فهرست مطالب
سئو موبایل فرآیندی است که به کمک آن وبسایت را برای نمایش بهتر در نتایج جستجوی موبایل، یعنی گوشیهای هوشمند و تبلتها، بهینه میکنیم. این کار نهتنها باعث بهبود رتبه سایت در نتایج جستجو میشود، بلکه تجربه کاربری را برای افرادی که از موبایل استفاده میکنند، ارتقا میدهد.
بخش زیادی از اصول سئو موبایل با سئوی دسکتاپ مشترک است، اما با توجه به اینکه امروزه اکثر کاربران از گوشیهای هوشمند برای جستجو در اینترنت استفاده میکنند، بهینهسازی سایت برای موبایل اهمیت ویژهای دارد و مستقیماً روی موفقیت کلی سئوی وبسایت تأثیر میگذارد.
سئو موبایل شامل بهینهسازی طراحی سایت، بهبود محتوا و تنظیمات فنی با در نظر گرفتن انواع گوشیهای هوشمند است. حتی انتخاب کلمات کلیدی در این فرآیند اهمیت دارد، چراکه کاربران موبایل ممکن است از عبارات متفاوتی نسبت به کاربران دسکتاپ برای جستجو استفاده کنند.
اهمیت سئوی موبایل
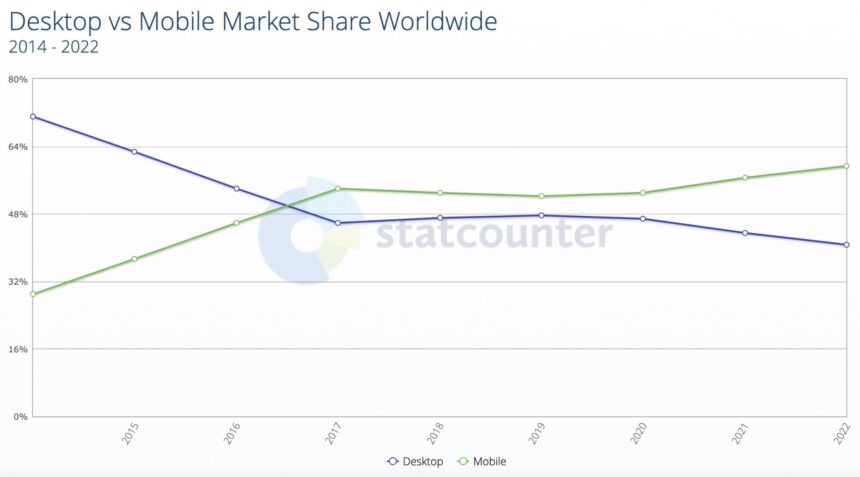
اهمیت سئو موبایل با افزایش روزافزون استفاده از تلفنهای همراه بیشتر از همیشه احساس میشود. در حال حاضر، بیش از ۶۰ درصد از جستجوهای ارگانیک از طریق دستگاههای موبایل انجام میشود که نشاندهنده نقش کلیدی آن در جذب کاربران است.
طبق گزارش گوگل، ۵۶ درصد از افرادی که در هفته گذشته خرید حضوری داشتهاند، هنگام حضور در فروشگاه از گوشیهای هوشمند خود برای بررسی اطلاعات محصولات استفاده کردهاند. بنابراین، حتی اگر کسبوکار شما مشتریان حضوری زیادی داشته باشد، بیتوجهی به سئو موبایل میتواند باعث از دست رفتن فرصتهای ارزشمند شود.
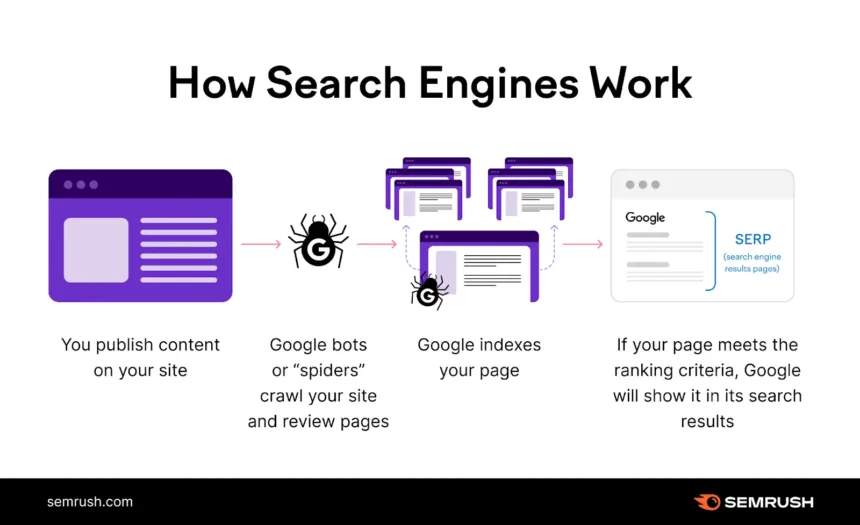
گوگل اولویت را به نسخه موبایل میدهد
گوگل اکنون تقریباً برای تمام وبسایتها از سیستم ایندکسدهی با اولویت موبایل استفاده میکند. این یعنی نسخه موبایل سایت شما، عامل اصلی در رتبهبندی گوگل خواهد بود.
اگر سایت شما برای نسخه دسکتاپ و موبایل آدرسهای متفاوتی دارد (مثلاً “example.com” و “m.example.com”)، گوگل نسخهای را که برای کاربران مناسبتر است نمایش میدهد.
اگر هنوز وبسایت خود را برای نمایش در موبایل بهینه نکردهاید، در ادامه روش انجام این کار را توضیح خواهیم داد.
۳ روش برای سازگاری وبسایت با موبایل
برای بهینهسازی سایت جهت نمایش در موبایل، سه راهکار اصلی وجود دارد:
-
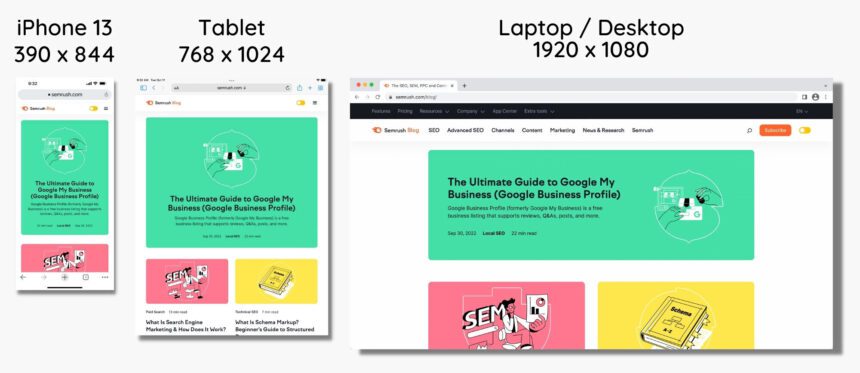
طراحی واکنشگرا (Responsive Design)
در این روش، چیدمان و عناصر سایت بهطور خودکار متناسب با اندازه و نوع دستگاه کاربر (موبایل، تبلت یا دسکتاپ) تغییر میکنند. این گزینه سادهترین و کمدردسرترین راهکار محسوب میشود و در ادامه به آن بیشتر خواهیم پرداخت. -
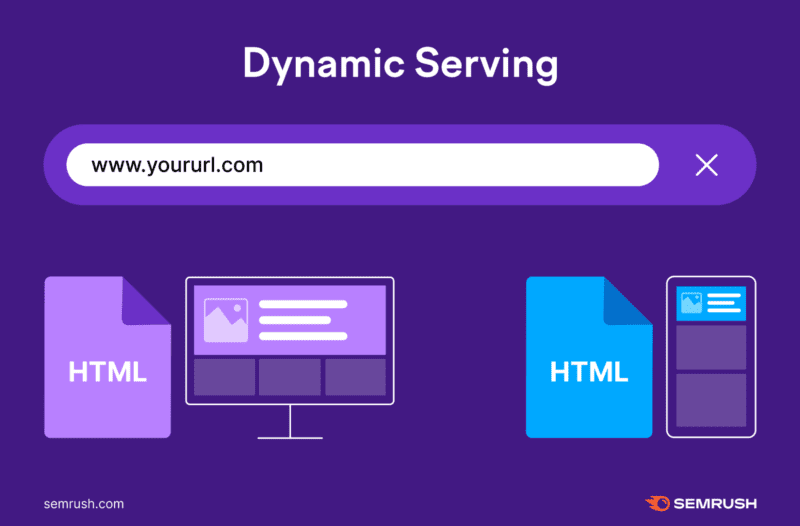
ارائه پویا (Dynamic Serving)
این روش بر اساس نوع دستگاه، محتوای متفاوتی به کاربران نمایش میدهد. پیادهسازی آن نیاز به دانش فنی بیشتری دارد و نسبت به طراحی واکنشگرا پیچیدهتر است. -
آدرسهای اینترنتی مجزا (Separate URLs)
در این روش، دو نسخه جداگانه از وبسایت ایجاد میشود: یکی مخصوص کاربران موبایل و دیگری برای دسکتاپ. این روش به دلیل پیچیدگیهای مدیریتی، معمولاً توصیه نمیشود.
در ادامه، طراحی واکنشگرا را که سادهترین و پرکاربردترین روش است، با جزئیات بیشتری بررسی خواهیم کرد.
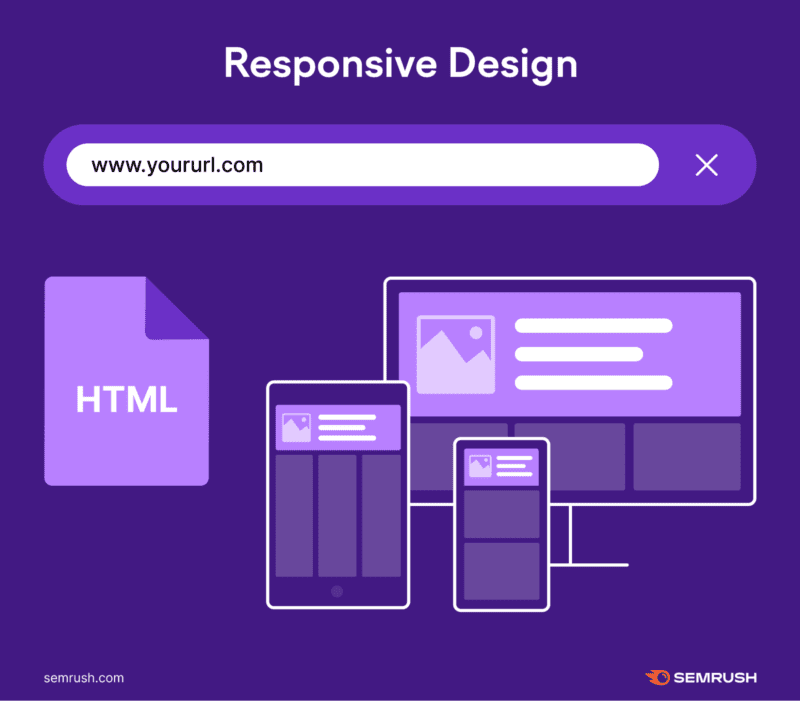
1. طراحی واکنشگرا (Responsive Design)
طراحی واکنشگرا این امکان را فراهم میکند که یک صفحه وب برای کاربران موبایل و دسکتاپ به شکلی بهینه نمایش داده شود.
در این روش، سرور همیشه یک کد HTML ثابت را ارائه میدهد و نحوه نمایش صفحه با استفاده از CSS متناسب با اندازه و نوع دستگاه تغییر میکند.
چرا طراحی واکنشگرا برای سئو موبایل ایدهآل است؟
-
کاربران میتوانند با یک آدرس واحد (URL) صفحات را به اشتراک بگذارند و به آنها لینک دهند، درحالیکه در روشهای دیگر ممکن است نسخههای جداگانهای برای موبایل و دسکتاپ وجود داشته باشد.
-
احتمال بروز خطاهای رایج که روی سئو موبایل تأثیر منفی میگذارند، کاهش پیدا میکند.
-
مدیریت و نگهداری سایت در این روش سادهتر است و زمان کمتری میبرد.
-
نیازی به هدایت مجدد (Redirect) نیست، که این موضوع باعث بهبود سرعت بارگذاری صفحات میشود.
-
خزندههای گوگل (Googlebot) فقط یک نسخه از صفحه را بررسی میکنند، در نتیجه منابع سرور بهینهتر مصرف میشوند.
گوگل نیز بهطور رسمی طراحی واکنشگرا را به عنوان بهترین روش برای سئو موبایل توصیه میکند.
با استفاده از این روش، دیگر نیازی به مقابله با مشکلاتی مانند محتوای تکراری یا هدایتهای پیچیده نیست که میتوانند روی عملکرد سایت تأثیر منفی بگذارند. در عوض، میتوان برای هر صفحه از سایت، نسخهای واکنشگرا ایجاد کرد که روی همه دستگاهها بهدرستی نمایش داده شود.
