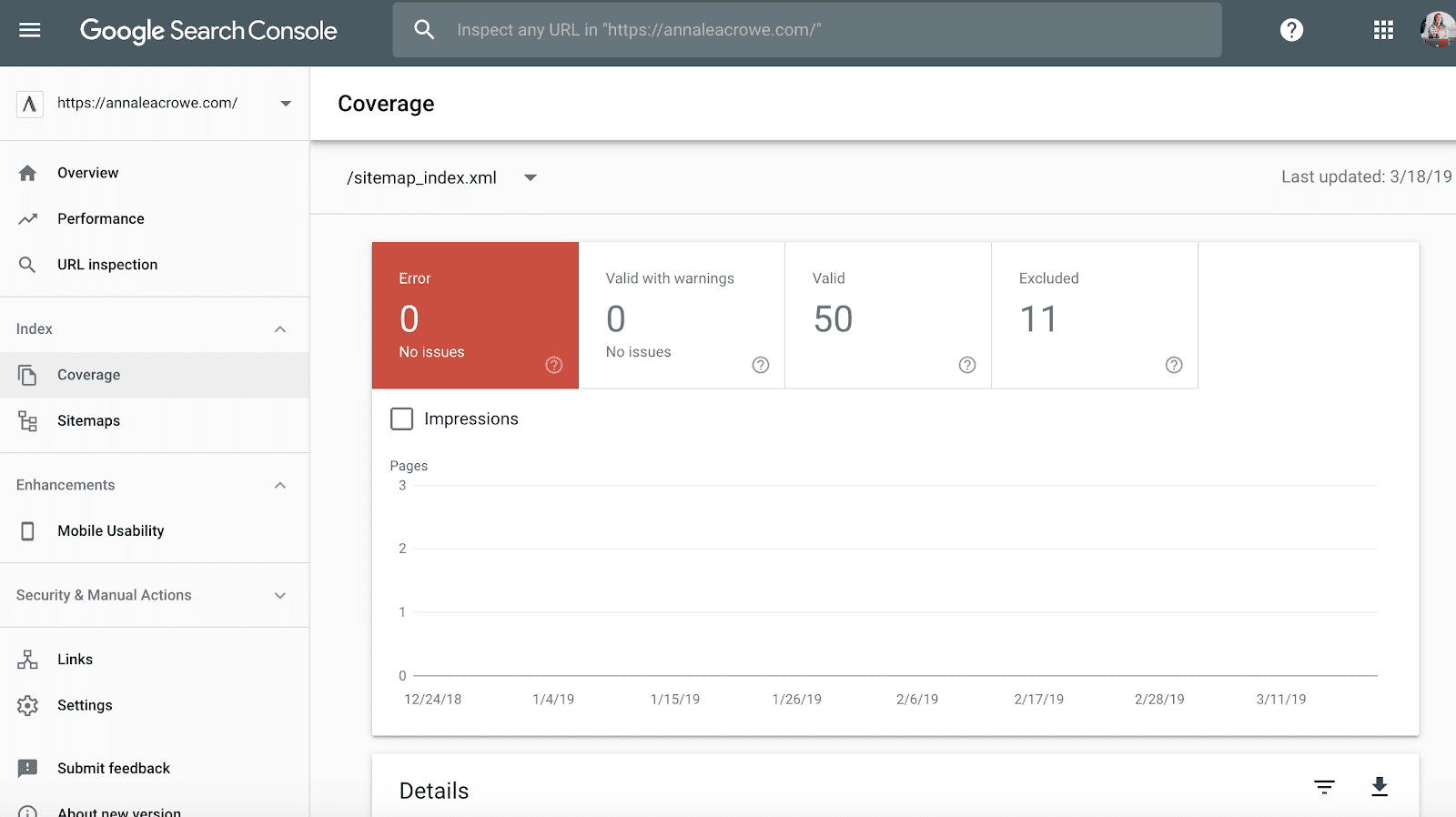
برای بررسی این مورد در Google Search Console، به مسیر Coverage > Details بروید.
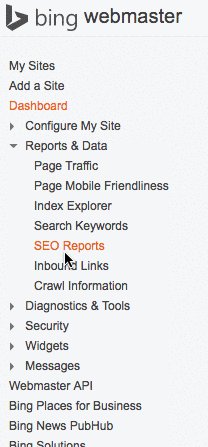
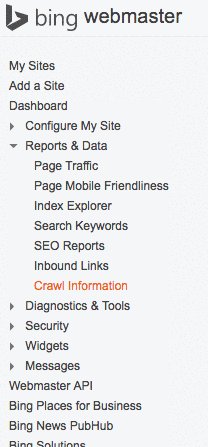
برای بررسی این مورد در Bing Webmaster Tools، به مسیر Reports & Data > Crawl Information بروید.
نحوه رفع مشکل:
- بررسی دستی: خطاهای خزیدن را بهصورت دستی بررسی کنید تا تعیین کنید آیا این خطاها ناشی از محصولات قدیمی هستند که دیگر وجود ندارند یا اینکه خطاهایی وجود دارد که باید در فایل robots.txt مسدود شوند.
- اجرای Redirect 301: پس از شناسایی منابع خطاها، میتوانید Redirect 301 را به صفحات مشابهی که به صفحات مرده لینک میدهند، اعمال کنید.
- بررسی آمار خزیدن: همچنین باید آمار خزیدن را در Google Search Console با زمان بارگذاری متوسط در Google Analytics مقایسه کنید تا ببینید آیا بین زمان صرف شده برای دانلود و تعداد صفحاتی که در روز خزیده شدهاند، همبستگی وجود دارد.
دادههای ساختاری (Structured Data)
همانطور که در بخش Schema در Screaming Frog اشاره شد، شما میتوانید نشانهگذاری ساختاری (Schema Markup) وبسایت مشتری خود را در Google Search Console بررسی کنید.
از گزارش وضعیت نتایج غنی فردی (Individual Rich Results Status Report) در Google Search Console استفاده کنید. (توجه: گزارش دادههای ساختاری دیگر در دسترس نیست.) این گزارش به شما کمک میکند تا مشخص کنید کدام صفحات دارای خطاهای دادههای ساختاری هستند که باید در آینده برطرف شوند.
نحوه رفع مشکل:
- بررسی خطاها: Google Search Console به شما خواهد گفت که چه چیزی در نشانهگذاری ساختاری شما از دست رفته است، وقتی که نسخه زنده را آزمایش میکنید.
- اصلاح نشانهگذاری: بر اساس کدهای خطای دریافتی، نشانهگذاری را در یک ویرایشگر متنی (مثل Sublime Text) دوباره بنویسید و آن را به تیم توسعه وب ارسال کنید تا بهروزرسانی انجام دهند. کاربران Mac میتوانند از ویرایشگر متن داخلی استفاده کنند و کاربران PC میتوانند از گزینههای مختلف موجود بهره ببرند.
این مراحل به شما کمک میکند تا نشانهگذاری ساختاری را بهینه کنید و از نمایهسازی بهتر صفحات وبسایت مشتری خود اطمینان حاصل کنید.
مرحله ۳: بررسی Google Analytics
ابزارها:
- Google Analytics
- Google Tag Manager Assistant Chrome Extension
- راهنمای برچسبگذاری کمپین آنی کاشینگ (Annie Cushing Campaign Tagging Guide)
نمایهها (Views)
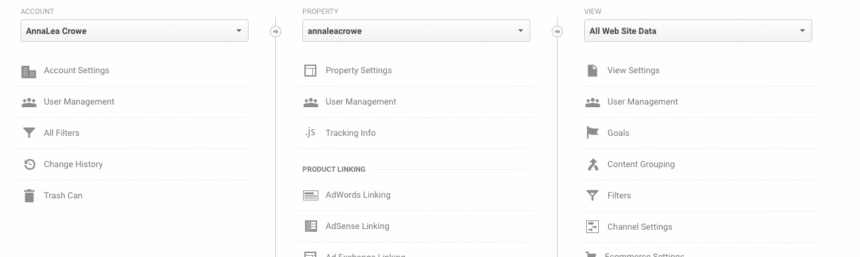
زمانی که مشتری جدیدی میگیرم، سه نمایه مختلف در Google Analytics تنظیم میکنم:
- نمایه گزارشدهی (Reporting View)
- نمایه اصلی (Master View)
- نمایه تست (Test View)
این نمایههای مختلف به من این امکان را میدهند که تغییراتی ایجاد کنم بدون اینکه بر روی دادهها تأثیر بگذارم.