این روش نهتنها باعث صرفهجویی در زمان میشود، بلکه نگرانیهای مربوط به چیدمان صفحات در دستگاههای مختلف را نیز برطرف میکند. در نتیجه، طراحی واکنشگرا یک راهکار ایدهآل و برد-برد برای سئو موبایل محسوب میشود.
۲. نمایش پویا (Dynamic Serving)
در روش نمایش پویا، محتوای سایت بسته به نوع دستگاه کاربر، با کد HTML متفاوتی ارائه میشود، اما آدرس اینترنتی (URL) همچنان یکسان باقی میماند.
به بیان ساده، صفحهای که کاربران مشاهده میکنند، بسته به دستگاهشان ممکن است ساختار متفاوتی داشته باشد، اما همچنان روی همان آدرس اینترنتی قرار دارد و سرور تصمیم میگیرد چه نسخهای را نمایش دهد.
چرا گوگل نمایش پویا را کمتر توصیه میکند؟
با اینکه نمایش پویا انعطافپذیری خاص خود را دارد، گوگل طراحی واکنشگرا را ترجیح میدهد. دلیل اصلی این موضوع، احتمال نمایش نسخه نادرست صفحه به کاربران است.
برای مثال، ممکن است سرور بهاشتباه نسخه دسکتاپ را برای کاربری که از موبایل استفاده میکند ارسال کند. این اتفاق میتواند باعث تجربه کاربری نامطلوب و افزایش نرخ پرش (Bounce Rate) شود.
برای آشنایی بیشتر با چالشهای نمایش پویا و دلیل توصیه گوگل به استفاده از طراحی واکنشگرا، میتوانید به راهنمای رسمی گوگل در این زمینه مراجعه کنید.
۳. استفاده از آدرس اینترنتی جداگانه برای نسخه موبایل و دسکتاپ
یکی دیگر از روشهای سازگاری سایت با موبایل، ایجاد دو آدرس اینترنتی مجزا برای نسخههای موبایل و دسکتاپ است. در این حالت، هر نسخه سایت دارای URL متفاوتی خواهد بود.
به عنوان مثال:
🔹 نسخه دسکتاپ:https://www.yoursite.com
🔹 نسخه موبایل:https://m.yoursite.com یا https://mobile.yoursite.com
چرا گوگل این روش را توصیه نمیکند؟
گوگل تأکید دارد که بهتر است از این روش اجتناب شود، زیرا مدیریت آن بسیار زمانبر و پیچیده است.
در این روش، هنگام ورود کاربر به سایت، سرور بررسی میکند که او از موبایل یا دسکتاپ استفاده میکند و سپس او را به نسخه مناسب هدایت میکند. اما این روش چالشهای متعددی به همراه دارد:
✅ نیاز به تنظیم تگهای متعارف (Canonical) و جایگزین (Alternate)
-
در نسخه موبایل باید یک تگ
rel="canonical"تنظیم شود که به نسخه دسکتاپ اشاره کند. -
در نسخه دسکتاپ باید یک تگ
rel="alternate"تنظیم شود که به نسخه موبایل اشاره کند.
اگر این تگها به درستی تنظیم نشوند، گوگل ممکن است صفحات موبایل و دسکتاپ را بهعنوان محتوای تکراری (Duplicate Content) شناسایی کند. این موضوع میتواند رتبهبندی سایت را دچار مشکل کند.
چگونه مطمئن شویم که سئوی موبایل سایت شما بهینه است؟
پس از راهاندازی نسخه موبایل سایت، میتوانید با ابزارهای مختلف بررسی کنید که تجربه کاربران موبایلی چقدر بهینه و مناسب است.
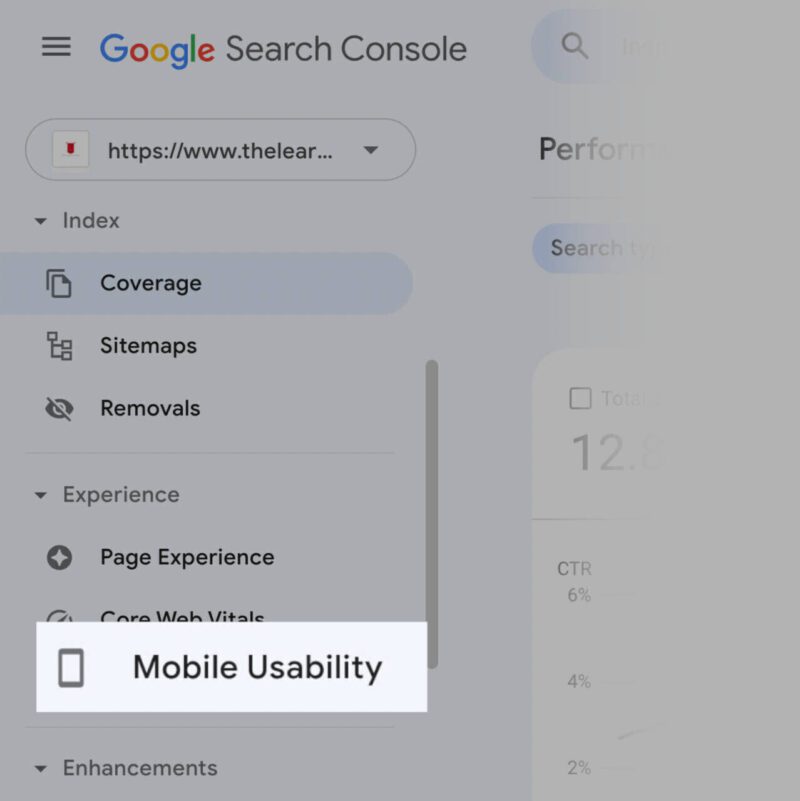
استفاده از کنسول جستجوی گوگل (Google Search Console – GSC)
برای بررسی عملکرد سایت در موبایل، وارد اکانت خود در Google Search Console شوید و از منوی کناری، گزینه “قابلیت استفاده در موبایل” (Mobile Usability) را انتخاب کنید.
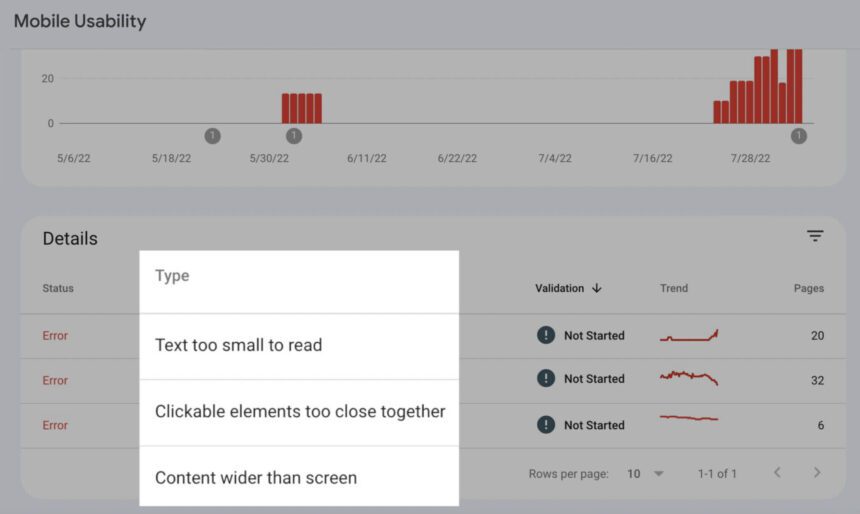
این ابزار به شما نشان میدهد که آیا سایت شما از نظر سئوی موبایل مشکلی دارد یا خیر. برخی از خطاهای رایجی که ممکن است مشاهده کنید شامل موارد زیر هستند:
✅ متن خیلی کوچک است – کاربران برای خواندن محتوا مجبور به زوم کردن میشوند.
✅ عناصر کلیکپذیر بیشازحد به هم نزدیک هستند – دکمهها یا لینکها فاصله کمی دارند و کاربران بهسختی میتوانند روی آنها کلیک کنند.
✅ صفحه از عرض صفحهنمایش فراتر میرود – بخشی از صفحه بدون اسکرول افقی قابل مشاهده نیست.
بررسی جامع سایت با Semrush Site Audit
ابزار Semrush Site Audit یکی از بهترین راهکارها برای تحلیل فنی وبسایت است که بیش از ۱۴۰ معیار مختلف را بررسی میکند. بسیاری از این معیارها مستقیماً با سئوی موبایل مرتبط هستند.
چگونه از Semrush Site Audit برای بهینهسازی سئوی موبایل استفاده کنیم؟
🔹 بررسی لیست مشکلات
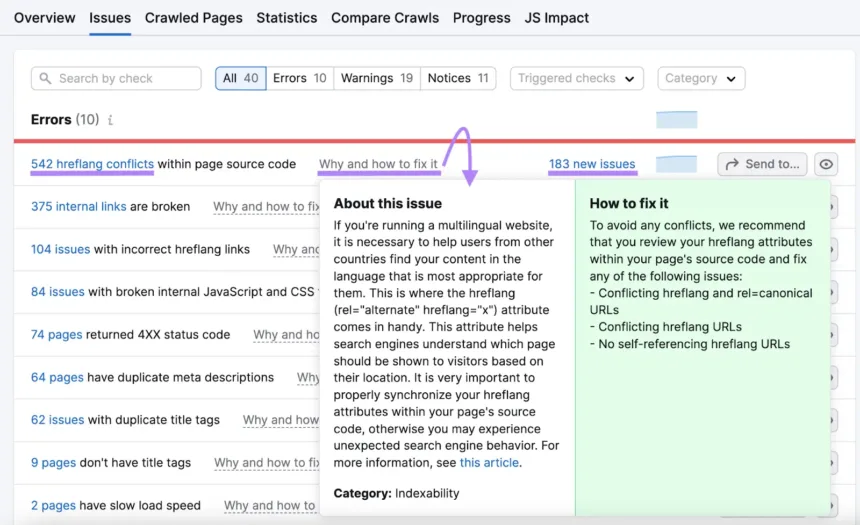
پس از اجرای آنالیز، وارد بخش “مشکلات” (Issues) شوید تا لیست کاملی از خطاها، هشدارها و نکات بهینهسازی را مشاهده کنید.
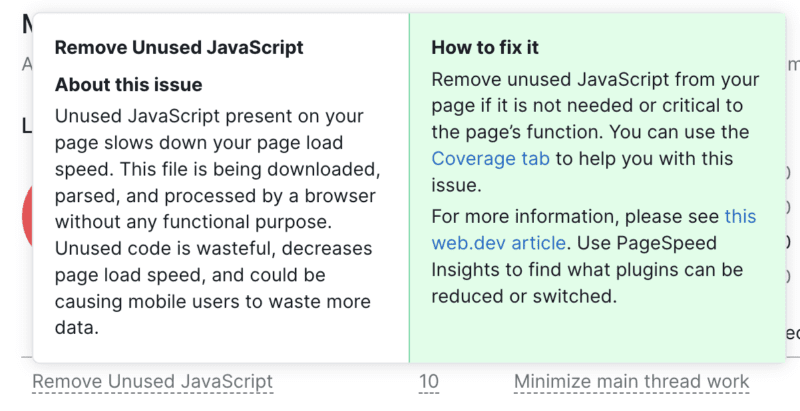
🔹 دریافت راهنمایی برای رفع مشکلات
روی گزینه “چرا و چگونه آن را برطرف کنیم؟ (Why and how to fix it)” کلیک کنید تا توضیحات کاملی درباره هر مشکل و راهحل آن دریافت کنید.
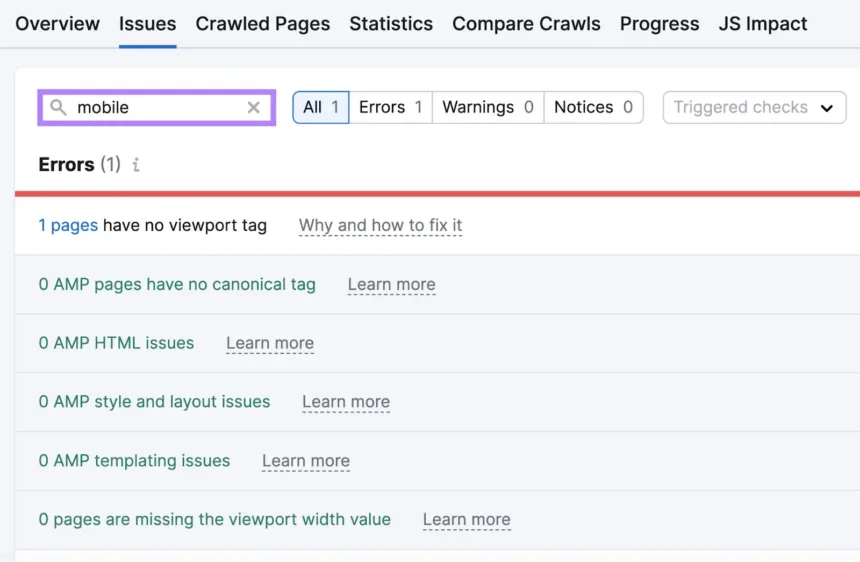
🔹 تمرکز بر مشکلات موبایل
با جستجوی کلمه “موبایل” در میان مشکلات، میتوانید روی مواردی که به نسخه موبایلی سایت مربوط میشوند، تمرکز کنید. این مشکلات معمولاً شامل موارد زیر هستند:
✔️ خطاهای AMP (صفحات موبایل با بارگذاری سریع)
✔️ مشکلات مربوط به تگهای متای viewport که روی نحوه نمایش سایت در گوشیهای هوشمند تأثیر دارند.