نحوه رفع مشکل:
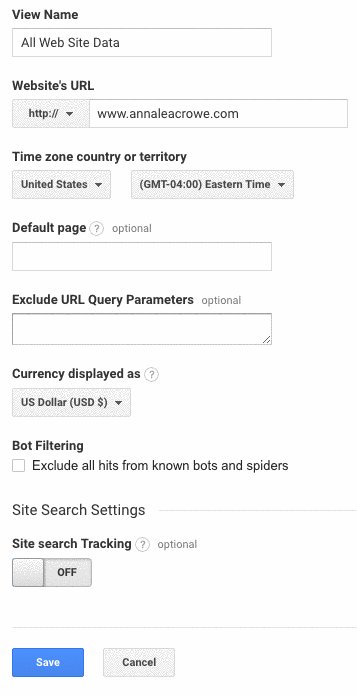
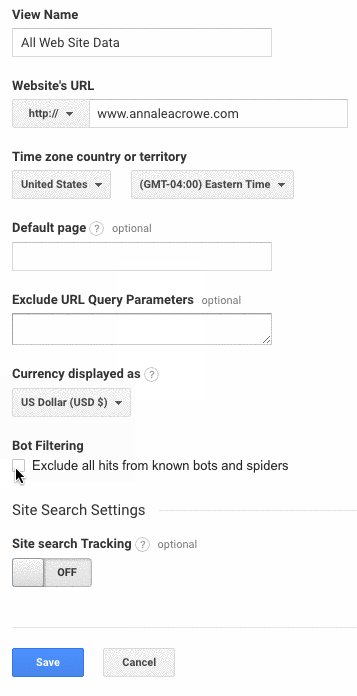
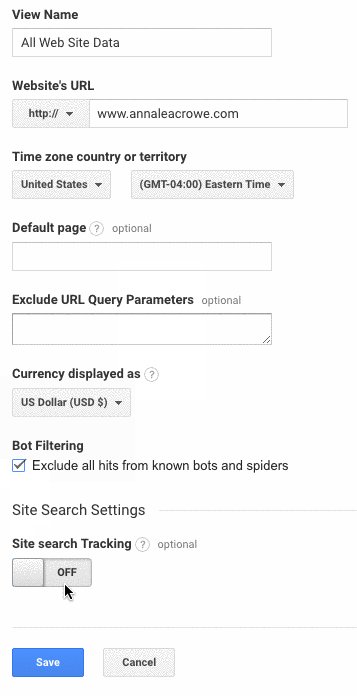
- ایجاد نمایهها: در Google Analytics به مسیر Admin > View > View Settings بروید و سه نمایه مذکور را ایجاد کنید.
- فیلتر کردن رباتها: اطمینان حاصل کنید که بخش Bot Filtering را بررسی کنید تا همهی تأثیرات ناشی از رباتها و عنکبوتها حذف شوند.
- اتصال به Google Ads و Google Search Console: همچنین مطمئن شوید که حسابهای Google Ads و Google Search Console به یکدیگر متصل شدهاند.
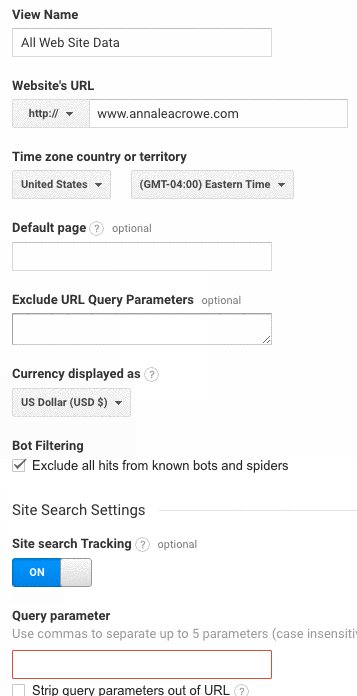
- فعالسازی ردیابی جستجوی سایت: در نهایت، اطمینان حاصل کنید که Site Search Tracking فعال است.
این اقدامات به شما کمک میکند تا از صحت دادههای تحلیلی خود اطمینان حاصل کنید و به درک بهتری از عملکرد وبسایت مشتری بپردازید.
فیلترها
برای اطمینان از اینکه ترافیک نادرست را در Google Analytics دریافت نمیکنید، باید آدرس IP خود و آدرس IP مشتریتان را به فیلترها اضافه کنید.
نحوه رفع مشکل:
- به مسیر Admin > View > Filters بروید.
- تنظیمات باید به صورت Exclude > traffic from the IP addresses > that are equal to تنظیم شود.
کد ردیابی
شما میتوانید به صورت دستی کد منبع را بررسی کنید یا از تکنیکهای Screaming Frog که قبلاً توضیح دادهام، استفاده کنید.
اگر کد در سایت وجود دارد، باید اطمینان حاصل کنید که در زمان واقعی فعال است.
نحوه بررسی:
- به وبسایت مشتریتان بروید و کمی در سایت کلیک کنید.