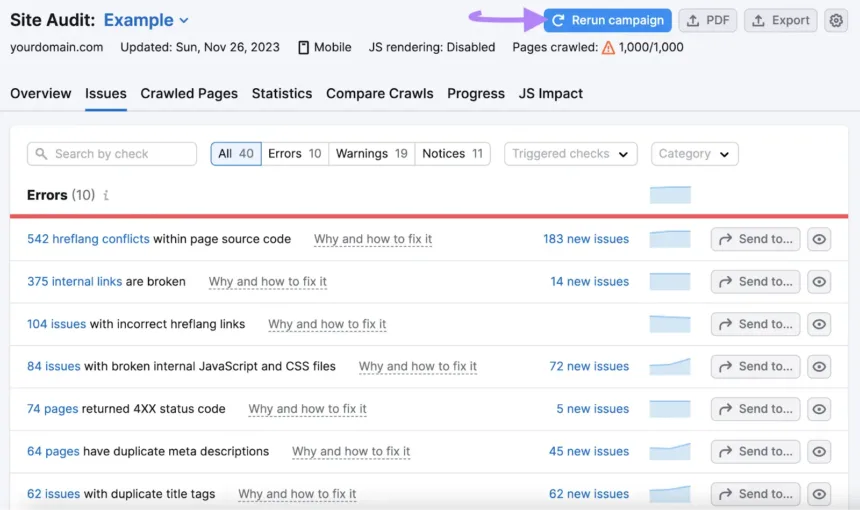
بررسی مجدد پس از بهینهسازی
پس از اعمال تغییرات لازم، دوباره سایت خود را اسکن کنید تا مطمئن شوید که مشکلات سئوی موبایل بهطور کامل برطرف شدهاند. برای این کار، کافی است روی “بازگرداندن کمپین (Return campaign)” در گوشه بالا سمت راست کلیک کنید و آنالیز جدیدی اجرا کنید.
بررسی با PageSpeed Insights
گوگل سرعت بارگذاری سایت را یکی از مهمترین فاکتورهای تجربه کاربری (User Experience) در رتبهبندی در نظر میگیرد. کاربران انتظار دارند صفحات وب در موبایل حداکثر در یک ثانیه بارگذاری شوند.
برای ارزیابی سرعت سایت، گوگل ابزار PageSpeed Insights را ارائه داده است که مشکلات سایت را شناسایی کرده و راهکارهایی برای بهبود سرعت بارگذاری پیشنهاد میکند.
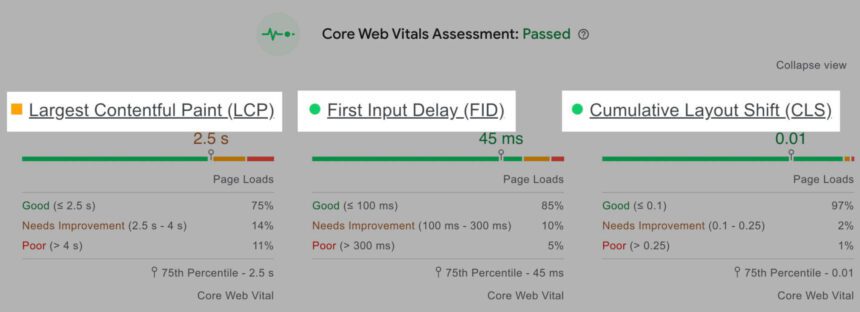
بررسی عوامل حیاتی وب هستهای (Core Web Vitals)
این ابزار سه معیار اصلی را که بر تجربه کاربری تأثیر دارند، بررسی میکند:
✔ LCP (بزرگترین محتوای قابلرندر): مدتزمانی که طول میکشد تا محتوای اصلی صفحه شما نمایش داده شود.
✔ FID (تاخیر اولین تعامل): زمانی که سایت شما برای اولین تعامل کاربر (مثلاً کلیک) نیاز دارد.
✔ CLS (تغییر ناگهانی چیدمان صفحه): میزان جابهجایی عناصر صفحه در هنگام بارگذاری.
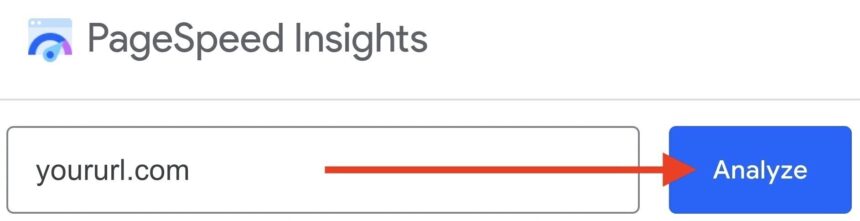
نحوه استفاده از PageSpeed Insights
۱️⃣ آدرس سایت خود را در این ابزار وارد کنید.
۲️⃣ گزارشی شامل موارد زیر دریافت کنید:
🔹 نمایش معیارهای Core Web Vitals
🔹 گزارش تشخیص (Diagnostics Report): مشکلاتی که باعث کاهش سرعت سایت میشوند.
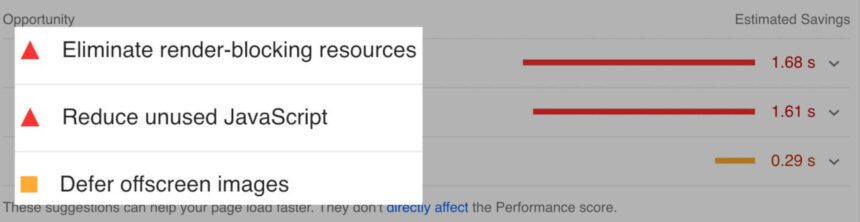
🔹 گزارش فرصتها (Opportunities Report): پیشنهادهای کاربردی برای بهبود زمان بارگذاری.
گزارش شما شامل موارد زیر میشود:
- نمایشگر معیارهای عوامل حیاتی وب هستهای
- گزارش تشخیص (Diagnostics report): لیستی از خطاهای موجود و کدهایی که ممکن است سرعت بارگذاری صفحه شما را کاهش دهند.
- گزارش فرصتها (Opportunities report): پیشنهادهایی برای افزایش سرعت لود صفحه
8 نکته و بهترین روش های سئوی موبایل (بهینهسازی برای موتورهای جستجو در موبایل)
حالا که اصول اولیه رو بررسی کردیم، بیایید در مورد چگونگی انجام سئوی موبایل صحبت کنیم.
در اینجا هشت نکته ضروری و بهترین روشهای بهینهسازی برای موتورهای جستجو در موبایل آورده شده است:
۱. تولید محتوای سازگار با موبایل
یکی از مهمترین اصول سئوی موبایل، ایجاد محتوایی است که روی صفحههای کوچک خوانا، جذاب و کاربرپسند باشد. در این بخش، نکات کلیدی برای تولید چنین محتوایی را بررسی میکنیم.
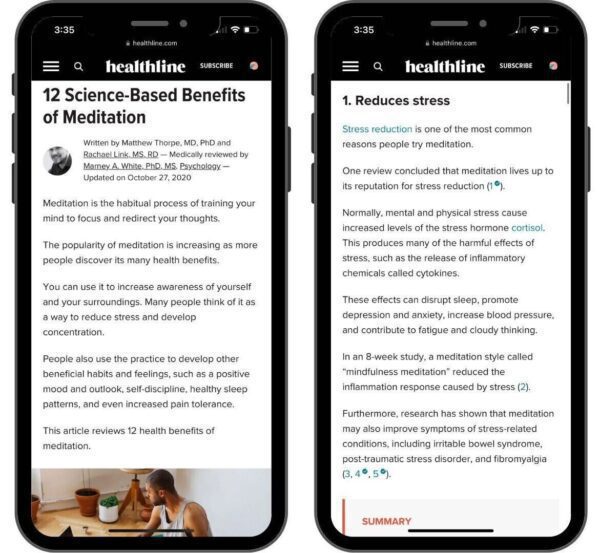
✅ از پاراگرافهای کوتاه استفاده کنید
متنی که در دسکتاپ خوانا به نظر میرسد، روی موبایل ممکن است طولانی و خستهکننده باشد. برای بهبود تجربه کاربری:
-
هر پاراگراف را به یک ایده محدود کنید.
-
جملات بلند را به چند جمله کوتاه تقسیم کنید.
-
از لیستهای شمارهدار یا بولتدار برای انتقال سریع اطلاعات استفاده کنید.
-
متن را با تصاویر، ویدیوها و جداول تفکیک کنید تا خوانایی بهتری داشته باشد.
همچنین میتوانید متن را با لیستهای شمارهدار یا بولتدار، جداول، تصاویر یا ویدیوها تفکیک کنید.
✅ مقدمهها را کوتاه و جذاب نگه دارید
کاربران موبایل معمولاً سریع از صفحه خارج میشوند، مگر اینکه در چند ثانیه اول جذب شوند! بنابراین:
-
به جای مقدمههای طولانی، مستقیم به اصل مطلب بپردازید.
-
اگر مقاله به یک سوال پاسخ میدهد، جواب را در همان جمله اول بیاورید.
-
سپس، جزئیات را در ادامه مقاله توضیح دهید.
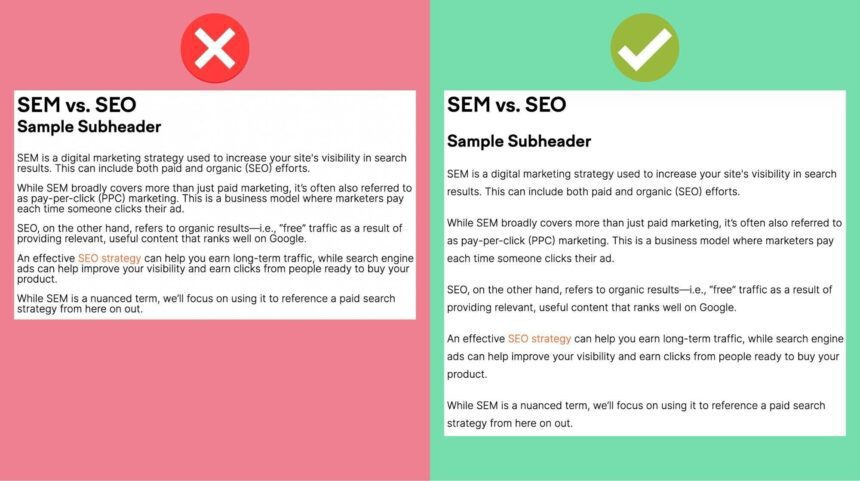
✅ از فضای خالی استفاده کنید
فضای خالی (White Space) خوانایی را تا ۲۰٪ بهبود میبخشد. فاصلههای مناسب بین پاراگرافها، تیترها و بخشهای مختلف باعث میشود:
-
-
کاربران راحتتر متن را اسکن کنند.
-
صفحه شلوغ و آزاردهنده به نظر نرسد.
-
نرخ پرش (Bounce Rate) کاهش یابد.
-
به تفاوت بین این دو مثال نگاه کنید:
فضای اضافی بین عناوین و خطوط در سمت راست، اسکن کردن متن را بسیار آسانتر میکند.
🚫 از پاپآپهای مزاحم خودداری کنید
گوگل پاپآپهای مزاحم را جریمه میکند، بهویژه مواردی که بلافاصله پس از بارگذاری صفحه، کل محتوا را میپوشانند.
❌ نمونههای نامناسب:
-
پاپآپهایی که کاربر را مجبور به بستن دستی میکنند.
-
تبلیغاتی که محتوای اصلی را مخفی میکنند.
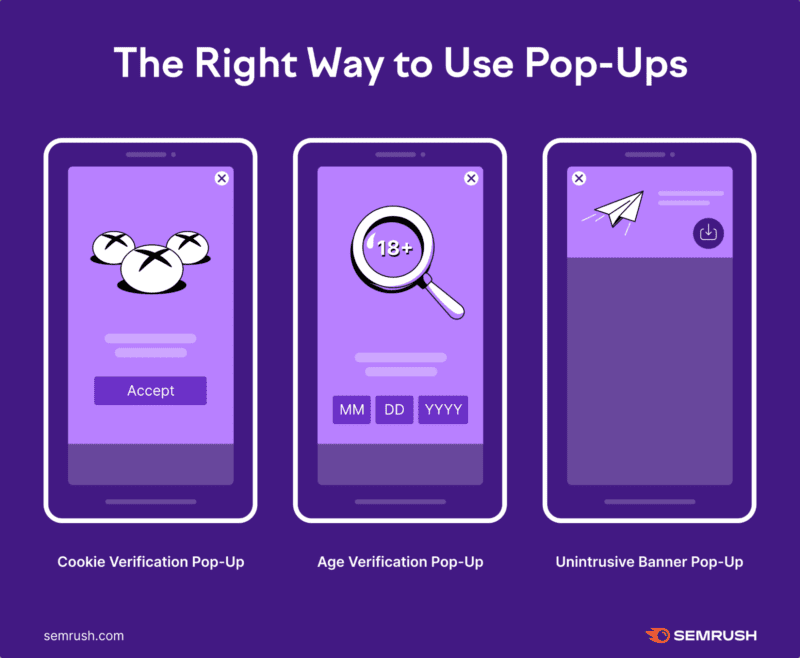
✅ روشهای جایگزین مناسب:
-
استفاده از پاپآپهای کمحجم و غیرمزاحم (مثل گوشه صفحه).
-
نمایش اعلانها بهصورت نوارهای کوچک در بالا یا پایین صفحه.
- از پاپ آپهای مزاحم خودداری کنید
۲. استفاده از دادههای ساختار یافته برای بهینهسازی سئوی موبایل
دادههای ساختار یافته (Structured Data) یکی از تکنیکهای پیشرفته سئو است که به گوگل کمک میکند تا محتوای سایت شما را بهتر درک کند و اطلاعات بیشتری در نتایج جستجو نمایش دهد.
✅ چرا دادههای ساختار یافته مهم هستند؟
وقتی از نشانهگذاری اسکیما (Schema Markup) استفاده کنید، سایت شما در نتایج جستجو جذابتر دیده میشود. مثلا:
-
نمایش امتیاز ستارهای (⭐️⭐️⭐️⭐️⭐️) برای نقد و بررسی محصولات
-
نمایش سوالات متداول (FAQ Schema) مستقیماً در نتایج جستجو
-
نمایش قیمت، وضعیت موجودی، و مشخصات محصولات
این اطلاعات قطعههای غنی (Rich Snippets) را ایجاد میکنند که باعث افزایش نرخ کلیک (CTR) میشود.
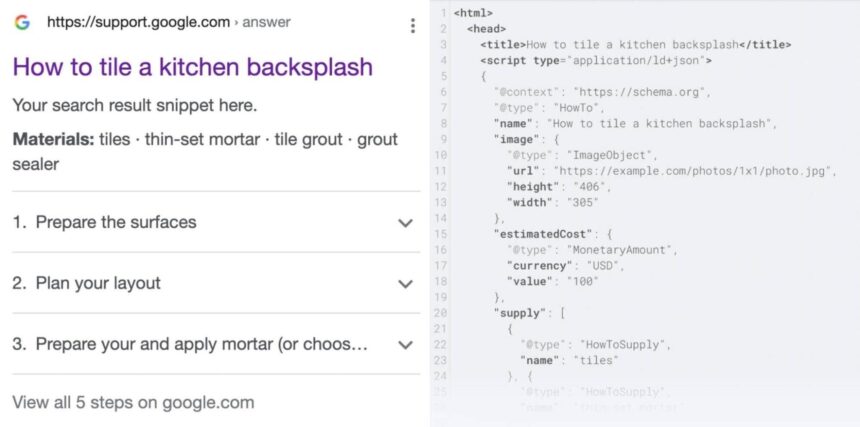
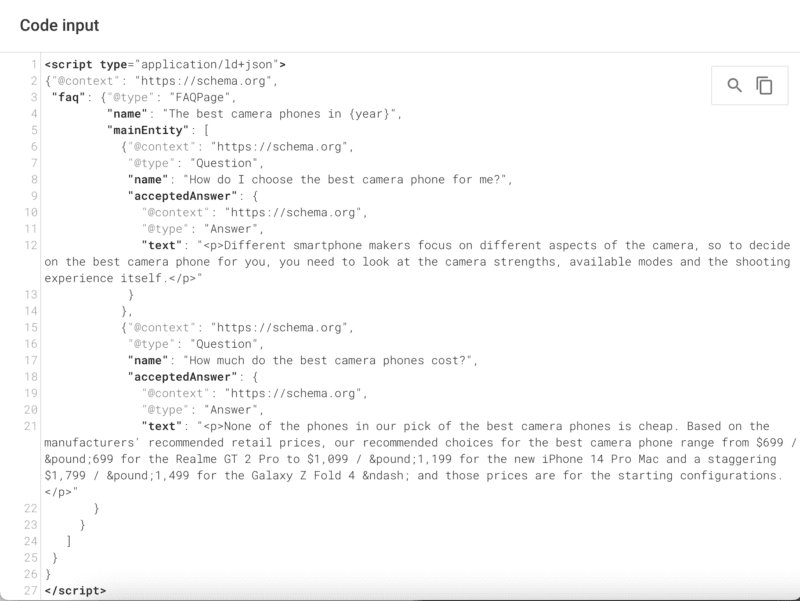
در اینجا نحوه نمایش اسکیما آموزشی در نتایج جستجو و کد آن را مشاهده میکنید:
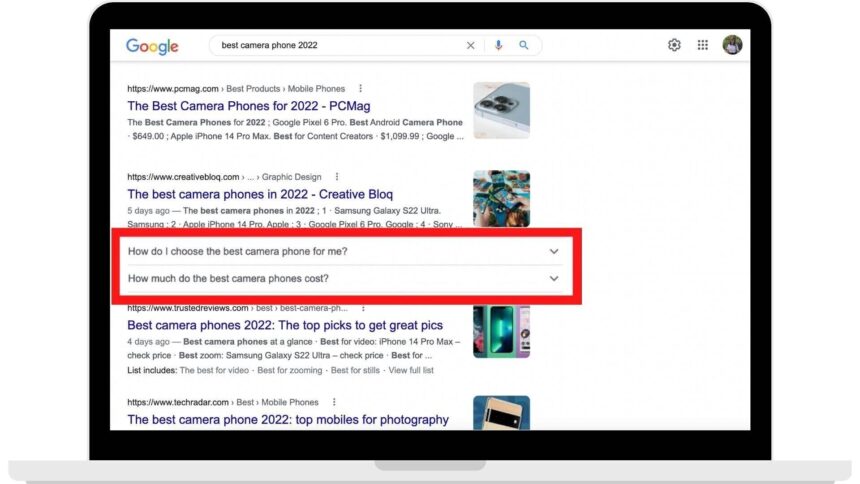
✅ تفاوت نمایش دادههای ساختار یافته در موبایل و دسکتاپ
در دسکتاپ: اطلاعات اضافی در کنار لینک نمایش داده میشود.
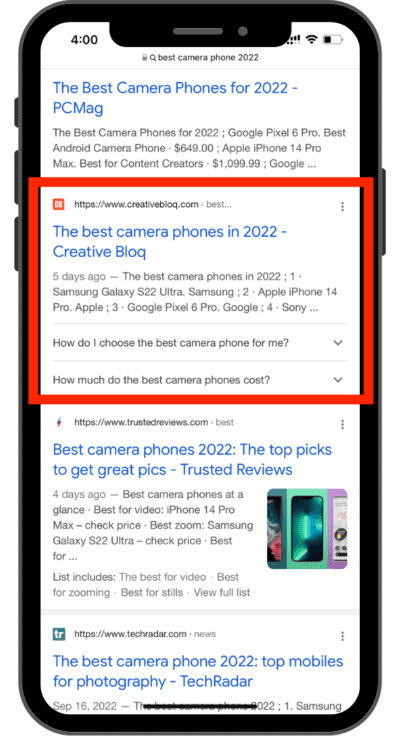
در موبایل: نتایج جستجو به صورت کارتهای عمودی نمایش داده میشوند، بنابراین Rich Snippets تأثیر بیشتری در جلب توجه کاربران دارند.
فرض کنید میخواهید با استفاده از نشانهگذاری اسکیما، یک بخش پرسش و پاسخ (FAQ) زیر توضیحات متا (Meta Description) خود اضافه کنید. کد واقعی ممکن است شبیه این باشد:
و در نتایج جستجو روی دسکتاپ به این شکل نمایش داده میشود:
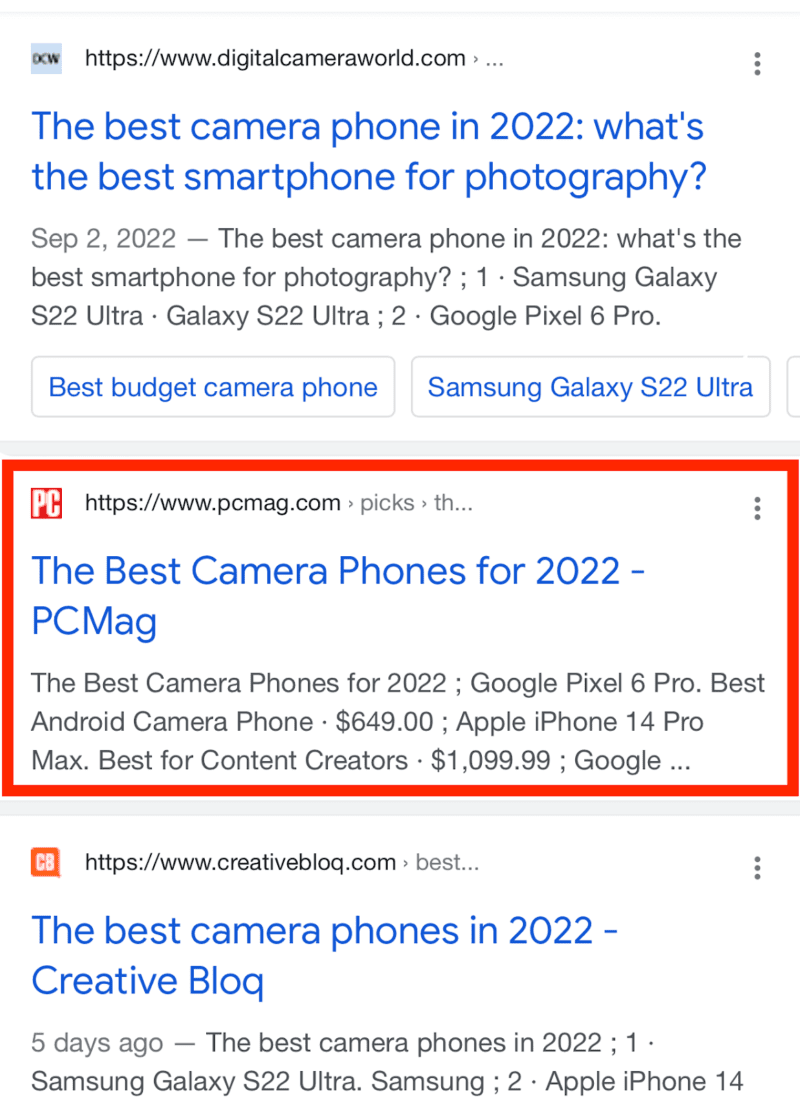
و این هم نحوهی نمایش آن در نتایج جستجوی موبایل:
✅ چگونه دادههای ساختار یافته را تست کنیم؟
برای بررسی اینکه اسکیما را درست پیادهسازی کردهاید یا نه، میتوانید از Google Rich Results Test استفاده کنید:
🔗 https://search.google.com/test/rich-results
🔥 چرا باید از دادههای ساختار یافته در سئوی موبایل استفاده کنیم؟
✅ کمک به درک بهتر گوگل از محتوای شما
✅ افزایش نرخ کلیک (CTR) با نمایش اطلاعات بیشتر
✅ بهبود رتبه در جستجوی موبایل
✅ افزایش جذابیت لینک شما در نتایج گوگل
📌 اگر هدف شما جذب ترافیک بیشتر از موبایل است، حتماً دادههای ساختار یافته را روی سایت خود پیادهسازی کنید! 🚀
۳. بهینهسازی برای جستجوی صوتی در سئوی موبایل
امروزه جستجوی صوتی تبدیل به یکی از اصلیترین روشهای جستجو برای کاربران موبایل شده است. 65 درصد از کاربران بین 25 تا 49 سال از دستیارهای صوتی برای جستجو در دستگاههای موبایل خود استفاده میکنند، بنابراین بهینهسازی سایت برای جستجوی صوتی از اهمیت ویژهای برخوردار است.
✅ چرا بهینهسازی برای جستجوی صوتی مهم است؟
-
زبان مکالمهای: جستجوهای صوتی معمولاً شامل زبان طبیعی و مکالمهای هستند. به جای جستجوهای ساده مانند «خرید پلیاستیشن 5»، کاربران ممکن است بپرسند: «کجا میتوانم یک پلیاستیشن 5 بخرم؟»
-
سوالات خاص و دمبلند: افراد هنگام جستجو با دستیارهای صوتی بیشتر از سوالات طولانی استفاده میکنند.
✅ چگونه محتوای خود را برای جستجوی صوتی بهینه کنیم؟
برای بهینهسازی محتوای خود برای جستجوی صوتی، از کلیدواژههای دمبلند و سوالی استفاده کنید. این نوع جستجوها به صورت طبیعیتری صورت میگیرند و معمولا شامل کلماتی مانند “کجا”، “چگونه” و “چرا” هستند.