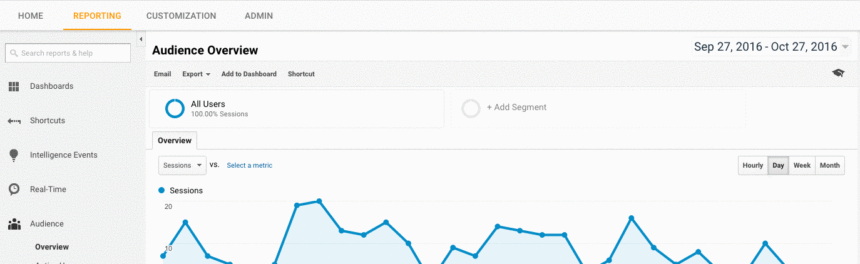
- سپس به Google Analytics > Real-Time > Locations بروید و ببینید که موقعیت شما باید بهروز شود.
اگر از Google Tag Manager استفاده میکنید، میتوانید این موضوع را با استفاده از Google Tag Assistant Chrome extension نیز بررسی کنید.
نحوه رفع مشکل:
- اگر کد فعال نیست، باید کد اسنپت را بررسی کنید تا مطمئن شوید که صحیح است. اگر چندین سایت را مدیریت میکنید، ممکن است کد سایت دیگری را اضافه کرده باشید.
- قبل از کپی کردن کد، از ویرایشگر متن (text editor) استفاده کنید، نه از پردازشگر متن (word processor)، زیرا این کار میتواند باعث اضافه شدن کاراکترهای اضافی یا فضای خالی شود.
- توجه داشته باشید که توابع به حروف بزرگ و کوچک حساس هستند، بنابراین بررسی کنید که همه چیز در کد به صورت حروف کوچک نوشته شده باشد.
ایندکسگذاری
اگر فرصتی برای کار کردن با Google Search Console داشتهاید، احتمالاً متوجه بخش Coverage شدهاید.
زمانی که من در حال ارزیابی یک مشتری هستم، ایندکسگذاری آنها را در Google Search Console با Google Analytics مقایسه میکنم. مراحل انجام این کار به شرح زیر است:
- در Google Search Console، به بخش Coverage بروید.
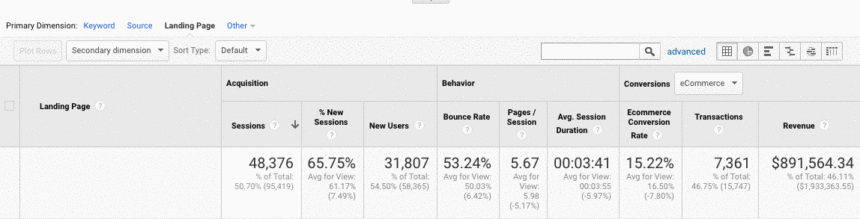
- در Google Analytics، به مسیر Acquisition > Channels > Organic Search > Landing Page بروید.
- پس از رسیدن به اینجا، به Advanced > Site Usage > Sessions > 9 بروید.
نحوه رفع مشکل:
- اعداد را از Google Search Console با اعداد Google Analytics مقایسه کنید. اگر اعداد بهطور چشمگیری متفاوت باشند، این بدان معناست که هرچند صفحات ایندکس شدهاند، فقط بخشی از آنها ترافیک ارگانیک دریافت میکنند.
این مقایسه به شما کمک میکند تا بفهمید آیا صفحات ایندکس شده واقعاً ترافیک قابل توجهی را جذب میکنند یا خیر، و در صورت نیاز، میتوانید استراتژیهای بهینهسازی مناسب را پیادهسازی کنید.
برچسبگذاری کمپین
آخرین موردی که باید در Google Analytics بررسی کنید، این است که آیا مشتری شما برچسبگذاری کمپین را به درستی انجام میدهد یا خیر. شما نمیخواهید به خاطر فراموش کردن برچسبگذاری کمپین، اعتبار کار خود را از دست بدهید.
نحوه رفع مشکل:
- استراتژی برچسبگذاری کمپین را برای Google Analytics تنظیم کنید و آن را با مشتری خود به اشتراک بگذارید. Annie Cushing یک راهنمای عالی برای برچسبگذاری کمپین تهیه کرده است.
- اگر مشتری شما از تبلیغات موبایلی یا ویدئویی استفاده میکند، ردیابی رویدادها را راهاندازی کنید.