به عنوان مثال، اگر کسی بخواهد درباره مسیرهای پیادهروی اطلاعاتی پیدا کند، جستجو ممکن است به این شکل باشد:
-
جستجوی متنی: «بهترین مسیرهای پیادهروی»
-
جستجوی صوتی: «بهترین مسیرهای پیادهروی نزدیک من کدامند؟»
✅ استفاده از ابزارهای جستجو برای پیدا کردن کلیدواژههای دمبلند
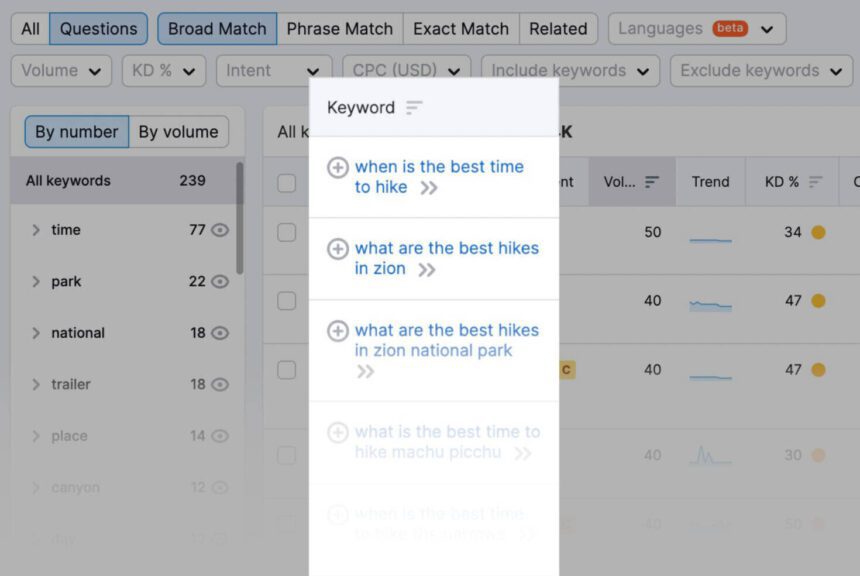
برای پیدا کردن کلیدواژههای بهینهشده برای جستجوی صوتی، میتوانید از ابزار Keyword Magic Tool در Semrush استفاده کنید:
-
یک کلمه کلیدی هدف را وارد کنید (مثلاً «بهترین مسیرهای پیادهروی»).
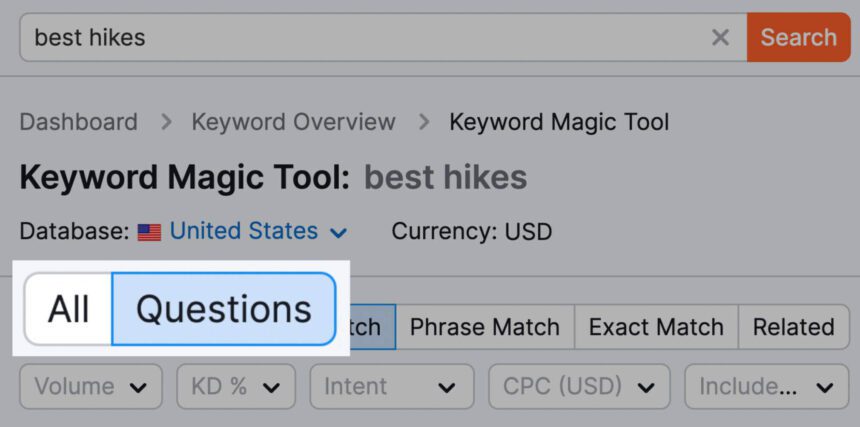
-
سپس نتایج را فیلتر کنید و بخش «سوالات» را انتخاب کنید.
با این کار، میتوانید فهرستی از سوالات رایج که مردم در جستجوهای صوتی خود استفاده میکنند، پیدا کنید. این سوالات را میتوان به راحتی به محتوای سایت شما اضافه کرد تا پاسخهای دقیق و مرتبط به کاربران داده شود.
۴. بهینهسازی سرعت سایت موبایل برای تجربه کاربری بهتر
سرعت سایت موبایل یکی از مهمترین عوامل در بهبود تجربه کاربری است و گوگل ابزارهای مختلفی برای بررسی عملکرد سایت موبایل شما ارائه میدهد. استفاده از این ابزارها میتواند به شما کمک کند تا مشکلات سرعت سایت خود را شناسایی کرده و آنها را برطرف کنید.
✅ ابزارهایی برای بررسی سرعت و عملکرد سایت
گوگل ابزارهایی مانند PageSpeed Insights و تست Mobile-Friendly را برای بررسی سرعت و سازگاری با موبایل صفحات سایت شما ارائه میدهد. اما برای تحلیل دقیقتر عملکرد سایت، میتوانید از Site Audit استفاده کنید که گزارشهای کاملتری در مورد وضعیت سایت در اختیارتان قرار میدهد.
توصیه میشه ابتدا مقاله کامل ما در مورد راهنمای سایت سمراش مطالعه کنید بعد ادامه مطلب رو بخونید.
✅ گامهای اولیه برای بهینهسازی سرعت سایت موبایل
-
راهاندازی ممیزی سایت (Audit):
-
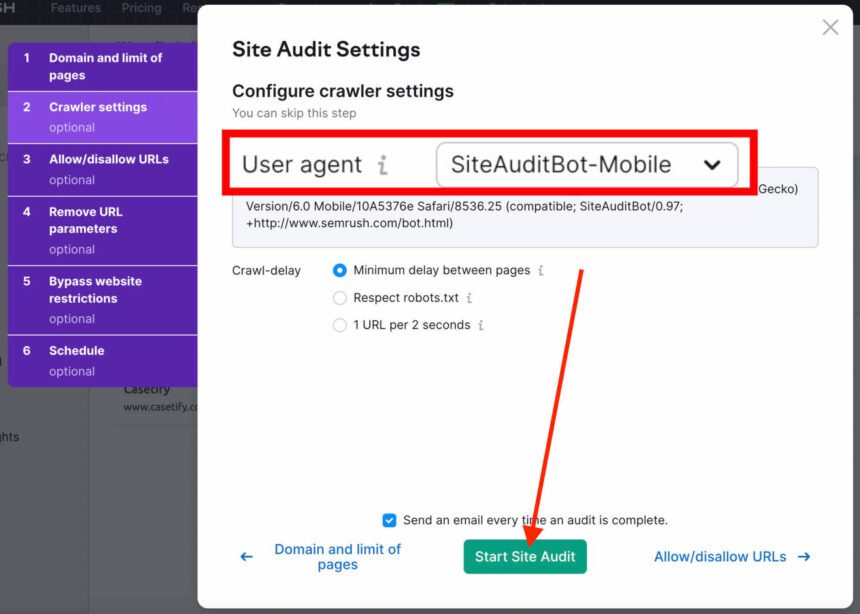
ابتدا یک ممیزی سایت برای سایت خود راهاندازی کنید. در این مرحله تنظیمات خزنده (crawler) را دو بار بررسی کنید و مطمئن شوید که به درستی روی گزینه “SiteAuditBot-Mobile” تنظیم شده باشد.
-
سپس روی «شروع ممیزی سایت» کلیک کنید.
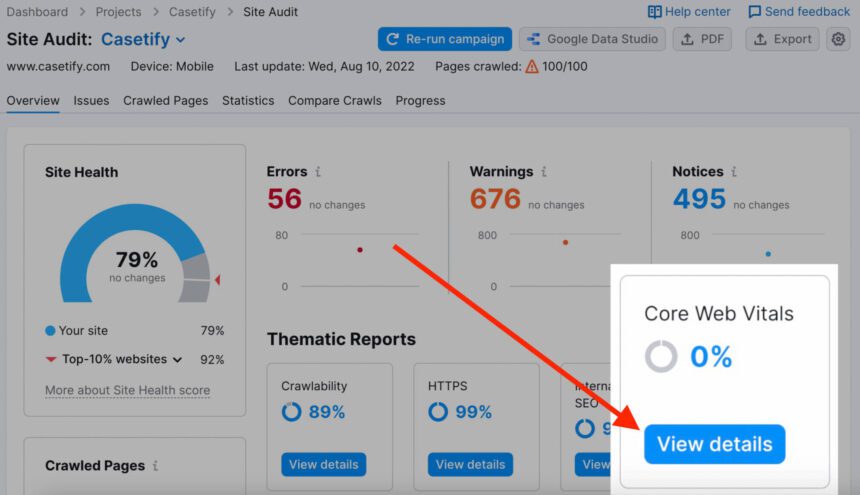
پس از تکمیل ممیزی، به گزارش «Core Web Vitals» بروید که در بخش گزارشهای موضوعی (Thematic Reports) در صفحه اصلی قرار دارد.
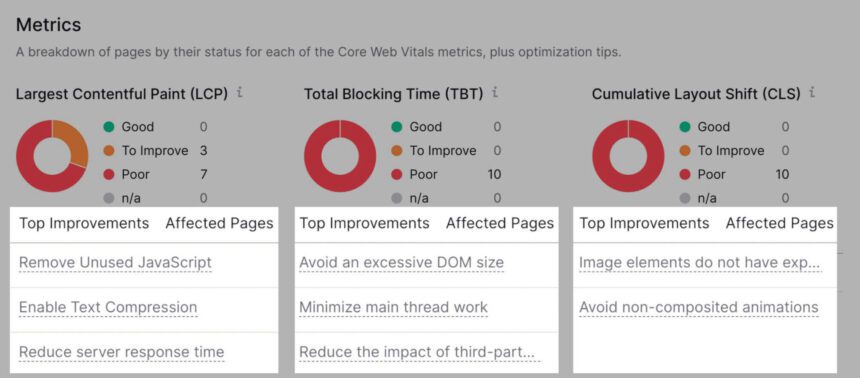
گزارش Core Web Vitals:
-
پس از تکمیل ممیزی، به گزارش Core Web Vitals مراجعه کنید که در بخش گزارشهای موضوعی (Thematic Reports) در صفحه اصلی قرار دارد. این گزارش به شما امتیاز سایت شما در معیارهای حیاتی وب هستهای (Core Web Vitals) را نشان میدهد و لیستی از پیشنهادات برای بهبود سرعت سایت ارائه میکند.
این معیارها شامل زمان بارگذاری بزرگترین محتوای قابلرندر (LCP)، تاخیر در تعاملات اول (FID) و تغییرات ناگهانی در چیدمان (CLS) هستند که بر تجربه کاربری تاثیر زیادی دارند.
روی تسکی که میخواهید با آن شروع کنید کلیک کنید تا نمای کلی از مشکلی که وجود دارد و نحوه رفع آن را به سرعت ببینید.
۵. بهینهسازی تگ عنوان و توضیحات متا برای سئوی موبایل
بهینهسازی تگ عنوان (Title Tag) و توضیحات متا (Meta Description) میتواند تاثیر زیادی در افزایش نرخ کلیک (CTR) در نتایج جستجو، به ویژه در جستجوی موبایل داشته باشد. در این بخش به نکات مهمی میپردازیم که باید در هنگام بهینهسازی این دو المان در نظر بگیرید.
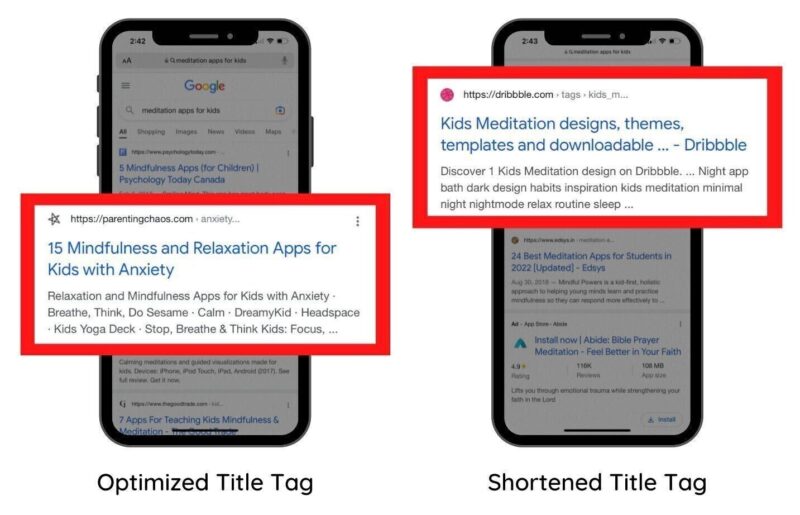
✅ بهینهسازی تگ عنوان برای موبایل
تگ عنوان اولین چیزی است که کاربران در نتایج جستجو مشاهده میکنند، بنابراین باید جذاب و متناسب با جستجوهای موبایلی باشد.
-
طول عنوان: بهتر است تگ عنوان خود را بین 50 تا 60 کاراکتر نگه دارید. چرا که گوگل معمولاً عناوینی که بیشتر از 70 کاراکتر دارند را کوتاه کرده یا دوباره مینویسد.
-
کلمات کلیدی: حتماً تمرکز خود را روی کلمه کلیدی اصلی قرار دهید و از انباشتن کلمات کلیدی در عنوان پرهیز کنید.
-
منحصر به فرد بودن: عنوان هر صفحه باید منحصر به فرد باشد تا گوگل بتواند آن را بهخوبی تشخیص دهد.
-
ترتیب اطلاعات: سعی کنید اطلاعات مهم را در ابتدای عنوان قرار دهید تا بیشتر جلب توجه کند و در نمایشهای کوتاهتر در موبایل هم خوانا باشد.
✅ بهینهسازی توضیحات متا برای موبایل
توضیحات متا برای موبایل نیز اهمیت زیادی دارد زیرا در صفحه نتایج جستجو نمایش داده میشود و تأثیر مستقیم بر تصمیم کاربر برای کلیک کردن دارد.
-
طول توضیحات: توضیحات متا باید کمتر از 120 کاراکتر باشد. توضیحات طولانیتر احتمالاً در موبایل قطع میشوند یا توسط گوگل کوتاه خواهند شد.
-
خلاصه محتوای صفحه: توضیحات متا باید خلاصهای دقیق و جذاب از محتوای صفحه شما باشد.
-
کلمه کلیدی: حتماً کلمه کلیدی اصلی خود را در توضیحات متا بگنجانید.
-
فراخوان به عمل (CTA): اضافه کردن یک فراخوان به عمل یا پیشنهاد ویژه در توضیحات متا میتواند کاربران را ترغیب کند که روی لینک شما کلیک کنند.
✅ چند نکته اضافی:
-
منحصربهفرد بودن: هر صفحه باید توضیحات متای منحصر به فرد خود را داشته باشد تا گوگل بتواند محتوای صفحه شما را بهتر درک کند.
-
تمرکز بر جذابیت: در عین خلاصه بودن، توضیحات باید جذاب و ترغیبکننده باشند تا کاربر از میان نتایج جستجو به سایت شما وارد شود.
۶. موقعیت خود را در نتایج جستجوی موبایل رصد کنید
با توجه به افزایش استفاده از گوشیهای هوشمند، نظارت بر جایگاه سایت شما در نتایج جستجوی موبایل از اهمیت زیادی برخوردار است. برای این کار، میتوانید از ابزارهایی مانند «ردیابی موقعیت» (Position Tracking) استفاده کنید تا بدانید وبسایت شما در نتایج جستجوهای موبایلی چه موقعیتی دارد و آیا تغییرات در رتبههای شما رخ داده است یا خیر.
✅ چرا رصد موقعیت در جستجوی موبایل مهم است؟
-
افزایش جستجوهای موبایلی: همانطور که تعداد کاربران موبایلی افزایش مییابد، بهطور طبیعی، جستجوهای موبایلی نیز افزایش پیدا کرده است. بنابراین مهم است که جایگاه سایت شما در این نوع جستجوها پیگیری شود.
-
رقابت در جستجوی موبایل: رقابت در جستجوی موبایل ممکن است متفاوت از دسکتاپ باشد، بنابراین رصد دقیق موقعیت به شما کمک میکند تا استراتژیهای بهینهسازی خود را بر اساس نیازهای موبایل تنظیم کنید.
-
بهبود تجربه کاربری: با بررسی موقعیت در نتایج جستجوی موبایل، میتوانید نقاط قوت و ضعف سایت خود را شناسایی کرده و تجربه کاربری بهتری برای بازدیدکنندگان موبایل فراهم کنید.
✅ چگونه ردیابی موقعیت انجام دهیم؟
-
استفاده از ابزارهای ردیابی: ابزارهایی مانند «Position Tracking» به شما این امکان را میدهند که موقعیت سایت خود را برای کلمات کلیدی مختلف در جستجوی موبایلی بررسی کنید.
-
پیگیری تغییرات: با استفاده از این ابزار، میتوانید روند تغییرات رتبه سایت خود را در نتایج جستجوی موبایلی مشاهده کرده و اصلاحات لازم را انجام دهید.
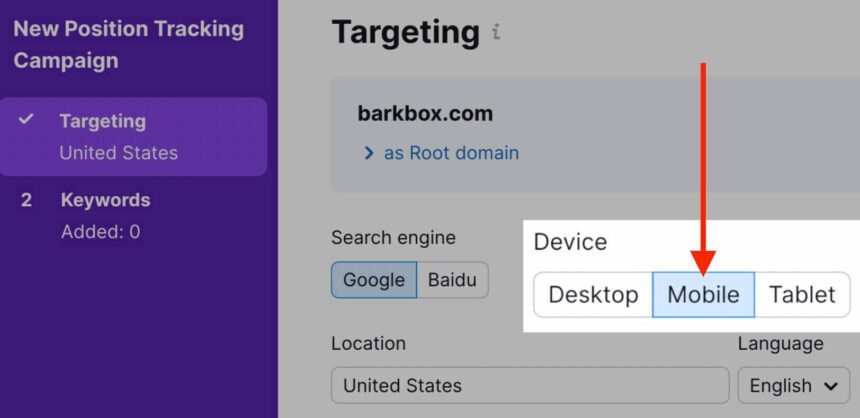
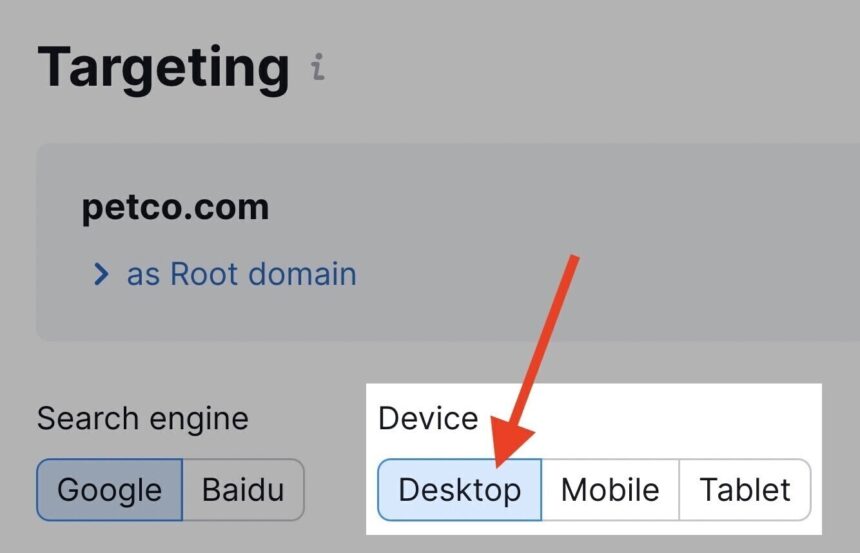
هنگام راهاندازی کمپین ردیابی موقعیت، مطمئن شوید که زیر دستهی «دستگاه» (Device)، گزینهی «موبایل» را انتخاب کردهاید.
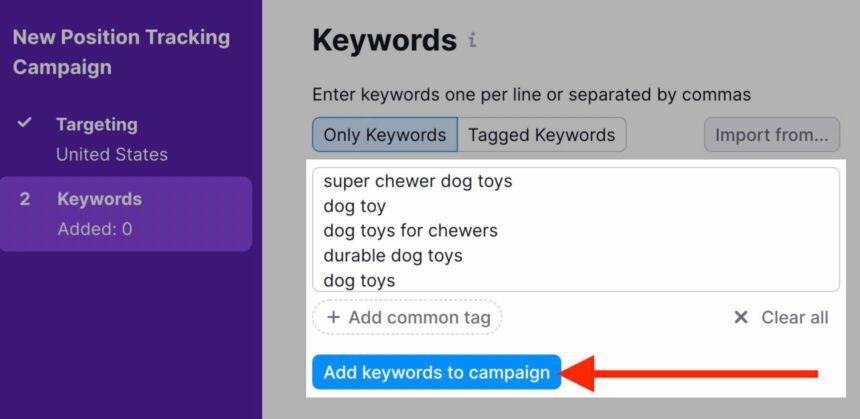
حالا کلیدواژههایی را که میخواهید موقعیت آنها را رصد کنید وارد کرده و روی «افزودن کلیدواژه به کمپین» کلیک کنید.
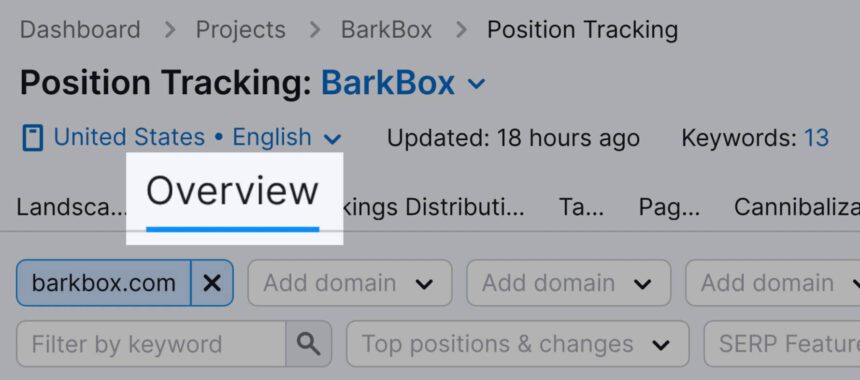
پس از تکمیل راهاندازی، به تب «بررسی کلی» (Overview) بروید.
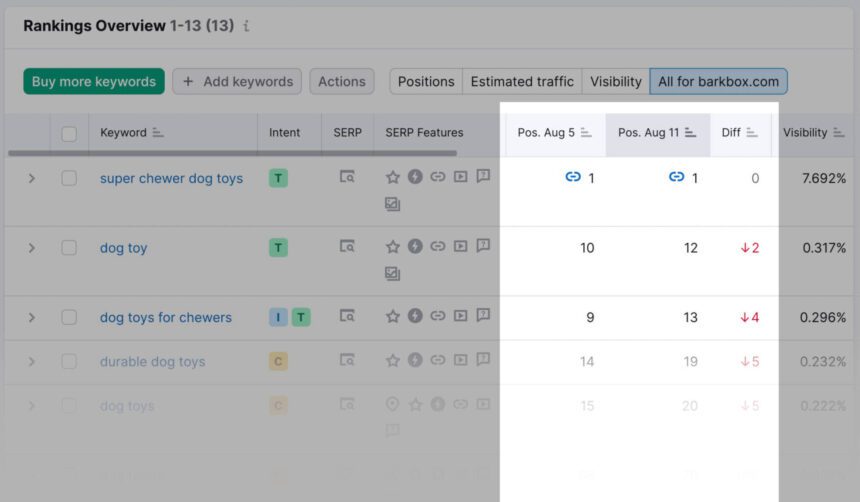
در این تب میتوانید با اسکرول کردن به پایین، به خلاصهای از موقعیت کلیدواژههای انتخابی خود در جستجوی موبایل دسترسی پیدا کنید.
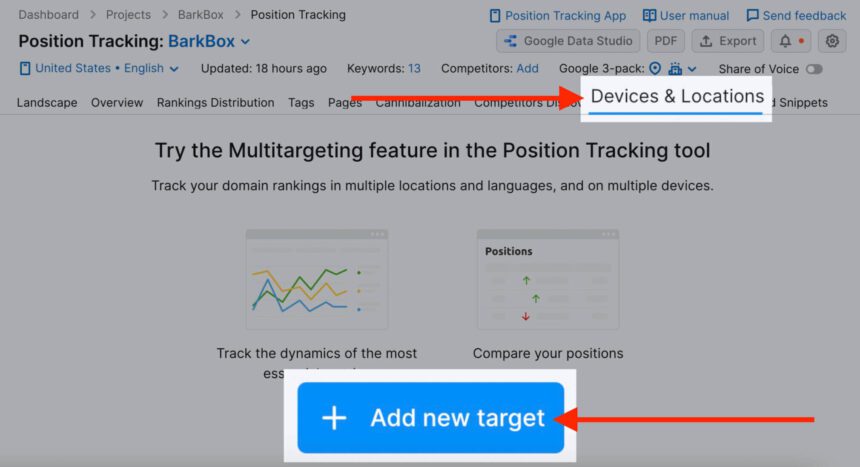
اگر یک حساب کاربری Semrush Business یا Guru دارید، میتوانید با مراجعه به تب «دستگاهها و موقعیتها» (Devices & Locations)، ترافیک موبایل را با ترافیک دسکتاپ برای کلیدواژههای ردیابیشده مقایسه کنید.
برای این کار، کافیست روی «افزودن هدف جدید» (Add new target) کلیک کنید. سپس، همان کلیدواژههایی را که قبلاً اضافه کردهاید، وارد کنید؛ اما این بار به جای «موبایل»، گزینهی «دسکتاپ» را انتخاب کنید.