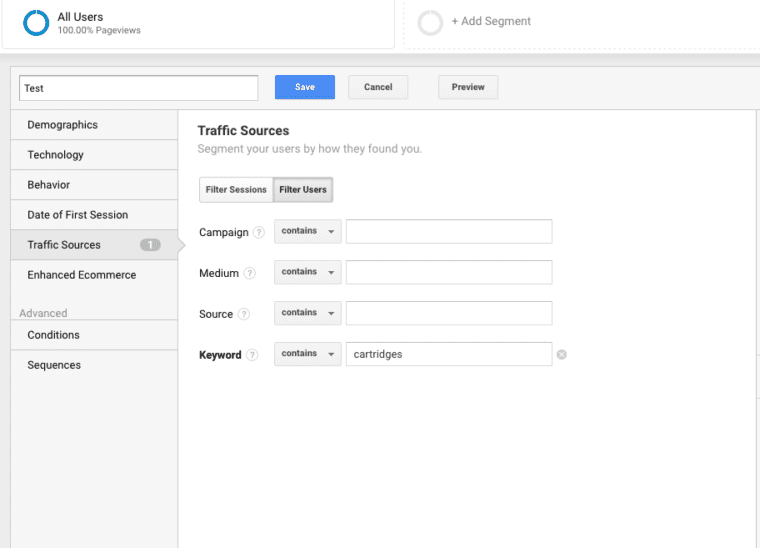
کلمات کلیدی
شما میتوانید از Google Analytics برای کسب اطلاعات در مورد کلمات کلیدی پتانسیل برای مشتری خود استفاده کنید. برای پیدا کردن کلمات کلیدی در Google Analytics مراحل زیر را دنبال کنید:
- به Google Analytics بروید و مسیر زیر را دنبال کنید: Behavior > Site Search > Search Terms. این بخش نمایی از آنچه مشتریان در وبسایت جستجو میکنند، به شما میدهد.
- سپس، از آن اصطلاحات جستجو برای ایجاد یک Segment جدید در Google Analytics استفاده کنید تا ببینید چه صفحاتی در وبسایت برای آن کلمه کلیدی خاص رتبهبندی شدهاند.
مرحله ۴: بررسی دستی
ابزارها:
- Google Analytics
- دسترسی به سرور و هاست مشتری
- You Get Signal
- Pingdom
- PageSpeed Tools
- Wayback Machine
یک نسخه از وبسایت مشتری شما قابل جستجو است
تمام روشهای مختلفی که میتوانید برای جستجوی یک وبسایت استفاده کنید را بررسی کنید. به عنوان مثال:
http://annaisaunicorn.comhttps://annaisaunicorn.comhttp://www.annaisaunicorn.com
به قول Highlander، “فقط یک وبسایت قابل جستجو وجود دارد.”
نحوه رفع مشکل:
از یک Redirect 301 برای تمام URLهایی که به غیر از سایت اصلی هستند به سایت کاننیکال استفاده کنید.
ایندکسگذاری
یک جستجوی دستی در Google و Bing انجام دهید تا تعیین کنید چند صفحه توسط Google ایندکس شده است. این عدد همیشه با دادههای Google Analytics و Google Search Console دقیق نیست، اما باید تخمینی rough به شما بدهد.
برای بررسی، مراحل زیر را انجام دهید:
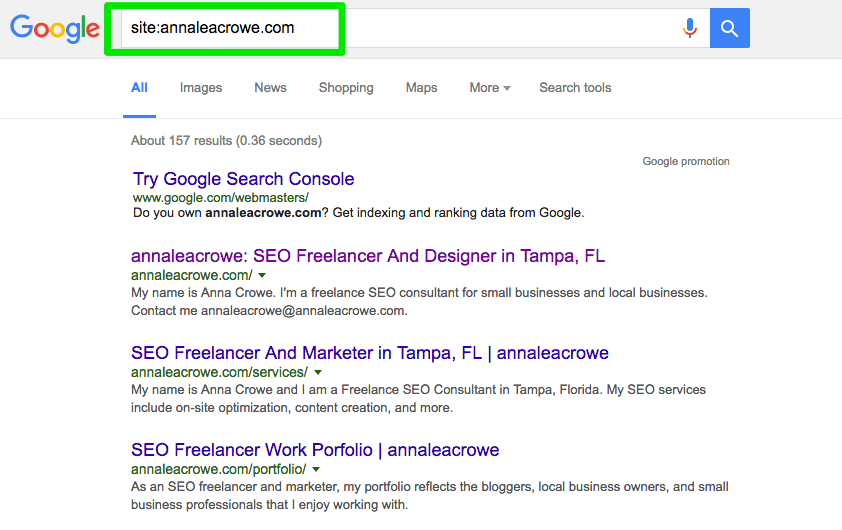
- یک جستجوی سایت در موتورهای جستجو انجام دهید:
site:annaisaunicorn.com
- هنگام جستجو، به طور دستی اسکن کنید تا مطمئن شوید که فقط برند مشتری شما ظاهر میشود.
- بررسی کنید که آیا صفحه اصلی در صفحه اول نتایج قرار دارد یا خیر. John Mueller گفته است که ضروری نیست که صفحه اصلی به عنوان اولین نتیجه ظاهر شود.
نحوه رفع مشکل:
- اگر برند دیگری در نتایج جستجو ظاهر میشود، شما با یک مشکل بزرگتری مواجه هستید. باید به تحلیل دادهها بپردازید تا مشکل را شناسایی کنید.
- اگر صفحه اصلی به عنوان اولین نتیجه ظاهر نمیشود، بررسی دستی وبسایت را انجام دهید تا ببینید چه چیزی کم دارد. این ممکن است به معنای وجود یک جریمه یا معماری ضعیف سایت باشد که نیاز به یک redesign بزرگ دارد.
- تعداد صفحات فرود ارگانیک در Google Analytics را با تعداد نتایج جستجو که در موتور جستجو مشاهده کردهاید، مقایسه کنید. این میتواند به شما کمک کند تا تعیین کنید کدام صفحات برای موتورهای جستجو ارزشمند هستند.
کش (Caching)
برای بررسی اینکه آیا صفحات برتر مشتری شما توسط Google کش شدهاند یا خیر، میتوانید مراحل زیر را دنبال کنید:
- از این URL استفاده کنید:
http://webcache.googleusercontent.com/search?q=cache:https://www.searchenginejournal.com/pubcon-day-3-women-in-digital-amazon-analytics/176005/
- مطمئن شوید که به نسخه Text-only سوئیچ کردهاید.
- همچنین میتوانید این اطلاعات را در Wayback Machine بررسی کنید.
نحوه رفع مشکل:
- سرور مشتری را بررسی کنید تا ببینید آیا سرور خاموش است یا کندتر از حد معمول کار میکند. ممکن است یک خطای داخلی سرور یا مشکل در اتصال پایگاه داده وجود داشته باشد. این مشکل میتواند به دلیل دسترسی همزمان چندین کاربر به سرور باشد.
- بررسی کنید که چه کسی دیگری روی سرور شماست با استفاده از بررسی IP معکوس. میتوانید از وبسایت You Get Signal برای این مرحله استفاده کنید. اگر دامنههای مشکوکی با سرور مشتری شما مشترک هستند، ممکن است نیاز به ارتقای سرور مشتری یا استفاده از یک CDN داشته باشید.
- بررسی کنید که آیا مشتری صفحات خاصی را از سایت حذف میکند یا خیر.
هاستینگ (Hosting)
اگرچه این بخش ممکن است برای برخی کمی فنی به نظر برسد، اما بررسی نرمافزار هاستینگ مرتبط با وبسایت مشتری شما برای موفقیت SEO ضروری است. هاستینگ میتواند بر SEO تأثیر منفی بگذارد و تمام زحمات شما را بینتیجه کند.
برای بررسی مشکلات، به دسترسی به سرور مشتری نیاز دارید. متداولترین مشکلات هاستینگ که میبینم عبارتند از:
- داشتن TLD نادرست
- سرعت سایت پایین
نحوه رفع مشکل:
- اگر مشتری شما TLD نادرستی دارد، باید اطمینان حاصل کنید که آدرس IP کشوری که بیشترین عملیات را در آن انجام میدهد، مرتبط است. اگر مشتری شما دامنه .co و همچنین دامنه .com دارد، باید دامنه .co را به دامنه اصلی .com مشتریتان ریدایرکت کنید.
- اگر مشتری شما سرعت سایت پایین دارد، باید به سرعت به این موضوع رسیدگی کنید زیرا سرعت سایت یک عامل رتبهبندی است. با استفاده از ابزارهایی مانند PageSpeed Tools و Pingdom بفهمید چه عواملی باعث کندی سایت میشوند. در اینجا برخی از مشکلات متداول سرعت صفحه آورده شده است:
- هاست
- تصاویر بزرگ
- ویدیوهای جاسازی شده
- افزونهها
- تبلیغات
- قالب
- ویدجتها
- اسکریپتهای تکراری یا کد متراکم
بررسی این موارد به بهبود عملکرد و SEO سایت مشتری شما کمک خواهد کرد.
بررسی Core Web Vitals
Core Web Vitals مجموعهای از سه معیار کلیدی است که تجربه کاربری یک وبسایت را نمایندگی میکند. این معیارها به دلیل ادغام آنها در الگوریتمهای رتبهبندی گوگل در بهار 2021 اهمیت زیادی پیدا کردند. اگرچه تأثیر آنها بر رتبهبندی نسبتا کوچک است، اما بررسی این امتیازات به دلیل بهبود عملکرد کلی وبسایت و رضایت کاربران بسیار مهم است.
اهمیت گنجاندن Core Web Vitals در بررسی شما
- رتبهبندی در موتورهای جستجو: هرچند که تأثیر آنها بر رتبهبندی به نسبت کم است، اما بهبود Core Web Vitals میتواند به افزایش دید وبسایت در نتایج جستجو کمک کند.