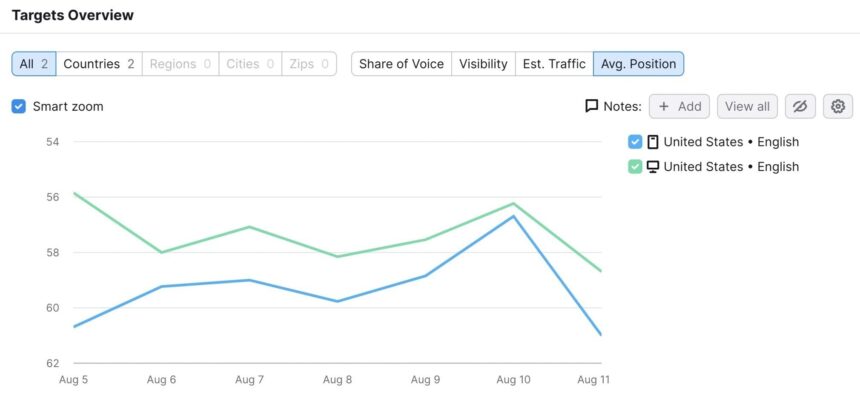
حالا میتوانید تفاوت عملکرد دسکتاپ و موبایل را برای کلیدواژههای ردیابیشده خود مشاهده کنید.
برای اینکه بدون صرف وقت زیاد، همواره از موقعیت کلیدواژههای ردیابیشده خود باخبر باشید، روی آیکون زنگ در گوشهی بالا سمت راست صفحه کلیک کنید تا از کمپین ردیابی موقعیت خود، ایمیلهای هفتگی دریافت نمایید.
۷. عملکرد سئوی موبایل رقبای خود را بررسی کنید
برای موفقیت در سئوی موبایل، ضروری است که عملکرد سئوی موبایل رقبای خود را نیز بررسی کنید. با این کار، میتوانید استراتژیهای بهتری برای بهبود موقعیت خود در نتایج جستجوی موبایلی داشته باشید.
✅ چرا بررسی سئوی موبایل رقبای شما مهم است؟
-
درک استراتژیهای رقبای موفق: بررسی سئوی موبایل رقبای موفق به شما این امکان را میدهد که بفهمید چه اقداماتی برای بهبود رتبه خود انجام دادهاند و از این اطلاعات برای ارتقای سایت خود استفاده کنید.
-
شناسایی فرصتهای جدید: با تحلیل سئوی رقبای خود، میتوانید کلمات کلیدی جدید یا فرصتهایی را پیدا کنید که ممکن است رقبا به آنها توجه نکرده باشند.
-
رقابت مستقیم: اگر رقبای شما در نتایج جستجوی موبایلی در موقعیتهای بالاتری قرار دارند، میتوانید نقاط ضعف و قوت خود را شناسایی کرده و برای رقابت بهتر اقدامات لازم را انجام دهید.
✅ چگونه عملکرد سئوی موبایل رقبای خود را بررسی کنیم؟
-
استفاده از ابزارهای تحقیق رقیب: ابزارهایی مانند Semrush برای تحلیل دقیق سئوی موبایل رقبا بسیار مفید هستند. در این ابزار میتوانید از بخش “تحقیق ارگانیک” استفاده کنید تا:
-
بهترین کلمات کلیدی رقبای خود را شناسایی کنید.
-
رقبای ارگانیک جدید را کشف کنید.
-
تغییرات رتبه دامنهها را مشاهده کنید.
-
✅ چگونه شروع کنیم؟
-
به ابزار تحقیق رقیب مانند Semrush بروید.
-
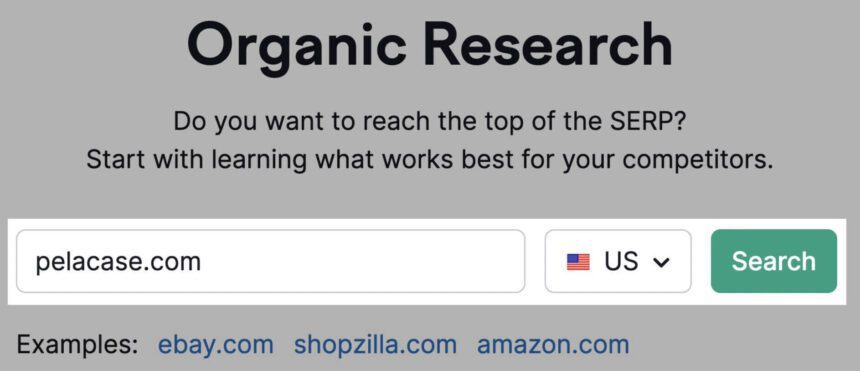
دامنه وبسایت رقیب را وارد کنید.
-
از بخش “تحقیق ارگانیک” برای مشاهده اطلاعات مربوط به کلمات کلیدی، رقبای ارگانیک و تغییرات رتبه استفاده کنید.
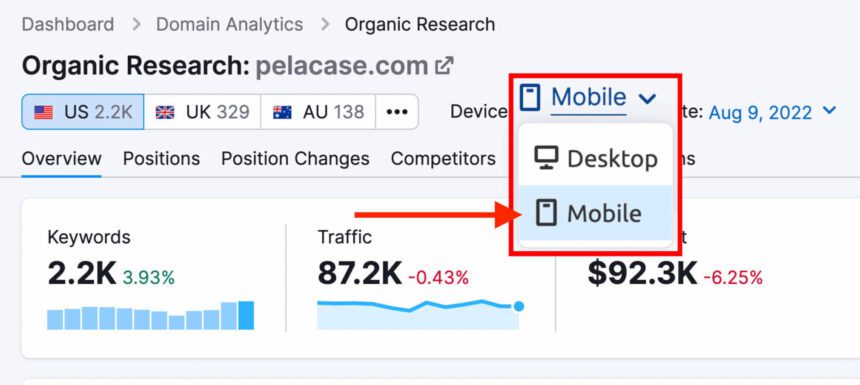
صفحه اصلی نمای کلی مانند تصویر زیر خواهد بود. (برای دریافت دادههای صحیح، مطمئن شوید که دستگاه را روی «موبایل» تنظیم کردهاید):
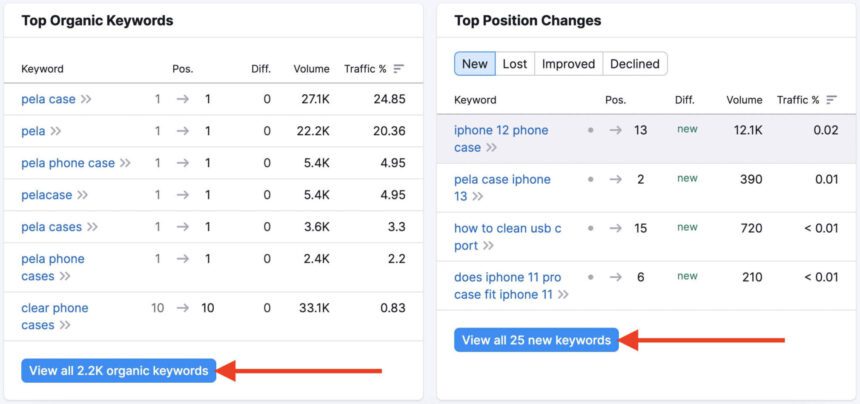
به پایین اسکرول کنید تا کلمات کلیدی برتر رقیب و تغییرات رتبه آنها را ببینید. برای جزئیات بیشتر، روی گزارشهای مربوطه کلیک کنید.
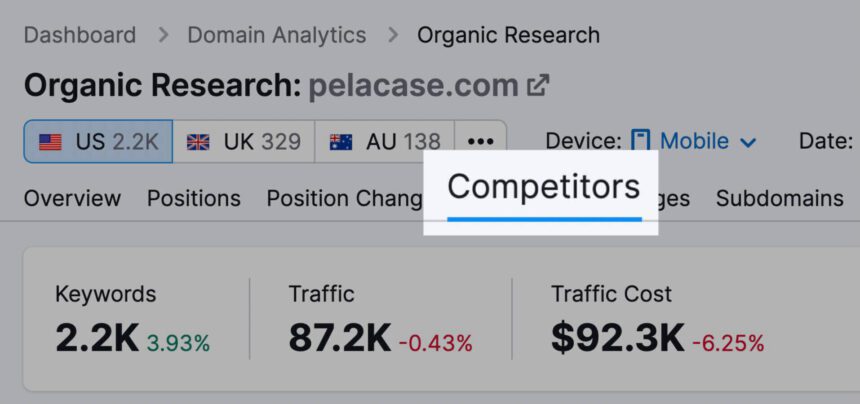
برای یافتن رقبای مرتبط، روی تب «رقبا» در بالای صفحه کلیک کنید.
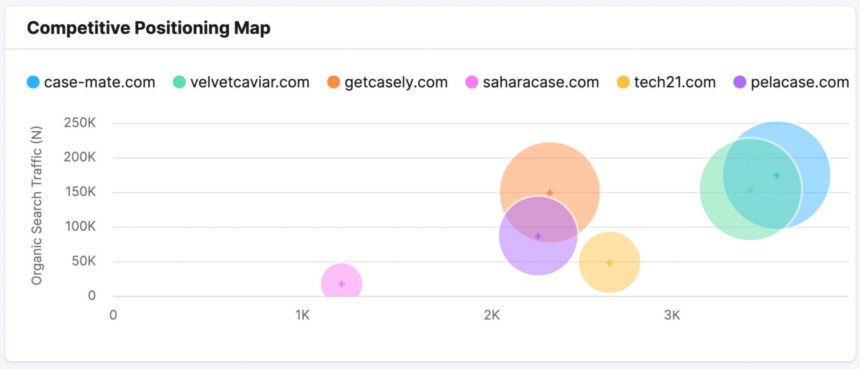
یک نقشه موقعیت رقابتی را مشاهده خواهید کرد که در آن برترین رقبای شما برجسته شدهاند. همچنین یک نمودار وجود دارد که کلمات کلیدی مشترک، سطح رقابت و موارد دیگر را برای تمام سایتهای رقیب پوشش میدهد.
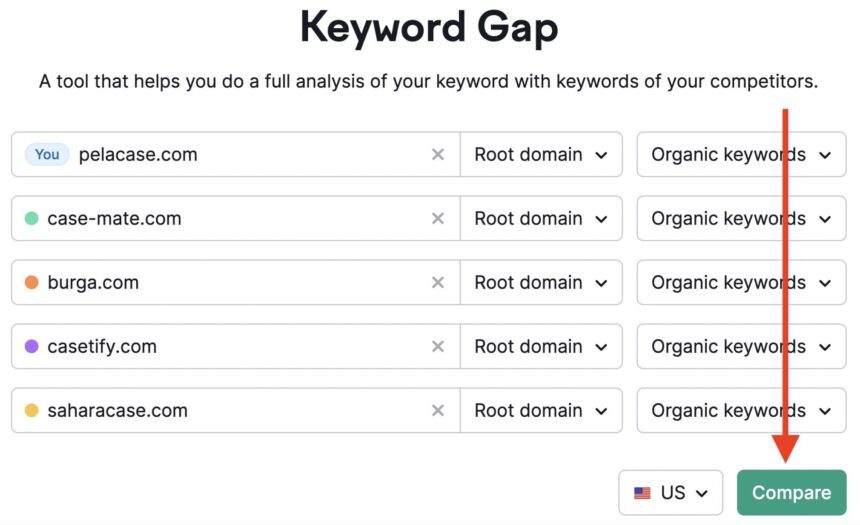
روش دیگری برای یافتن فرصتها استفاده از ابزار «شکاف کلمات کلیدی» است.
به این ابزار بروید و دامنه خود را در کنار دامنههای حداکثر چهار رقیب وارد کنید. سپس دکمه «مقایسه» را بزنید.
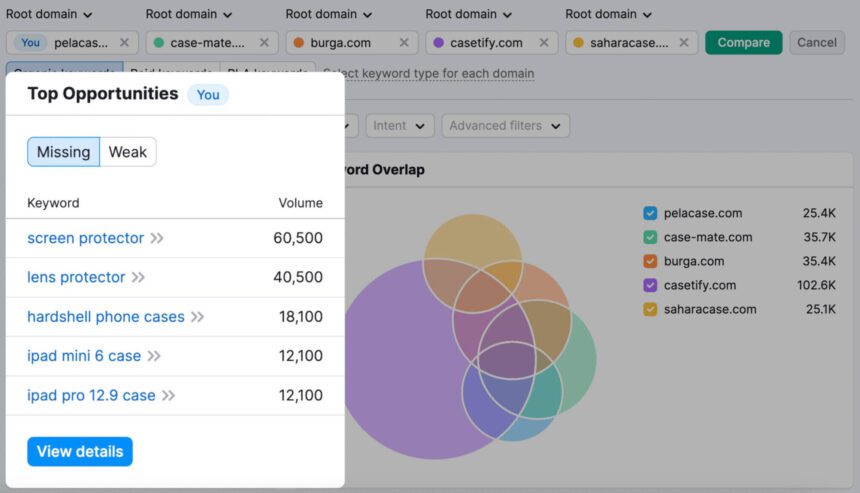
گزارشی دریافت خواهید کرد که حاوی لیست کوتاهی از کلمات کلیدی است که رقبای شما برای آنها رتبه میگیرند (اما شما نه).