- تبدیلها و درآمد: تجربه کاربری بهتر معمولاً به افزایش نرخ تبدیل، ترافیک بیشتر و کلیکهای بیشتر بر روی تبلیغات منجر میشود که بهطور مستقیم بر درآمد تأثیر دارد.
- عملکرد و سرعت: بهبود سرعت و عملکرد کلی صفحه به افزایش تعامل کاربران و تجربه مثبت آنها مرتبط است.
- مسائل مربوط به سرور: حتی اگر یک سرور سریع داشته باشید، یک اتصال اینترنتی کند بر روی تلفنهای همراه ارزانقیمت ممکن است مانع تجربه کاربری بهینه شود. بنابراین، سرعت سرور ممکن است به تنهایی به بهبود Core Web Vitals کمک نکند.
- محدودیتهای سیستمهای مدیریت محتوا: بسیاری از سیستمهای مدیریت محتوا (مانند وردپرس یا دروپال) بهطور ابتدایی برای امتیازدهی خوب در Core Web Vitals طراحی نشدهاند. به همین دلیل، بهینهسازی برای این معیارها معمولاً نیازمند تغییرات عمده در کدها است.
- نیاز به تخصص توسعهدهندگان: اکثر راهحلهای مربوط به مسائل Core Web Vitals نیاز به همکاری با توسعهدهندگانی دارد که با تغییرات در فایلهای اصلی CMS آشنا هستند.
هدف از بررسی Core Web Vitals
هدف از انجام بررسی Core Web Vitals شناسایی مشکلات موجود و انتقال این اطلاعات به یک توسعهدهنده است تا او بتواند تغییرات لازم را اعمال کند. به طور خلاصه، بهبود Core Web Vitals به معنای انجام کارهایی است که وبسایت هرگز برای آنها طراحی نشده بود و این فرآیند معمولاً به همکاری نزدیک با توسعهدهندگان نیاز دارد.
Core Web Vitals چیست؟
Core Web Vitals شامل سه معیار است که بهطور کلی نحوه بارگذاری سریعترین قسمتهای مهم صفحه، سرعت تعامل کاربر با صفحه (مانند کلیک بر روی یک دکمه) و سرعت تثبیت صفحه وب بدون جابهجایی عناصر آن را شناسایی میکند.
این معیارها عبارتند از:
- Largest Contentful Paint (LCP): زمان بارگذاری بزرگترین عنصر محتوایی که کاربر در صفحه میبیند.
- First Input Delay (FID): زمانی که طول میکشد تا صفحه به اولین ورودی کاربر پاسخ دهد.
- Cumulative Layout Shift (CLS): میزان جابهجایی عناصر صفحه در حین بارگذاری.
دو نوع امتیاز برای Core Web Vitals وجود دارد:
- دادههای آزمایشگاهی (Lab Data):
دادههای آزمایشگاهی زمانی تولید میشوند که صفحهای را از طریق Google Lighthouse یا PageSpeed Insights بررسی میکنید.
این دادهها شامل امتیازاتی هستند که با استفاده از دستگاه و اتصال اینترنت شبیهسازی شده تولید میشوند. هدف این است که به شخصی که روی سایت کار میکند، ایدهای درباره قسمتهایی از Core Web Vitals که نیاز به بهبود دارند، بدهد.
ارزش ابزاری مانند PageSpeed Insights این است که کدها و عناصر صفحه خاصی را که باعث امتیاز پایین صفحه میشوند شناسایی میکند. - دادههای واقعی (Field Data):
دادههای واقعی، امتیازهای واقعی Core Web Vitals هستند که توسط مرورگر Google Chrome برای گزارش تجربه کاربری Chrome (که بهعنوان CrUX نیز شناخته میشود) جمعآوری شدهاند.
دادههای واقعی در Google Search Console زیر برگه “Enhancements” در لینک مشخص شده با عنوان Core Web Vitals قابل دسترسی هستند (لینک).
دادههای واقعی گزارششده در Google Search Console از صفحاتی که حداقل میزان بازدید و اندازهگیری را داشتهاند، جمعآوری میشوند. اگر گوگل امتیازات کافی دریافت نکند، Google Search Console آن امتیاز را گزارش نخواهد کرد.
استفاده از Screaming Frog برای ارزیابی Core Web Vitals
نسخه 14.2 از Screaming Frog اکنون قابلیت نمایش ارزیابی Core Web Vitals بهصورت «قبول» یا «رد» را دارد. برای استفاده از این قابلیت، شما نیاز دارید که Screaming Frog را به API PageSpeed Insights متصل کنید (میتوانید API Key خود را از اینجا دریافت کنید).
مراحل ثبتنام API Key در Screaming Frog:
- به Configuration بروید.
- به API Access و سپس PageSpeed Insights بروید.
- در آنجا، مکانی برای وارد کردن API Key خود خواهید دید و میتوانید آن را به سرویس متصل کنید.
در همان پنجره PageSpeed Insights، میتوانید به تب Metrics بروید و جعبههای مربوط به معیارهایی که میخواهید گزارش شوند را انتخاب کنید. حتماً دستگاه Mobile را انتخاب کنید زیرا این معیار برای مقاصد رتبهبندی اهمیت دارد.
اگر به تب Opportunities بروید، پس از اتمام خزیدن، Screaming Frog فهرستی از انواع بهبودها (مانند تعویق بارگذاری تصاویر غیرضروری، حذف CSS های غیرضروری و غیره) را به شما نمایش میدهد.
نکته قبل از خزیدن
بهطور کلی، نیازی به خزیدن در کل سایت و تولید گزارشی دقیق از مشکلات هر صفحه نیست.
قبل از خزیدن، ممکن است بخواهید یک مجموعه نماینده از صفحات را خزیده و بررسی کنید. برای این کار، ابتدا یک گروه از صفحات که نمایانگر نوع صفحات رایج در هر بخش یا دسته از وبسایت هستند، انتخاب کنید. میتوانید یک صفحه گسترده، فایل متنی، یا URLها را بهصورت دستی در تب Upload در Screaming Frog بچسبانید.
بیشتر سایتها شامل صفحاتی هستند که با ساختار و محتوای مشابه ایجاد شدهاند. بهعنوان مثال، تمام صفحات در یک دسته «اخبار» نسبتاً مشابه هستند و صفحات در یک دسته «بررسی» نیز به یکدیگر شباهت خواهند داشت.
شما میتوانید با خزیدن یک گروه نماینده از صفحات، در شناسایی مشکلات رایج در هر دسته و همچنین مشکلات عمومی در تمام صفحات سایت که نیاز به رفع دارند، صرفهجویی کنید.
بهخاطر این شباهتها، مشکلات کشفشده معمولاً مشابه خواهند بود. ممکن است فقط لازم باشد یک گروه کوچک از صفحات نماینده از هر نوع دسته را خزیده و مشکلات خاص هر یک از آن بخشها را شناسایی کنید.
مشکلاتی که معمولاً نیاز به اصلاح دارند، مشکلات کلی سایت هستند که در کل سایت شایعاند، مانند CSS غیرضروری که از هر صفحه بارگذاری میشود یا جابهجایی کلی در طراحی (Cumulative Layout Shift) ناشی از واحدهای تبلیغاتی که در قسمت چپ صفحات وب قرار دارند.
با توجه به اینکه وبسایتهای مدرن معمولاً بهصورت الگو طراحی میشوند، اصلاحات در سطح الگو یا با کدنویسی سفارشی در فایل CSS و غیره انجام خواهد شد.
خزیدن در سایت با Screaming Frog
پس از خزیدن کامل URLها، میتوانید به تب PageSpeed بروید و تمام توصیهها را مشاهده کرده و نمرات قبول/رد برای معیارهای مختلف را بررسی کنید.
تمرکز بر فرصتهای URL
یکی از ویژگیهای مفید در ارزیابی Core Web Vitals در Screaming Frog، توانایی انتخاب یک URL از لیست URLها در بالای صفحه است و سپس مشاهده فرصتهای بهبود در پایین صفحه نمایش Screaming Frog میباشد.
در زیر، اسکرینشات صفحه پایینی نشان داده شده است که فرصتی انتخاب شده و جزئیات آن فرصت بهبود در پنل سمت راست نمایش داده شده است.
ابزار رسمی گوگل
گوگل ابزاری منتشر کرده است که میتواند یک ارزیابی ارائه دهد. این ابزار در اینجا قابل دسترسی است: Google Web.dev Measure
مراحل استفاده از ابزار:
- وارد کردن URL: URL مورد نظر خود را وارد کنید تا خلاصهای از عملکرد صفحه را مشاهده کنید.
- پیگیری زماندار: اگر وارد حساب کاربری خود شده باشید، گوگل عملکرد صفحه را در طول زمان برای شما پیگیری خواهد کرد.
- دسترسی به گزارش: با کلیک بر روی لینک View Report، صفحه جدیدی باز میشود که شامل گزارشی دقیق از مشکلات و لینکهایی به راهنماهایی است که نحوه رفع هر مشکل را نشان میدهد.

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.