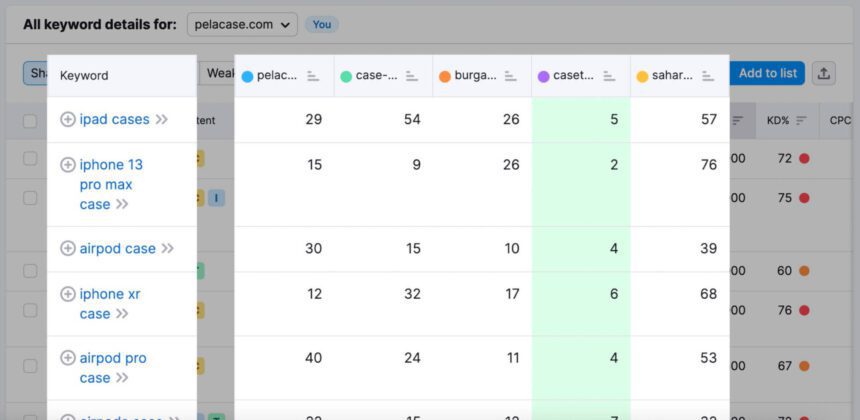
در زیر آن، جدولی با کلمات کلیدی بیشتری نیز مشاهده خواهید کرد. این جدول دادههایی در مورد رتبه شما و رقبایتان برای هر کلمه کلیدی ارائه میدهد.
رقبای خود را تجزیه و تحلیل کنید تا فرصتهای کلمات کلیدی را که ممکن است به طور دیگری از دست داده باشید، پیدا کنید.
۸. مقایسه عملکرد سئوی وبسایت در دسکتاپ و موبایل
مقایسه عملکرد وبسایت شما در نسخه دسکتاپ و موبایل بسیار مهم است، چرا که این به شما کمک میکند تا مشکلات احتمالی در بهینهسازی سئوی موبایل را شناسایی کرده و تجربه کاربری بهتری برای بازدیدکنندگان موبایلی خود فراهم کنید. گوگل آنالیتیکس ابزاری بسیار مفید برای این مقایسه است.
✅ چگونه عملکرد سئوی موبایل و دسکتاپ سایت خود را مقایسه کنیم؟
مراحل زیر را دنبال کنید تا عملکرد صفحات وبسایت خود را در دسکتاپ و موبایل بررسی کنید:
-
ورود به حساب گوگل آنالیتیکس: وارد حساب گوگل آنالیتیکس خود شوید.
-
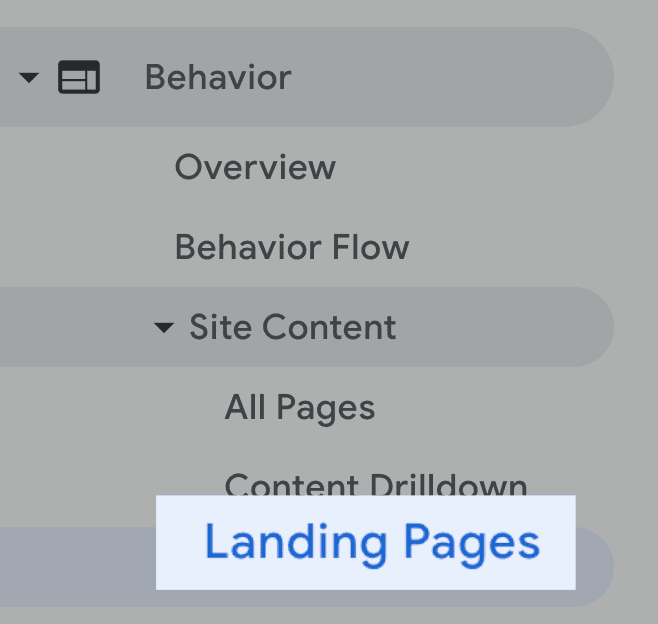
دسترسی به بخش رفتار (Behavior): در نوار ناوبری سمت چپ، به مسیر زیر بروید:
-
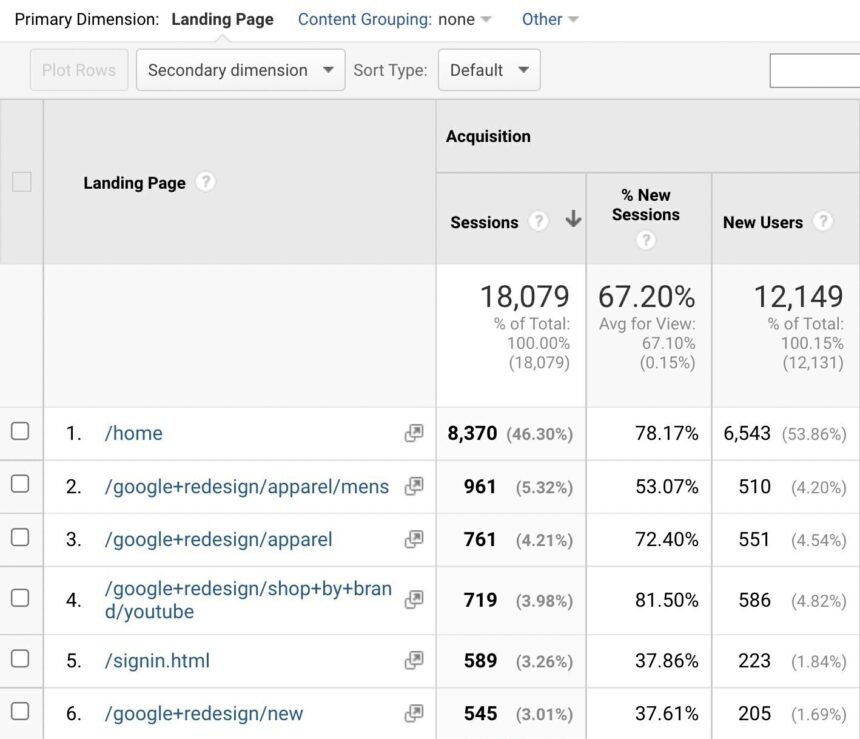
Behavior > Site Content > Landing Pages
-
-
انتخاب فیلتر دستگاه: پس از وارد شدن به بخش «Landing Pages»، میتوانید گزارشها را برای نسخه موبایل و دسکتاپ فیلتر کنید. این کار به شما کمک میکند تا عملکرد وبسایت خود را در هر دو نسخه مقایسه کنید.
-
تحلیل نتایج: در این گزارشها، شما میتوانید معیارهایی مانند میزان بازدید، نرخ پرش، متوسط زمان بازدید و دیگر شاخصهای کلیدی عملکرد (KPIs) را مقایسه کنید.
در اینجا، لیستی از تمام صفحات شما نمایش داده میشود. بهترین صفحات از نظر عملکرد در رتبههای بالاتر قرار میگیرند.
۲. برای مشاهده اطلاعات موبایل و دسکتاپ برای هر صفحه، روی «افزودن بخش (Add Segment)» در بالای صفحه کلیک کنید.
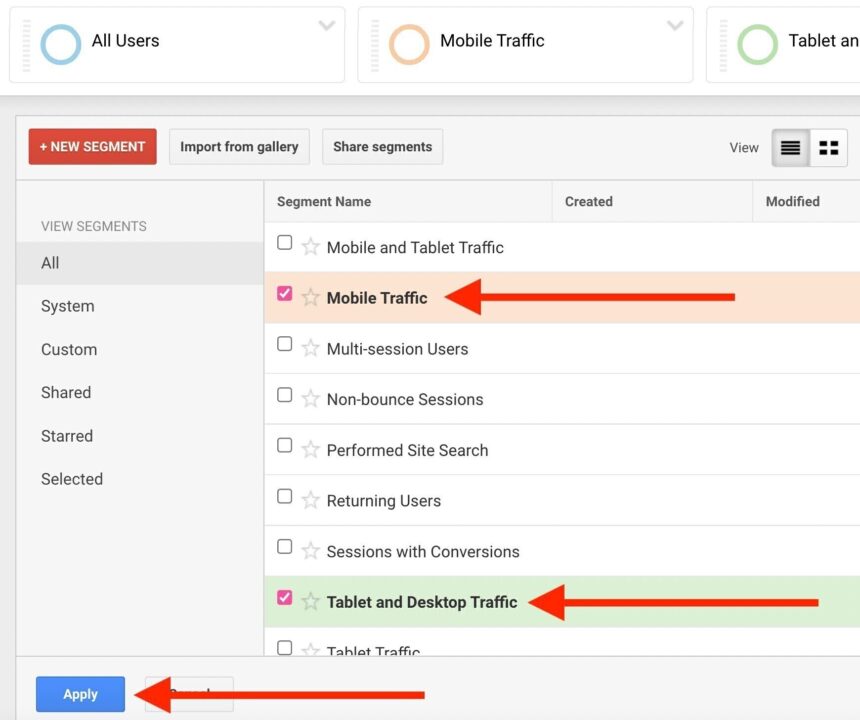
۳. بخشهای «ترافیک موبایل (Mobile Traffic)» و «ترافیک تبلت و دسکتاپ (Tablet and Desktop Traffic)» را انتخاب کنید. سپس روی «اعمال (Apply)» کلیک کنید.
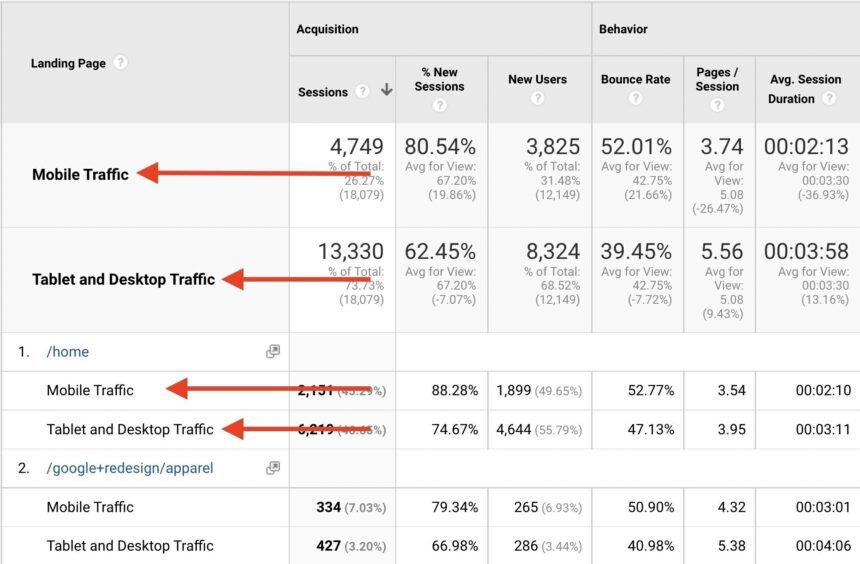
با انجام این کار، حالا میتوانید ترافیک موبایل و دسکتاپ (و تبلت) را برای هر صفحه به صورت جداگانه مشاهده کنید.
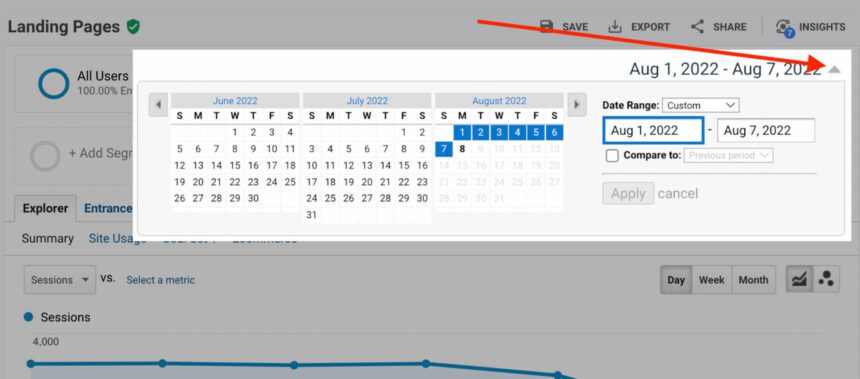
۴. همچنین میتوانید برای دستیابی به نتایج دقیقتر، بازه زمانی مورد نظر را تنظیم کنید.
۵. صفحاتی را که ترافیک دسکتاپ آنها در مقایسه با ترافیک موبایل بسیار بیشتر است، بررسی کنید.
از آنجایی که امروزه اکثر کاربران از طریق موبایل جستجو میکنند، ترافیک بالای دسکتاپ ممکن است نشان دهنده وجود مشکل در قابلیت استفاده (usability) نسخهی موبایل صفحه مورد نظر باشد.
منبع : The Complete Guide to Mobile SEO

من، جعفر جلالی، سایت ایران بک لینک را راهاندازی کردم. با تکیه بر تجربیاتی که طی سالها در کسبوکارهای آنلاین به دست آوردهام و همچنین استفاده از منابع اصلی و معتبر انگلیسی، تلاش کردم بهترین مقالات و منابع آموزشی در زمینه سئو را به زبان فارسی گردآوری کنم. هدف من از ایجاد ایران بک لینک این است که به کسبوکارهای آنلاین کمک کنم تا با دسترسی به اطلاعات کاربردی و جامع، به موفقیت بیشتری دست پیدا کنند. امیدوارم که ایران بک لینک بتواند به منبعی قابلاعتماد برای شما تبدیل شود.